Maison >interface Web >js tutoriel >Analyse de cas pratique du composant Progressbar
Analyse de cas pratique du composant Progressbar
- php中世界最好的语言original
- 2018-06-07 15:03:231682parcourir
Cette fois je vais vous apporter une analyse de cas pratique du composant progressbar Quelles sont les précautions pour l'utilisation réelle du composant progressbar Ce qui suit est un cas pratique, jetons un coup d'oeil.
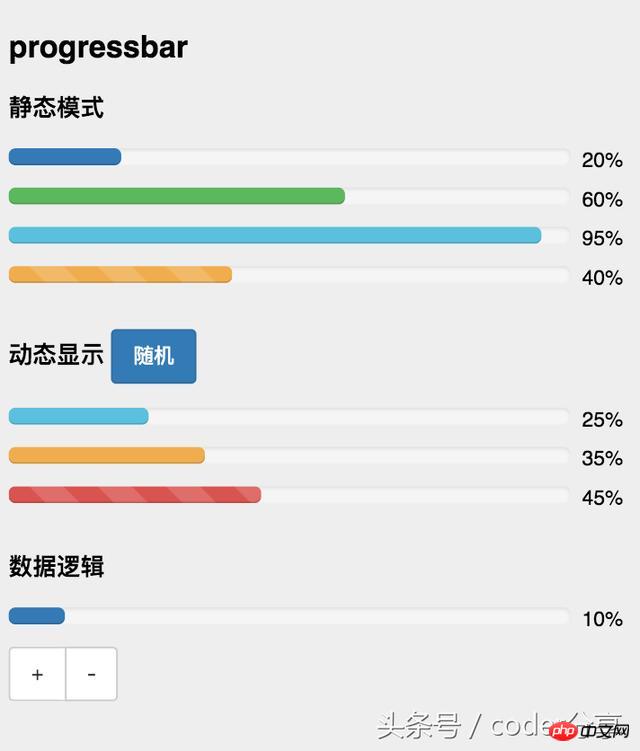
Rendu
Tout d'abord, examinons l'effet du composant de barre de progression, comme indiqué ci-dessous

Composant de barre de progression
Processus de mise en œuvre
◾ Construction du projet
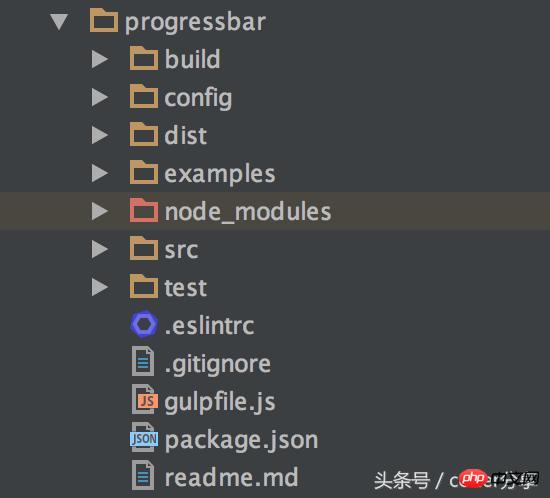
Le composant de barre de progression est construit dans un package npm qui peut être exécuté directement, construit via Yeoman, et puis construit via Gulp+Webpack. Le répertoire de travail généré est le suivant, et le contenu de chaque dossier est le même que celui de l'article précédent

répertoire de travail du composant progressbar
.◾ modèle de fichier source progressbar
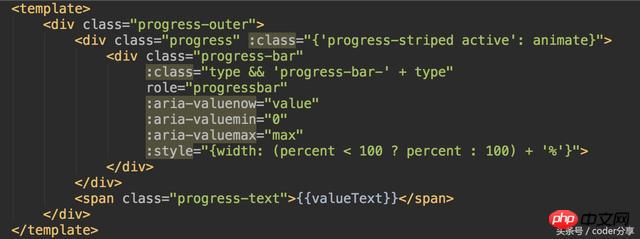
Le composant progressbar se présente sous la forme d'un fichier .vue, et la partie modèle est la suivante

