Maison >interface Web >js tutoriel >Comment utiliser le mécanisme de liaison de données angulaire
Comment utiliser le mécanisme de liaison de données angulaire
- php中世界最好的语言original
- 2018-06-07 15:07:252502parcourir
Cette fois, je vais vous montrer comment utiliser le mécanisme de liaison de données Angular et quelles sont les précautions à prendre pour utiliser le mécanisme de liaison de données Angular. Ce qui suit est un cas pratique, jetons un coup d'œil.
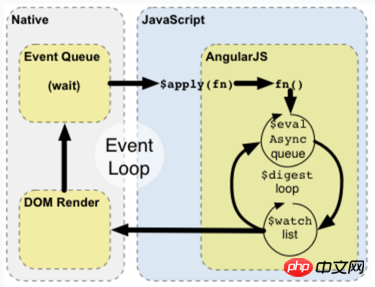
1. Angular.js étend la boucle d'événements du navigateur
Le navigateur continue d'attendre des événements tels que l'interaction de l'utilisateur. Après avoir saisi des caractères dans une balise , la fonction de rappel de cet événement effectue l'opération DOM qu'elle contient dans l'interpréteur JS. Une fois l'exécution terminée, le navigateur modifie le DOM en conséquence. Angular étend cette boucle d'événements afin qu'elle devienne parfois l'environnement d'exécution du contexte angulaire.
2.$watch list
$watch peut détecter les changements dans le modèle. Chaque fois qu'une donnée est liée à une vue, un $watch correspondant sera inséré dans la file d'attente $watch. L'exemple est le suivant :
controller.js :
app.controller('MainCtrl', function($scope) {
$scope.people = [...]; // 假设长度为10
});
index.html :
<ul>
<li ng-repeat="person in people">
{{person.name}} - {{person.age}}
</li>
</ul>
où ng-repeat génère 1 $watch pour chaque personne 2 Des $watches sont générées, le total est de (1+2*10), 21 $watches. La phase de génération de $watch correspond à la fin du chargement du modèle, ce qui correspond à la phase de liaison. (Angular est divisé en phases de compilation et de liaison), Angular recherchera chaque directive (dans l'exemple ci-dessus, ng-repeat et {{}} appartiennent tous deux à des directives), puis générera chaque $watch.
3.Boucle $digest
Lorsque le navigateur reçoit des événements liés au contexte angulaire, la boucle $digest sera déclenchée. Il se compose de 2 petites boucles, l'une traitant la file d'attente evalAsync et l'autre traitant la file d'attente $watch. Lorsque $digest boucle, il parcourt la file d'attente $watch pour voir si des données ont été mises à jour. Ce parcours est appelé dirty-checkin. Si la vérification sale révèle que $watch a été mis à jour, une nouvelle vérification sale sera déclenchée jusqu'à ce que All. $watches ne sont pas mis à jour. Cela garantit que chaque modèle ne changera pas.
Après plus de 10 vérifications sales, une exception sera levée pour empêcher les boucles infinies. Le DOM changera en conséquence après la fin de la boucle $digest. En fait, le sens littéral de $digest est comme le processus de « digestion », qui absorbe progressivement tous les nutriments (changements dans $watch).
4. Entrez le contexte angulaire via $apply
$apply détermine si l'événement entre dans le contexte angulaire et utilise la propre directive d'angualr, telle que ng-model, pour modifier la liaison Lors de l'utilisation de données, angulaire encapsulera l'événement dans $apply. Par exemple, si vous entrez le caractère « w » dans la zone de saisie de ng-model="name", l'événement appellera $apply("name='w';") pour terminer la mise à jour des données dans $scope.
Liaison de données lors de l'appel de bibliothèques tierces
Lorsque jquery est appelé en angulaire, les données liées par jquery ne peuvent pas être mises à jour car jquery n'appelle pas $apply et l'événement n'entre pas dans l'angulaire contexte. Par conséquent, $digest n’est pas exécuté. Un exemple est le suivant :
app.js
app.directive('clickable', function() {
return {
restrict: "E",
scope: {
count1: '=',
count2: '='
},
template: '<ul style="background-color: lightblue"><li>{{count1}}</li><li>{{count2}}</li></ul>',
link: function(scope, element, attrs) {
element.bind('click', function() {
scope.count1++;
scope.count2++;
});
}
}
});
app.controller('MainCtrl', function($scope) {
$scope.count1= 0;
$scope.count2= 0;
});
Dans l'exemple, chaque fois que l'on clique sur l'élément, count1 et count2 devraient augmenter de 1, mais ce n'est pas le cas. . En fait, $scope (ViewModel) a changé, mais $digest n'est pas appliqué. Modifiez l'événement de clic comme suit :
element.bind('click', function() {
scope.$apply(function() {
scope.foo++;
scope.bar++;
});
})
L'attente est atteinte en appelant $apply.
5. Résumé
Le mécanisme de liaison des événements angulaires est le suivant :

Je crois que vous le ferez. lisez le cas dans cet article Vous maîtrisez la méthode. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser le plug-in d'embellissement de la barre de défilement jQuery nicescroll
Comment trier les objets json et supprimer les mêmes données d'identification
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

