Maison >interface Web >js tutoriel >Comment utiliser le plug-in de navigateur Batarang dans Angular
Comment utiliser le plug-in de navigateur Batarang dans Angular
- 亚连original
- 2018-06-07 14:06:191852parcourir
Cet article présente principalement l'introduction et l'utilisation du plug-in de navigateur Angular Batarang. Maintenant, je le partage avec vous et le donne comme référence.
Introduction au plug-in de navigateur Angular Batarang
Pour les novices d'Angular, ce sera plus pénible lorsqu'ils prendront Angular pour la première fois. En effet, comparé à JQuery, Backbone, etc., Angular a un seuil relativement élevé et est plus difficile à déboguer. Aujourd'hui, je vais vous présenter une introduction au plug-in Angular Chrome Batarang. Bien utiliser le plug-in vous aidera à approfondir votre compréhension d'Angular.
Préparation
Installez Batarang :
Méthode 1 : recherchez Batarang dans le Chrome App Store et installez-le.
Méthode 2 : recherchez le package d'installation de Batarang en ligne et installez-le directement dans le navigateur Chrome.
Utilisez
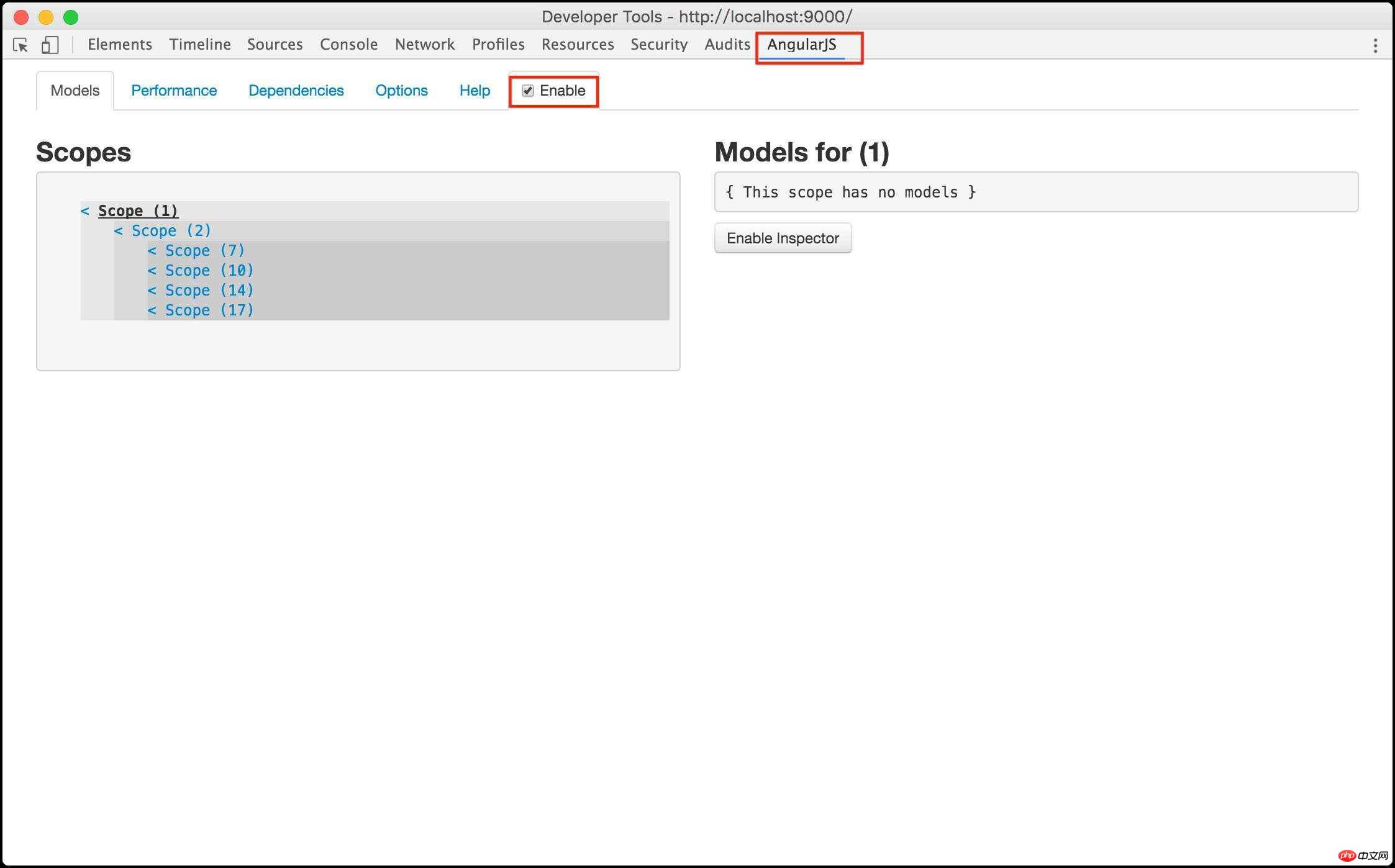
pour ouvrir une application Angular dans le navigateur du plug-in Batarang installé et ouvrez la console, comme indiqué ci-dessous :

Vous constaterez qu'il y a une page AngularJS supplémentaire dans la console. Cochez "Activer" et le contrôle peut être utilisé :
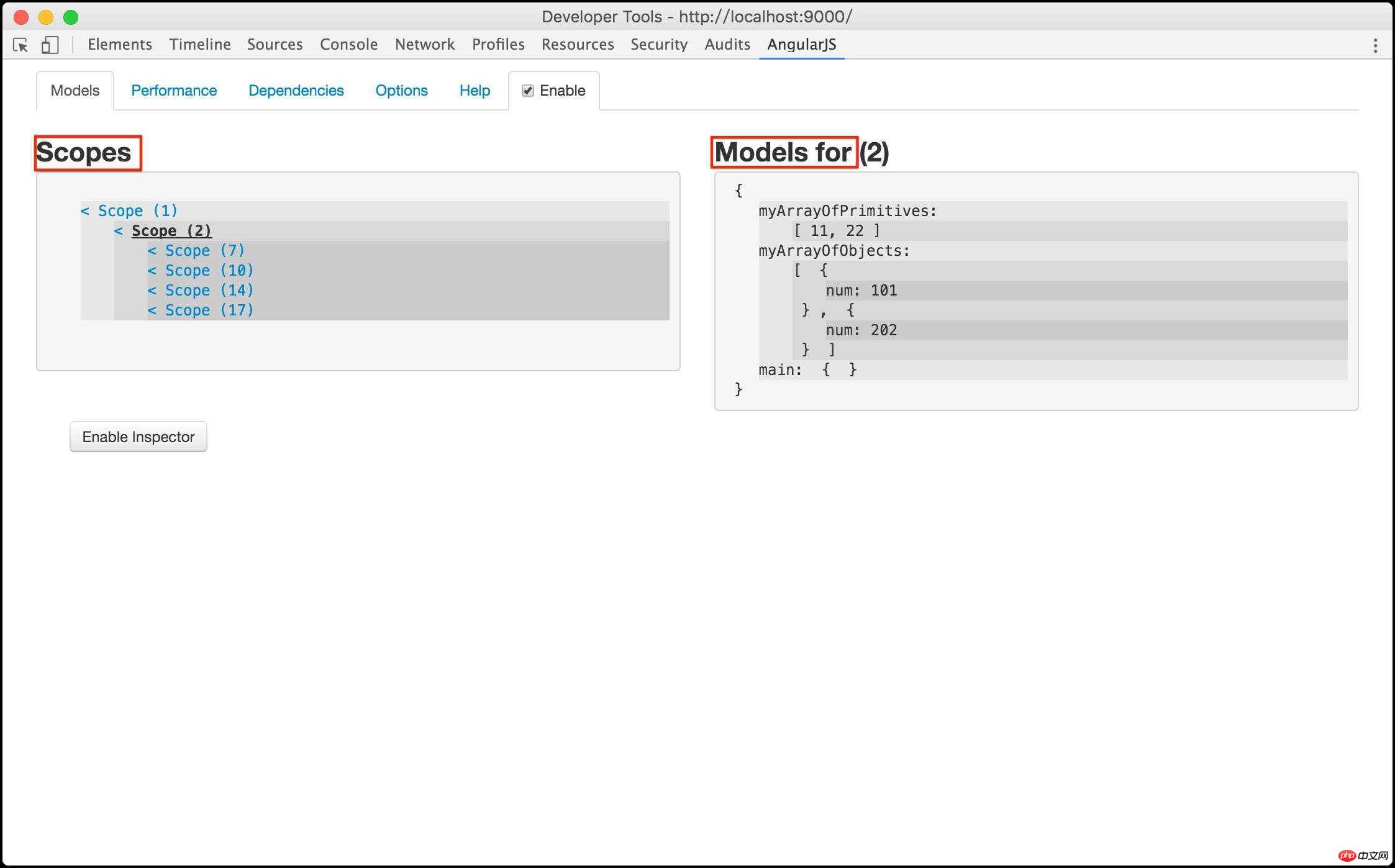
Modèles<.>
Cliquez sur Modèles, comme indiqué ci-dessous. Le côté gauche contient les informations de tous les Scopes sous l'application, et le côté droit est les informations du modèle correspondant au Scope. Cliquez sur une portée et toutes les informations sur le modèle dans la portée seront affichées à droite. Cliquez sur "<" avant Scope pour accéder à la balise DOM où se trouve la portée dans Elements.
