Maison >interface Web >js tutoriel >Quelles sont les différences entre Map et ForEach dans JS ?
Quelles sont les différences entre Map et ForEach dans JS ?
- 亚连original
- 2018-06-07 16:30:113328parcourir
Cet article vous donne une analyse détaillée des différences entre Map et ForEach dans JS et des différences d'utilisation. Les amis qui sont intéressés peuvent s'y référer.
Si vous avez déjà de l'expérience avec JavaScript, vous connaissez peut-être déjà ces deux méthodes apparemment identiques : Array.prototype.map() et Array.prototype.forEach().
Alors, quelle est la différence entre eux ?
Définition
Jetons d'abord un coup d'œil aux définitions de Map et ForEach sur MDN :
forEach() : exécute une fonction fournie pour chaque fonction d'élément une fois pour chaque tableau élément).
map() : crée un nouveau tableau avec les résultats de l'appel d'une fonction fournie sur chaque élément du tableau appelant).
Quelle est la différence ? La méthode forEach() ne renvoie pas le résultat de l'exécution, mais indéfini. En d’autres termes, forEach() modifiera le tableau d’origine. La méthode map() obtiendra un nouveau tableau et le renverra.
Exemple
Un tableau est fourni ci-dessous. Si nous voulons doubler chaque élément qu'il contient, nous pouvons utiliser map et forEach pour atteindre l'objectif.
let arr = [1, 2, 3, 4, 5];
ForEach
Notez que forEach ne renverra pas de valeur significative.
On modifie directement la valeur de arr dans la fonction de rappel.
arr.forEach((num, index) => {
return arr[index] = num * 2;
});Les résultats d'exécution sont les suivants :
// arr = [2, 4, 6, 8, 10]
Carte
let doubled = arr.map(num => {
return num * 2;
});Les résultats d'exécution sont les suivants :
// doubled = [2, 4, 6, 8, 10]
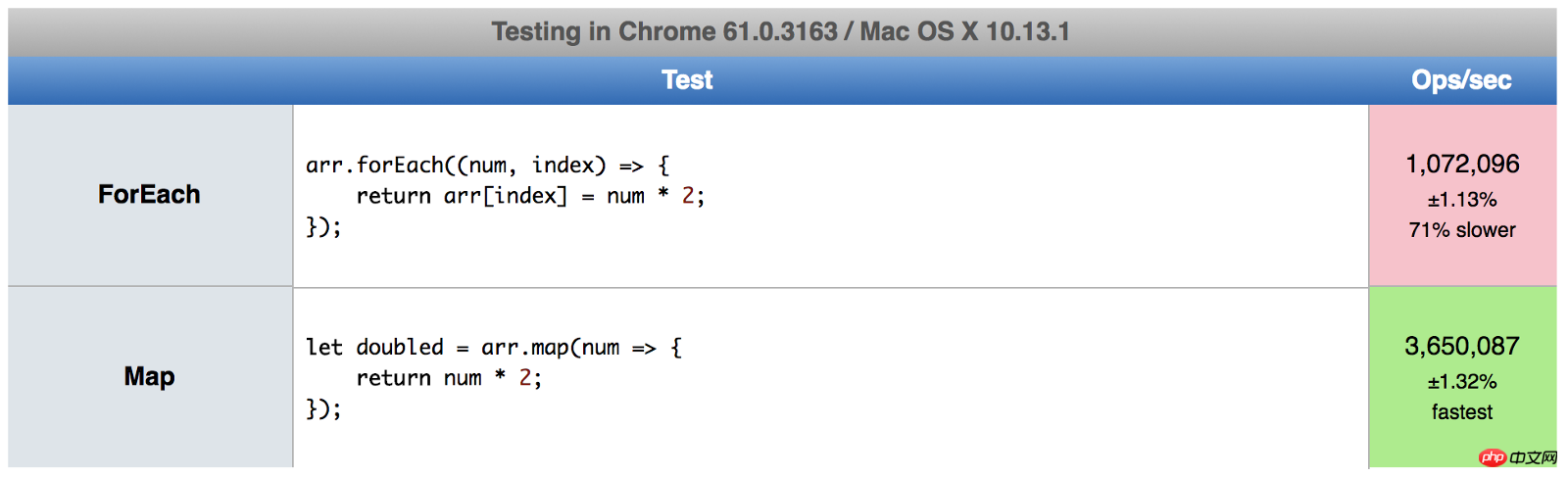
Comparaison de la vitesse d'exécution
jsPref est un très bon site pour comparer la vitesse d'exécution de différentes fonctions JavaScript.
Voici les résultats des tests de forEach() et map() :

Comme vous pouvez le constater, la vitesse d'exécution de forEach() sur mon ordinateur est map() est 70% plus lent. Les résultats d'exécution de chaque navigateur seront différents. Vous pouvez utiliser le lien suivant pour le tester : Map vs. forEach - jsPref.
JavaScript est si flexible (gui) et flexible (yi) que vous ne savez pas s'il y a un bug. Autant vous connecter à Fundebug pour une surveillance en ligne en temps réel.
Compréhension d'un point de vue fonctionnel
Si vous avez l'habitude d'utiliser des fonctions pour la programmation, alors vous aimerez certainement utiliser map(). Étant donné que forEach() modifiera la valeur du tableau d'origine et que map() renverra un tout nouveau tableau, le tableau d'origine ne sera pas affecté.
Lequel est le meilleur ?
Cela dépend de ce que vous voulez faire.
forEach convient lorsque vous n'envisagez pas de modifier les données, mais que vous souhaitez simplement faire quelque chose avec les données, comme les enregistrer dans une base de données ou les imprimer.
let arr = ['a', 'b', 'c', 'd'];
arr.forEach((letter) => {
console.log(letter);
});
// a
// b
// c
// dmap() convient lorsque vous souhaitez modifier la valeur des données. Non seulement c'est plus rapide, mais cela renvoie un nouveau tableau. L'avantage est que vous pouvez utiliser la composition (combinaison de map(), filter(), réduire(), etc.) pour jouer plus de tours.
let arr = [1, 2, 3, 4, 5]; let arr2 = arr.map(num => num * 2).filter(num => num > 5); // arr2 = [6, 8, 10]
Nous utilisons d'abord map pour multiplier chaque élément par 2, puis filtrons les éléments supérieurs à 5. Le résultat final est attribué à arr2.
Points fondamentaux
Ce qui peut être fait avec forEach(), map() peut également être utilisé. L’inverse est également vrai.
map() allouera de l'espace mémoire pour stocker le nouveau tableau et le retournera, tandis que forEach() ne renverra pas de données.
forEach() permet au rappel de modifier les éléments du tableau d'origine. map() renvoie un nouveau tableau.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Comment implémenter l'optimisation du packaging du projet webpack2 dans vue-cli
Problèmes de traitement inter-domaines Vue (tutoriel détaillé )
Quelles sont les différences entre l'exportation et l'exportation par défaut dans es6 ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

