Maison >interface Web >js tutoriel >Comment utiliser les types d'énumération pour implémenter les listes déroulantes HTML dans Vue
Comment utiliser les types d'énumération pour implémenter les listes déroulantes HTML dans Vue
- 亚连original
- 2018-06-07 15:46:083129parcourir
Cet article vous présente étape par étape les connaissances pertinentes de Vue en utilisant les types d'énumération pour implémenter les listes déroulantes HTML. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
Le drop. -down contient la valeur dans l'option Et les options utilisées pour afficher, généralement la valeur Valeur est utilisée en arrière-plan, plutôt que les options affichées au premier plan
Étape 1 : Écrivez le type d'énumération requis pour le liste déroulante
StatusEnum.java
public enum StatusEnum {
RED,
YELLOW,
GREEN
}Étape 2 : Écrivez la valeur et les options affichées pour stocker les options correspondantes dans la liste déroulante
StatusDTO. java
public class StatusDTO {
private String code;
private String name;
//setter , getter
}Troisième étape : écrire le contrôleur (ressource)
statusResource.java
@Path("/status")
public class statusResource{
@GET
@Path("/getStatus")
public List<StatusDTO> getStatus(){
List<StatusDTO> list = new ArrayList<StatusDTO>();
StatusDTO statusDTO = null;
for(StatusEnum status : StatusEnum.values()){
statusDTO = new StatusDTO();
statusDTO.setCode(status.toString());
list.add(statusDTO);
}
return list;
}
}Étape 4 : écrire le fichier js
var statusModel ={
selectStatus:[], //存放下拉框结果
status:''//存放选中结果
}
var selectVue = new Vue({
el:'#selectStatus',// 绑定DOM,一般是绑定p
data:statusModel //标签中使用的model
})
var selectStatusResource = Vue.resource('/status/getStatus').get().then(function (response) {
var statusList = response.data;
var list = [];
var status = null;
for(var i = 0; i < statusList.length; i++){
status = statusList[i].code == 'RED' ? '红色' : statusList[i].code == 'YELLOW' ? '黄色' : statusList[i].code == 'GREEN' ? '绿色' : '';
list.push({code:statusList[i].code,name:status});
}
statusModel.selectStatus = list;
});Étape 5 : Écrire un fichier HTML
<p id="selectStatus" style="width:140px;height: 37px;text-align: right;margin: 0 2px;position: relative;float: left;">
<select id="status" style="width:100%;background: #ddebff;height: 35px;color: #082451;
border: 1px solid #082451;border-radius: 2px;font-size: 12px;
box-shadow: 3px 3px 3px #96c0e7 inset;" v-model="status">
<option value="-1">-请选择-</option>
<option v-for="option in selectStatus" :value="option.code">{{option.name}}</option>
</select>
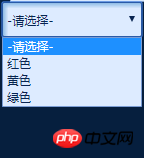
</p>Effet d'affichage :

Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que cela sera utile. tout le monde dans le futur.
Articles associés :
Comment créer des formulaires dynamiques en angulaire
Dans ES6, les composants enfants appellent les méthodes d'utilisation des composants parents
Comment utiliser Eslint dans Vue-cli pour implémenter le formatage automatique
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