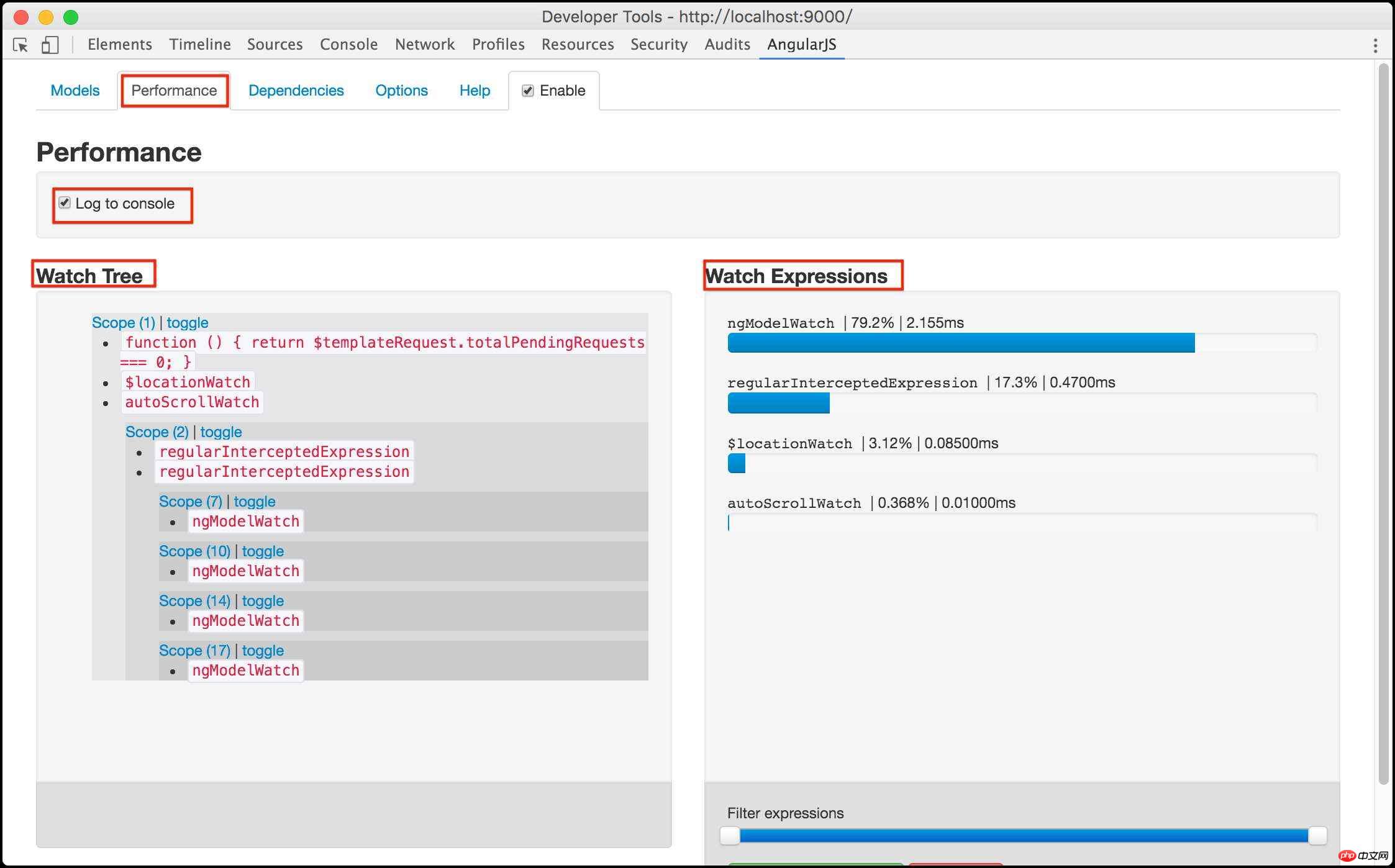
Performances
Performances montre les performances de l'application L'arborescence de surveillance est affichée à gauche et l'arborescence de surveillance est affichée. à droite. Surveillez les performances des expressions. Cette page peut nous aider à optimiser les performances.
