Maison >interface Web >js tutoriel >Comment résoudre le problème de désalignement de la barre de défilement niceScroll dans jQuery
Comment résoudre le problème de désalignement de la barre de défilement niceScroll dans jQuery
- 亚连original
- 2018-06-08 11:00:242167parcourir
Ci-dessous, je vais vous apporter une solution au problème de désalignement de la barre de défilement jQuery niceScroll. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
Bien que le plug-in niceScroll soit très utile, après tout, il ne repose pas sur CSS et vous pouvez configurer de belles barres de défilement avec juste du js.
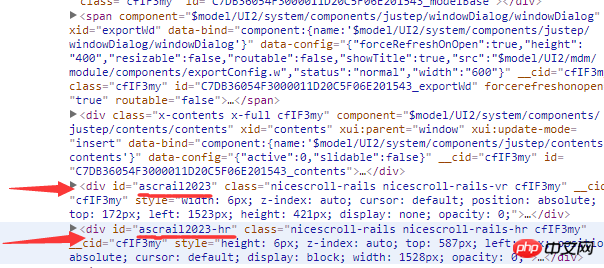
J'ai récemment utilisé niceScroll dans mon projet, et il y a une barre de défilement horizontale dans le tableau. Il est facile d'égarer la barre de défilement verticale, c'est-à-dire que la barre de défilement sera suspendue dans les airs, pas. en bas ou à droite de p. Open f12 On voit que la barre de défilement n'est pas directement positionnée à l'intérieur de p, mais à l'extrémité de tout le corps, au même niveau que le p à positionner, ce qui conduit à ce bug , en particulier dans IE, où la barre de défilement vole autour︿(  ̄︶ ̄)︿.
Après avoir recherché de nombreuses informations sur Internet, il semble que cette situation n'existe pas. Peut-être que leur projet n'a pas autant de barres de défilement horizontales. . . . .
Pour résoudre ce bug, ce à quoi j'ai pensé à ce moment-là était de placer la barre de défilement à l'intérieur de p pour qu'elle ne flotte pas. Après de nombreux tests, j'ai découvert plus tard que le positionnement position:absolute sur le p devait être défini, de sorte que la barre de défilement soit imbriquée à l'intérieur et qu'il n'y ait pas de flottement aléatoire ni de désalignement.
Quand il n'y a pas de positionnement, la barre de défilement est au bout du corps, comme indiqué sur l'image :

La barre de défilement après positionnement est à l'intérieur de p, comme le montre l'image :

J'utilise la forme de grille de wex5 Dans la ligne de la grille, ajoutez le nom de classe gridPositon et définissez-le sur un positionnement absolu, et. puis réglez-le sur un positionnement relatif dans son parent, "L'enfant doit être le même que le parent". Après cette opération, le problème de suspension et de désalignement de la barre de défilement a été résolu, mais un nouveau bug apparaît sous IE, c'est-à-dire qu'il n'y a pas de couleur lorsque la souris survole et que l'on clique sur
pour sélectionner (--cheating IE), puis appliquez deux couches supplémentaires de p, ce qui résout le problème de l'absence de couleur sous IE. La structure finale est donc la suivante :

Résumé : Tant que le p utilisé est positionné de manière absolue, la barre de défilement sera imbriqué dans. La raison pour laquelle il n'y a pas de couleur dans IE est qu'elle est positionnée de manière relative directement sur son parent. Je l'ai donc modifiée plus tard en un positionnement relatif sur la fenêtre la plus à l'extérieur, afin de ne pas avoir à me donner trop de mal pour modifier sa structure. .
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment implémenter la connexion de recyclage automatique des transactions MySQL dans Node.js
Comment atteindre le maximum de commun dans la sous-chaîne JavaScript
Utilisez Nginx dans vue.js pour résoudre des problèmes inter-domaines
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

