Maison >interface Web >js tutoriel >Explication détaillée des cas de rendu dans React
Explication détaillée des cas de rendu dans React
- php中世界最好的语言original
- 2018-06-08 11:18:271656parcourir
Cette fois, je vais vous apporter une explication détaillée du cas de rendu dans React. Quelles sont les précautions à prendre pour utiliser le rendu dans React ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
Nous savons tous que Render sera exécuté pendant l'instanciation et la durée de vie du composant. L'instanciation sera exécutée après l'exécution de composantWillMount. Il n'y a rien à dire à ce sujet. Ici, nous analysons principalement l’exécution des mises à jour des composants à vie.
Les méthodes d'existence incluent :
- composantWillReceiveProps
- ShouldComponentUpdate
- composantWillUpdate
- render
- composantDidUpdate
Ces méthodes seront dans le composant It est exécuté lorsque l'état ou l'attribut change. Si nous utilisons Redux, il ne sera exécuté que lorsque l'attribut change. Ci-dessous, nous analyserons les changements d'attributs de plusieurs scénarios.
Nous avons d'abord créé le HelloWorldComponent, le code est le suivant :
import * as React from "react";
class HelloWorldComponent extends React.Component {
constructor(props) {
super(props);
}
componentWillReceiveProps(nextProps) {
console.log('hello world componentWillReceiveProps');
}
render() {
console.log('hello world render');
const { onClick, text } = this.props;
return (
<button onClick={onClick}>
{text}
</button>
);
}
}
HelloWorldComponent.propTypes = {
onClick: React.PropTypes.func,
};
export default HelloWorldComponent;
Le code du composant AppComponent est le suivant :
class MyApp extends React.Component {
constructor(props) {
super(props);
this.onClick = this.onClick.bind(this);
}
onClick() {
console.log('button click');
this.props.addNumber();
}
render() {
return (
<HelloWorld onClick={this.onClick} text="test"></HelloWorld>
)
}
}
const mapStateToProps = (state) => {
return { count: state.count }
};
const mapDispatchToProps = {
addNumber
};
export default connect(mapStateToProps, mapDispatchToProps)(MyApp);
Ici nous utilisons Redux , mais le code est que je ne le publierai plus, mais la méthode addNumber augmentera le nombre de 1 à chaque fois que vous cliquerez dessus.
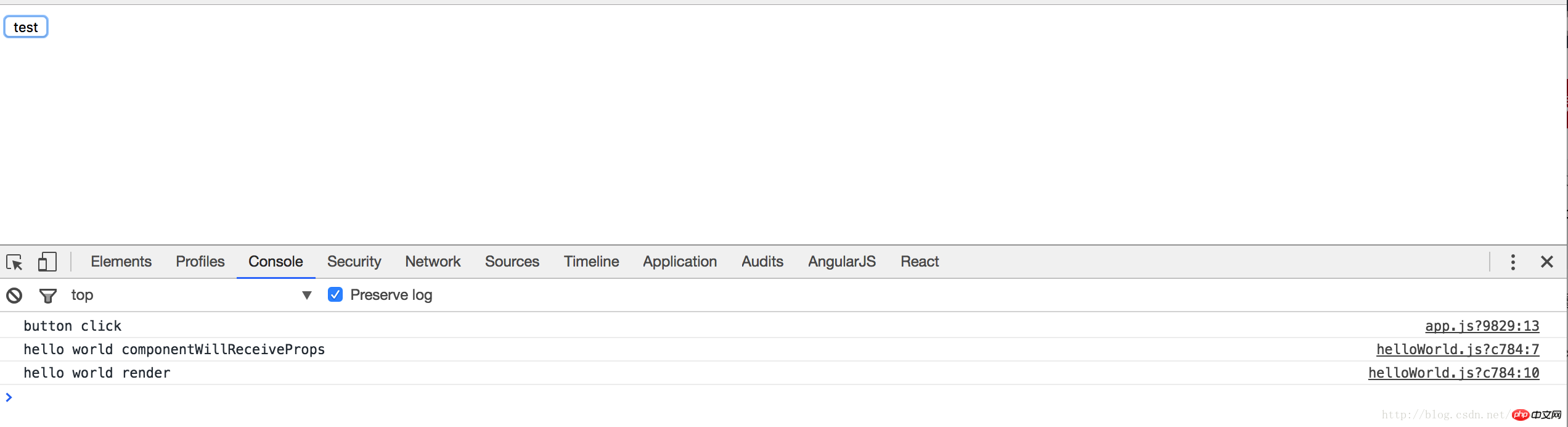
Lorsque nous cliquons sur le bouton à ce moment-là, pensez-vous que la méthode de rendu du sous-groupe HelloWorldComponent sera exécutée ?

