Maison >interface Web >js tutoriel >Fonction spécifiée pour la page d'impression angulaire
Fonction spécifiée pour la page d'impression angulaire
- php中世界最好的语言original
- 2018-06-08 11:22:592473parcourir
Cette fois, je vais vous présenter la fonction de désignation de page d'impression angulaire. Quelles sont les précautions Ce qui suit est un cas pratique, jetons un coup d'œil.
Avant-propos
Cet article présente principalement le contenu pertinent sur l'implémentation angulaire des fonctions d'impression de pages partielles. Il est partagé pour votre référence. pas grand chose à dire ci-dessous. Cela dit, jetons un œil à l’introduction détaillée.
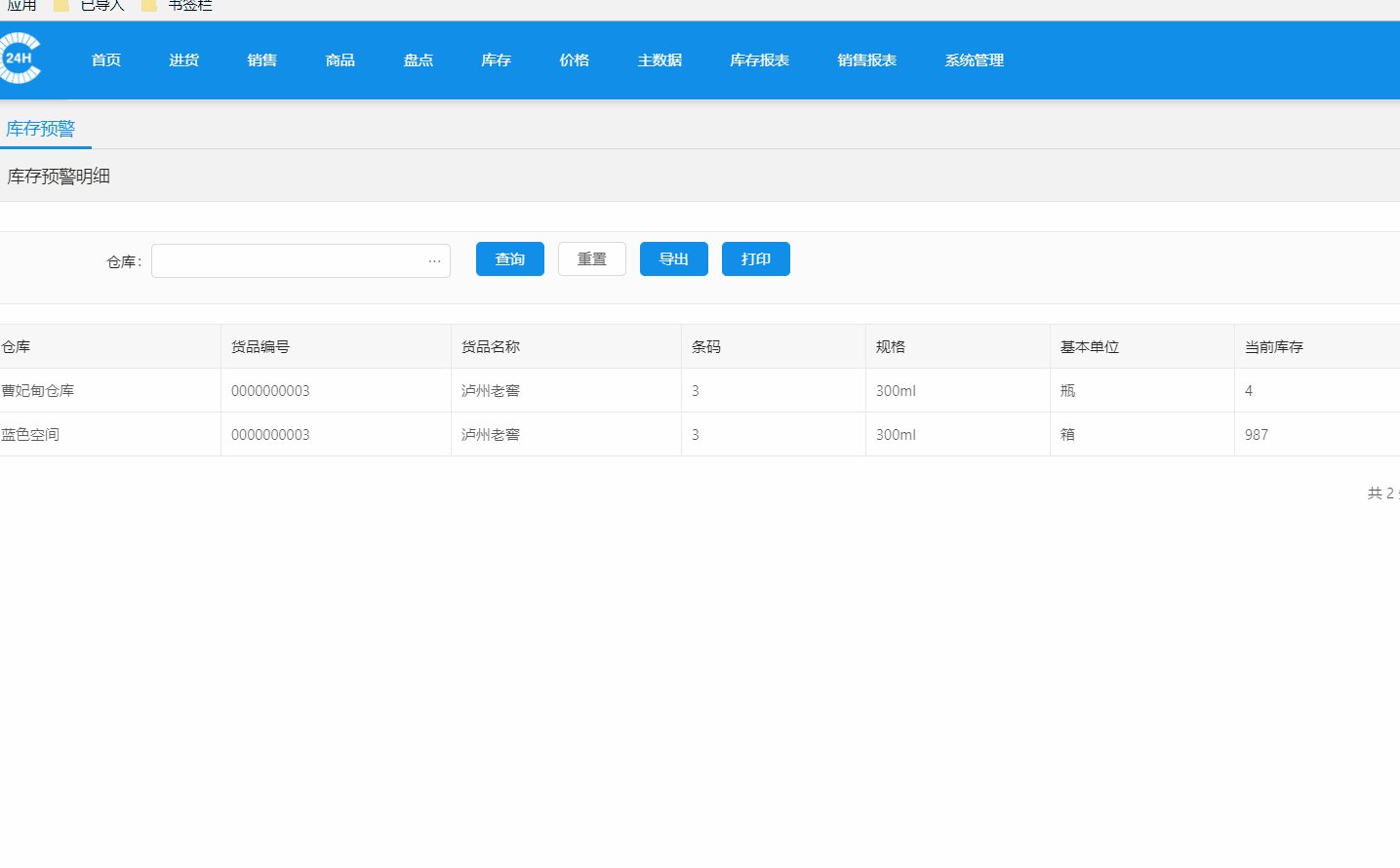
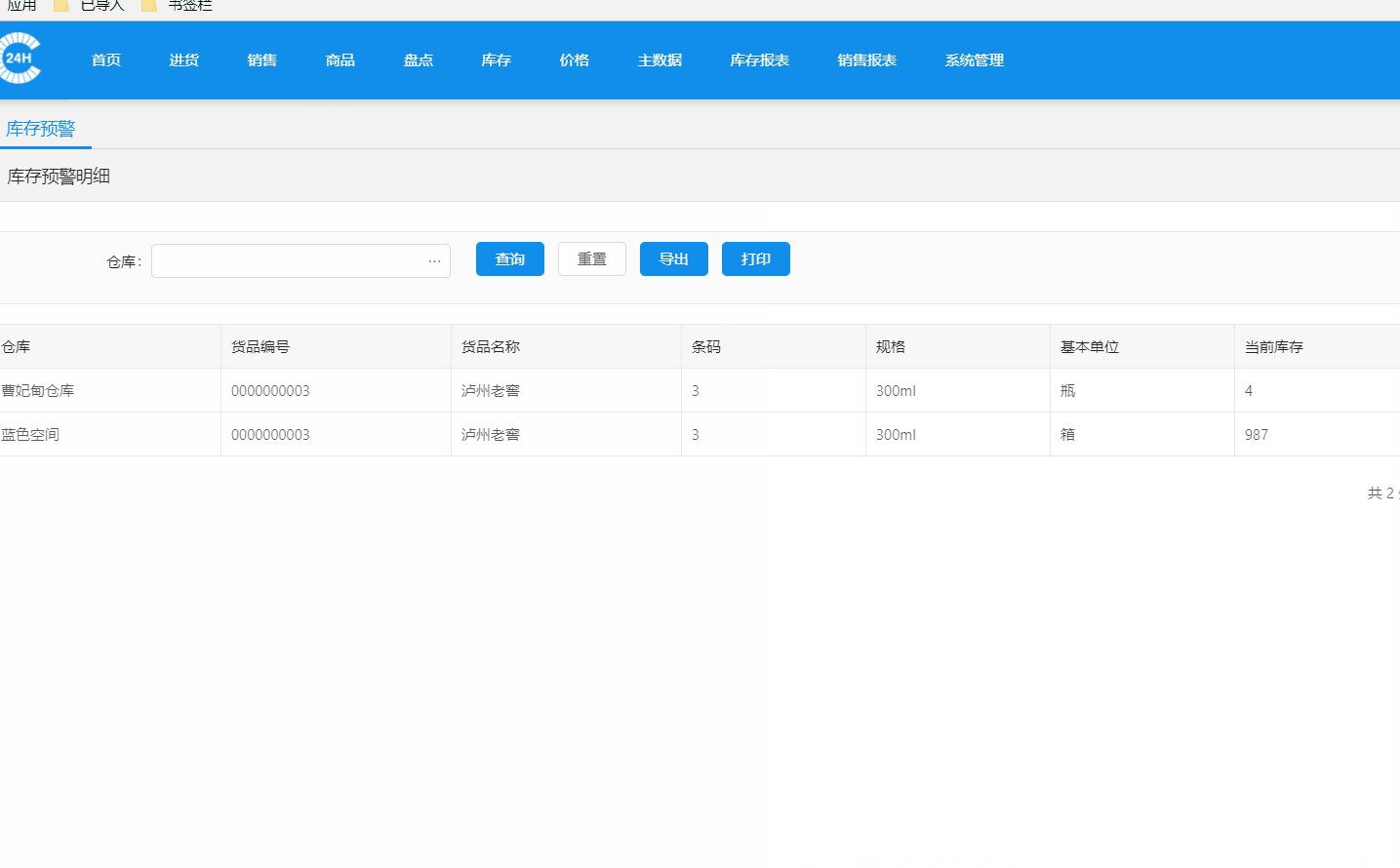
Scène
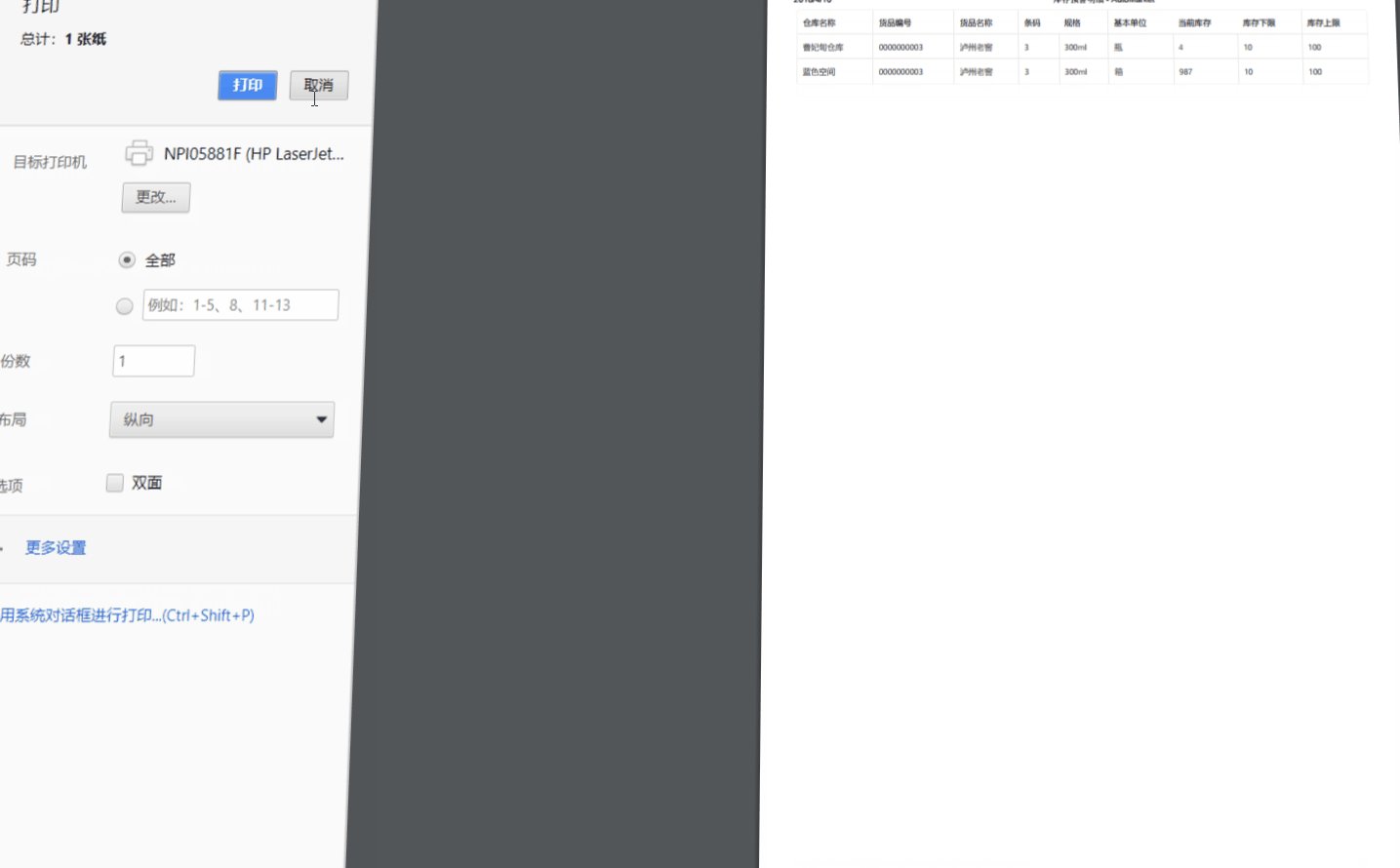
est affichée en pagination. La page actuelle ne contient que 10 éléments de données, mais l'impression nécessite l'impression de 100 éléments de données complets. .