Le partie du modèle de fichier source progressbar
Nous pouvons analyser Jetez un œil, le composant progressbar a principalement ces attributs :
type, contrôlé par des variables de type, telles que l'avertissement, le danger , réussite, info, etc.;
-
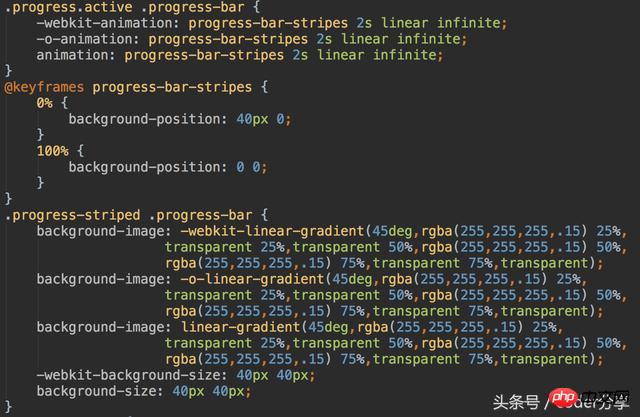
Qu'elle soit dynamique, utilisez la variable animée pour contrôler
La valeur actuelle, utilisez le variable de valeur à contrôler ;
La valeur maximale, utilisez la variable max Contrôle
Pourcentage, contrôlé par la variable de pourcentage, qui est calculée. via les valeurs value et max, est un attribut calculé de Vue
La valeur en pourcentage affichée est contrôlée par la valeur valueText et est une propriété calculée de Vue
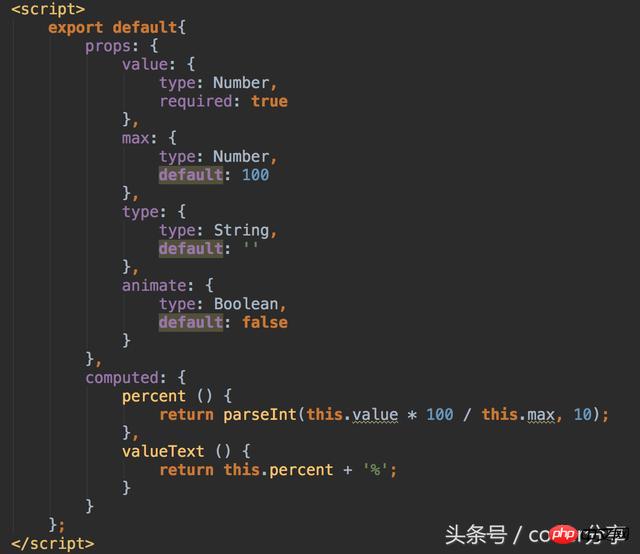
◾ script du fichier source progressbar

La partie script du composant progressbar
◾ Le style du composant progressbar
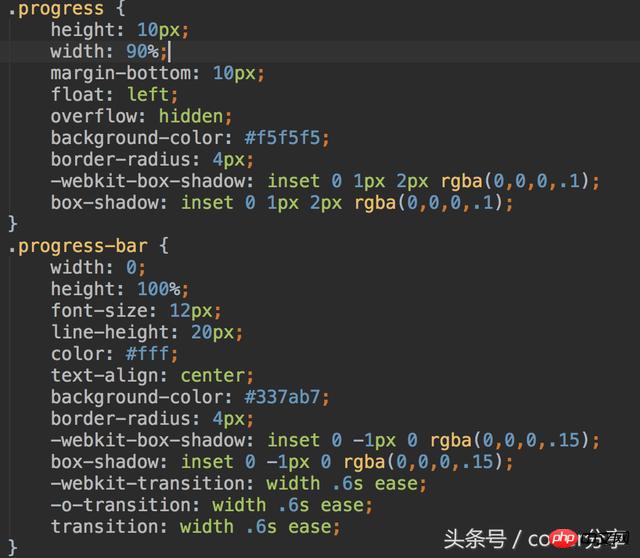
La partie style a beaucoup de contenu. Tout d'abord, examinons les attributs CSS de base de la barre de progression, y compris les parties progress et progress-bar

Partie CSS de base
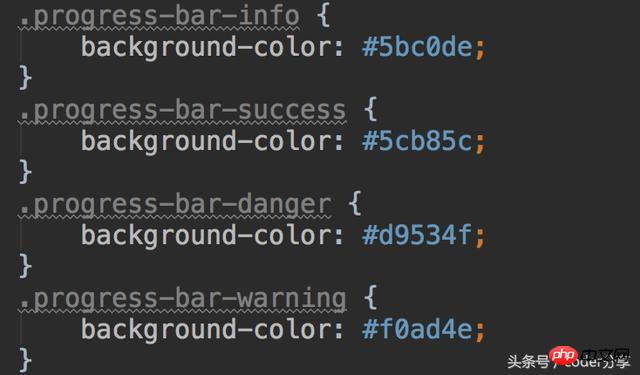
Ensuite, regardez les styles CSS qui représentent différentes couleurs


Comment chiffrer et déchiffrer base64
Comment utiliser JS pour obtenir les dates du dernier 7 jours et les 3 derniers jours
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

