Maison >interface Web >js tutoriel >Comment obtenir et afficher des mots de passe en temps réel dans AngularJS
Comment obtenir et afficher des mots de passe en temps réel dans AngularJS
- 亚连original
- 2018-06-07 14:45:441445parcourir
Cet article présente principalement la méthode d'obtention et d'affichage des mots de passe en temps réel dans AngularJS, impliquant la liaison de données AngularJS et les compétences opérationnelles liées à l'affichage. Les amis dans le besoin peuvent s'y référer
L'exemple de cet article indique le. obtention et affichage en temps réel des mots de passe dans la méthode AngularJS Password. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
1. Code source de conception
<!doctype html> <html> <head> <meta charset="utf-8"> <title>www.jb51.net - AngularJS获取密码</title> <script type="text/javascript" src="angular.min.js"></script> </head> <body> <p ng-app=""> <p>密码:<input type="password" ng-model="password" maxlength="12"></p> <p ng-bind="password"></p> </p> </body> </html>
2.

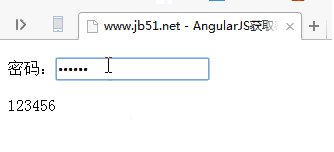
3. Exemple
Lorsque « 123456 » est saisi dans la zone de saisie, « 123456 » sera également affiché ci-dessous ; affichage de reliureCe qui précède est ce que j'ai compilé pour vous. J'espère qu'il vous sera utile à l'avenir. Articles associés :
Projet pratique dans vue+iview+less+echarts (tutoriel détaillé)
Explication détaillée du style de codage vue
Comment implémenter l'optimisation du packaging webpack dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