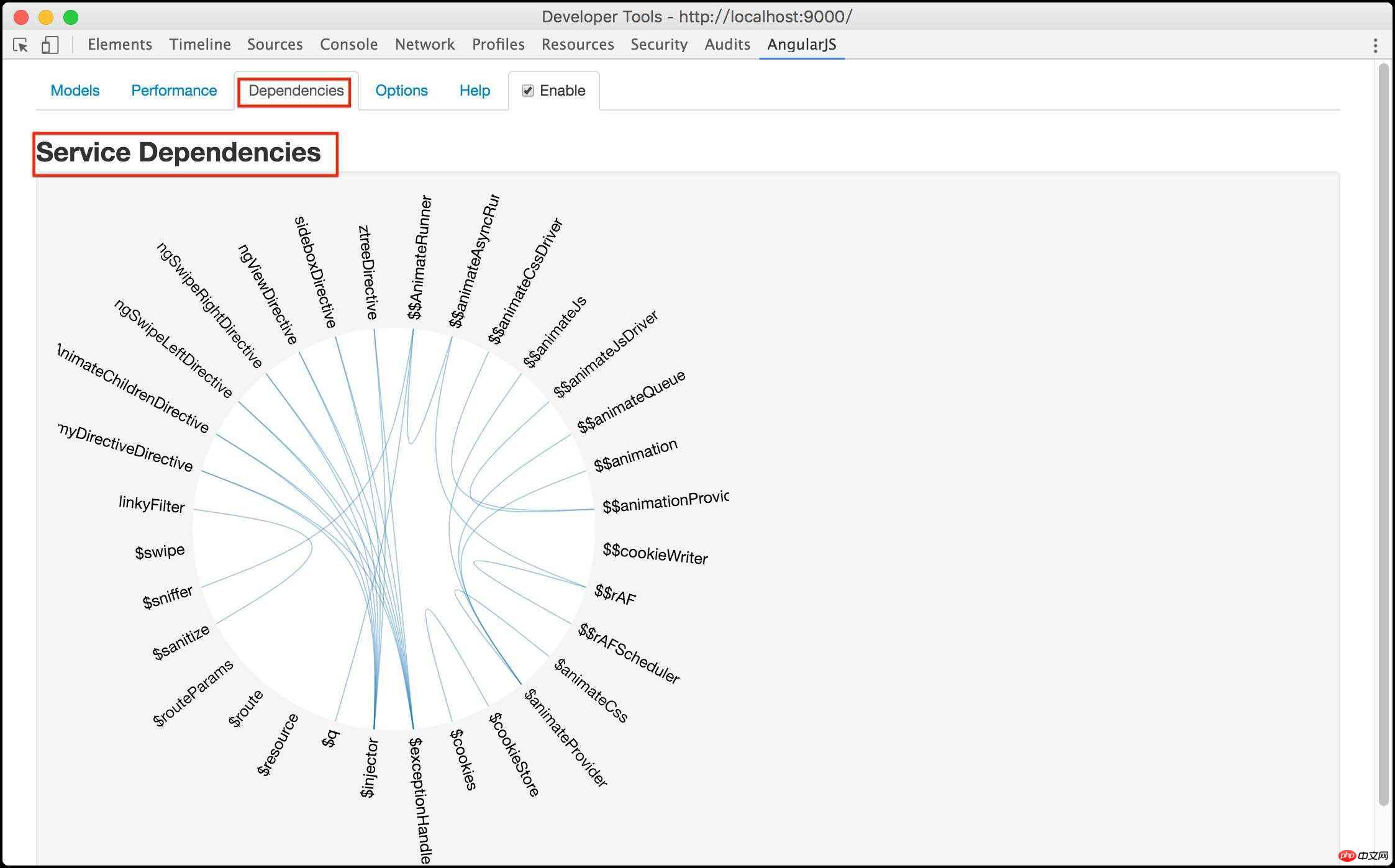
Dépendances
Dépendances affiche les dépendances entre les instructions et les services.