Comme le montre la figure, lorsque nous cliquons sur le bouton, la méthode de rendu du sous-composant est exécutée. Mais du point de vue du code, le onClick et le texte liés au composant n'ont pas changé. Pourquoi le composant est-il mis à jour ?
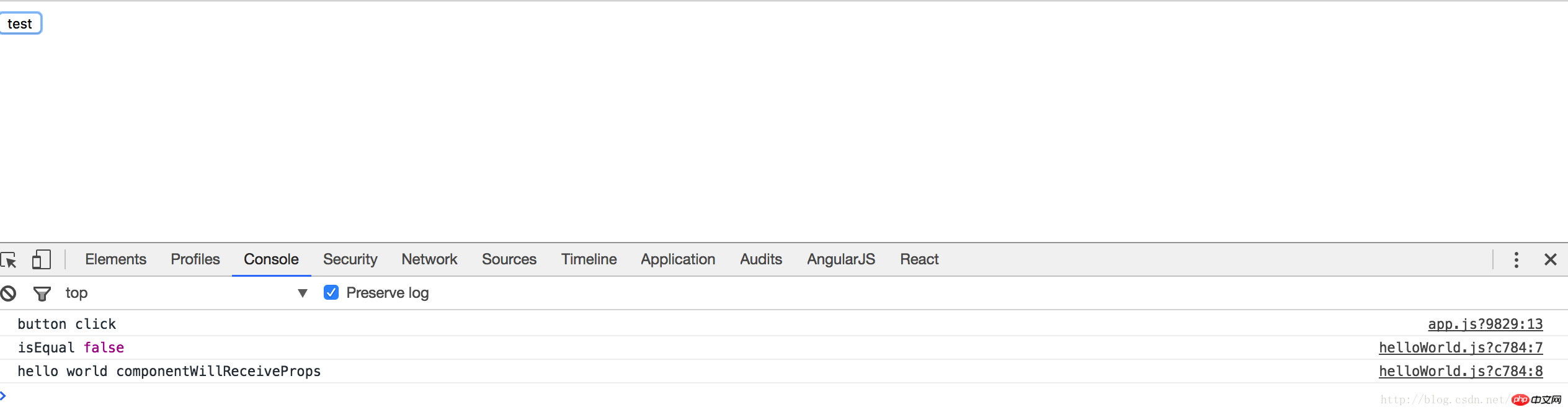
Si vous ajoutez ce journal au composantWillReceiveProps du sous-composant : console.log('isEqual', nextProps === this.props); le résultat sera-t-il vrai ou faux ?

Oui, vous avez bien lu, la sortie est fausse. C'est pourquoi le sous-composant est mis à jour, car la valeur de la propriété a changé, et non la valeur de la propriété que nous avons liée au composant. Chaque fois que vous cliquez sur le bouton, l'état sera déclenché et le composant entier sera restitué. Cependant, ce n'est pas ce que nous souhaitons, car ce rendu inutile affectera grandement les performances de notre application.
En plus d'hériter de Component pour créer des composants, il existe également PureComponent dans React. Ce composant peut éviter cette situation. Apportons quelques modifications au code et voyons l'effet. Modifiez comme suit :
class HelloWorldComponent extends React.PureComponent
Que s'est-il passé lorsque vous avez cliqué sur le bouton cette fois ?

Bien que composantWillReceiveProps soit toujours exécuté, le composant n'est pas restitué cette fois.
Donc, pour les composants sans état, nous devrions essayer d'utiliser PureComponent. Il convient de noter que PureComponent se concentre uniquement sur les valeurs de propriété, ce qui signifie que les modifications apportées aux objets et aux tableaux ne déclencheront pas le rendu.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment trier les données des fils
Comment lier dynamiquement les noms de classe dans l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