Et la page actuelle contient des titres, des menus et d'autres éléments autres que des tableaux.
Les requêtes API d'après-demain doivent apporter des informations de jeton
La première page passe à la page d'impression puis revient en arrière
1. Transmettre les données via le cache,
2. Itinéraire pour accéder à la page d'impression,
3 La page obtient les données mises en cache,
4. la méthode d'impression du navigateur,
5. Une fois l'opération terminée, prenez du recul par rapport à la page
Appelez la page d'impression
this.cach.setBylocal({key: key, value: data}); // 写入缓存
this.router.navigate([url, key]); // 路由跳转,缓存key值传递过去
Imprimer la page
ngAfterViewInit() {
const $qus = this.route.params.subscribe(q => {
const key = q.key;
if (key) {
this._data = this.cach.getBylocal(key) ;
this.cach.removeBylocal(key);
setTimeout(() => {
window.print();
history.go(-1);
}, '20');
}
});
}

Gérer automatiquement les problèmes tels que l'affichage de la pagination dans la page imprimée. La page de test en papier A4 convient aux pages 840px-1225px
Le titre et la date de la page seront automatiquement ajoutés au fichier imprimé, et l'adresse de la page sera automatiquement ajoutée ci-dessous. Je ne sais pas comment. supprimez-le
Générer une page PDF en arrière-plan pour afficher la fonction d'impression et de téléchargement
1. Générer des fichiers PDF en arrière-plan et renvoyer le flux binaire.
2. Si les informations sur le jeton ne sont pas requises et que la demande d'obtention est prise en charge, l'adresse peut être ouverte directement dans le navigateur. Ou utilisez une balise pour réaliser le téléchargement et l’affichage de la page. Et réalisez la fonction d'impression.
3. Si une vérification du jeton est requise, utilisez le type blob pour recevoir des données et créer une adresse locale pour l'accès au navigateur. Les opérations suivantes sont identiques à l'étape 2.
private down(url: string, body?: any) {
return this.http.post(url, body || null, {
responseType: 'blob'
})
}
private downLoad(url: string, type: string, body?: any, fileName?: string) {
return this.down(url, body).map(r => {
const blob = new Blob([r], {type: type});
const objectUrl = URL.createObjectURL(blob);
const a = document.createElement('a');
document.body.appendChild(a);
a.setAttribute('style', 'display:none');
a.setAttribute('href', objectUrl);
if (fileName) {
a.setAttribute('download', fileName);
} else {
a.setAttribute('target', '_blank');
}
a.click();
URL.revokeObjectURL(objectUrl);
return true;
});
}
/**
* 下载pdf, 如果不传入文件名会再浏览器中打开 实现打印功能
* 传入文件名会直接下载
* @param {string} url
* @param body
* @param {string} fileName
* @returns {Observable<boolean>}
*/
downLoadPdf(url: string, body?: any, fileName?: string) {
return this.downLoad(url, 'application/pdf', body, fileName);
}

Impression des appels dans la page iframe
Cette méthode peut être combinée avec la première deux méthodes Utilisez, placez les deux premières pages dans une page iframe.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée des cas d'utilisation de la fonction Vue Mixin
Utilisation de Element-UI Table pour implémenter le glisser-déposer et fonction déposer
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