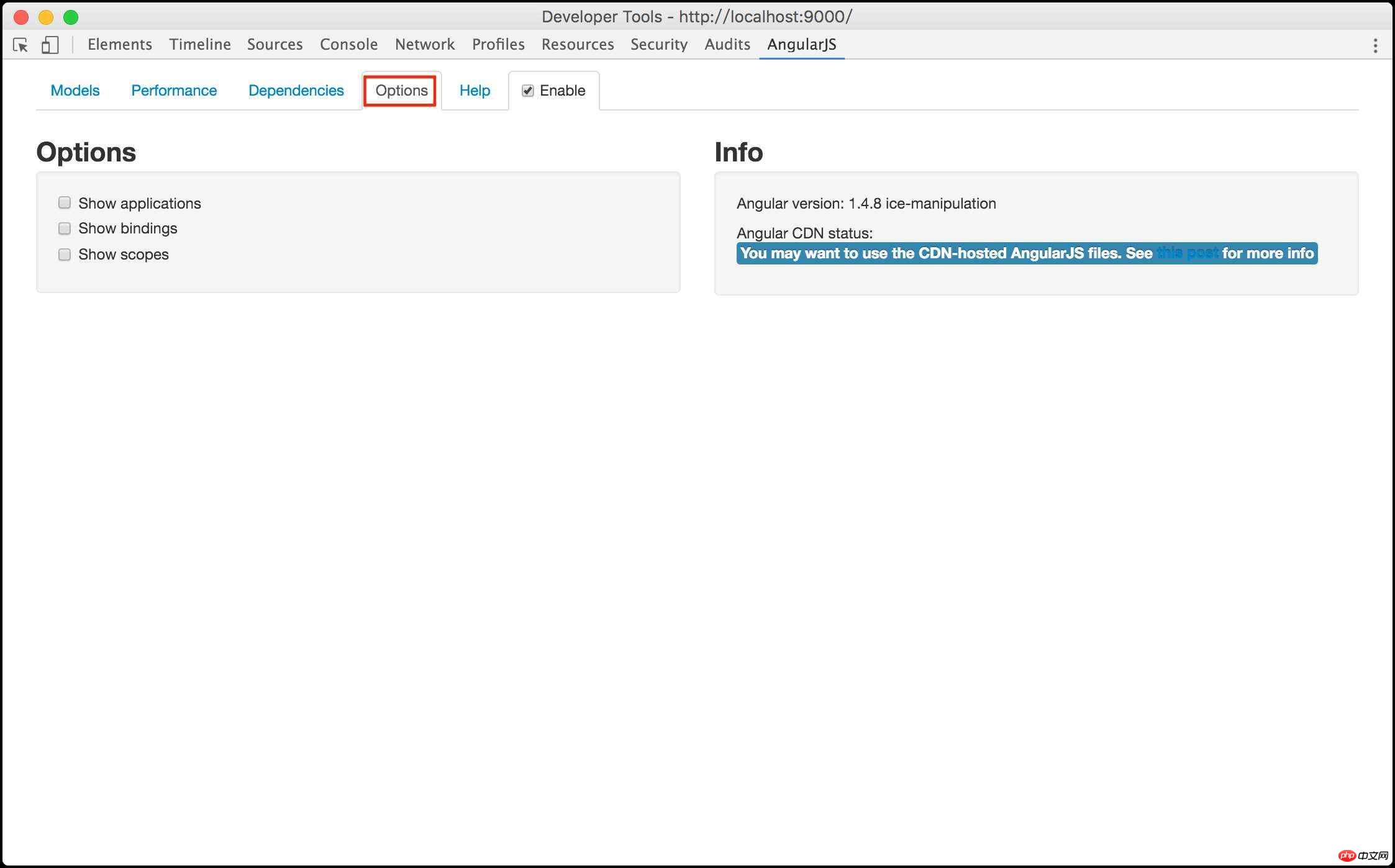
Options
Enfin, la page des options. Il existe trois options : « afficher les applications », « afficher les étendues » et « afficher les liaisons ». Lorsque chaque option est cochée, le contenu correspondant sera mis en surbrillance sur la page pendant le débogueur.

aide
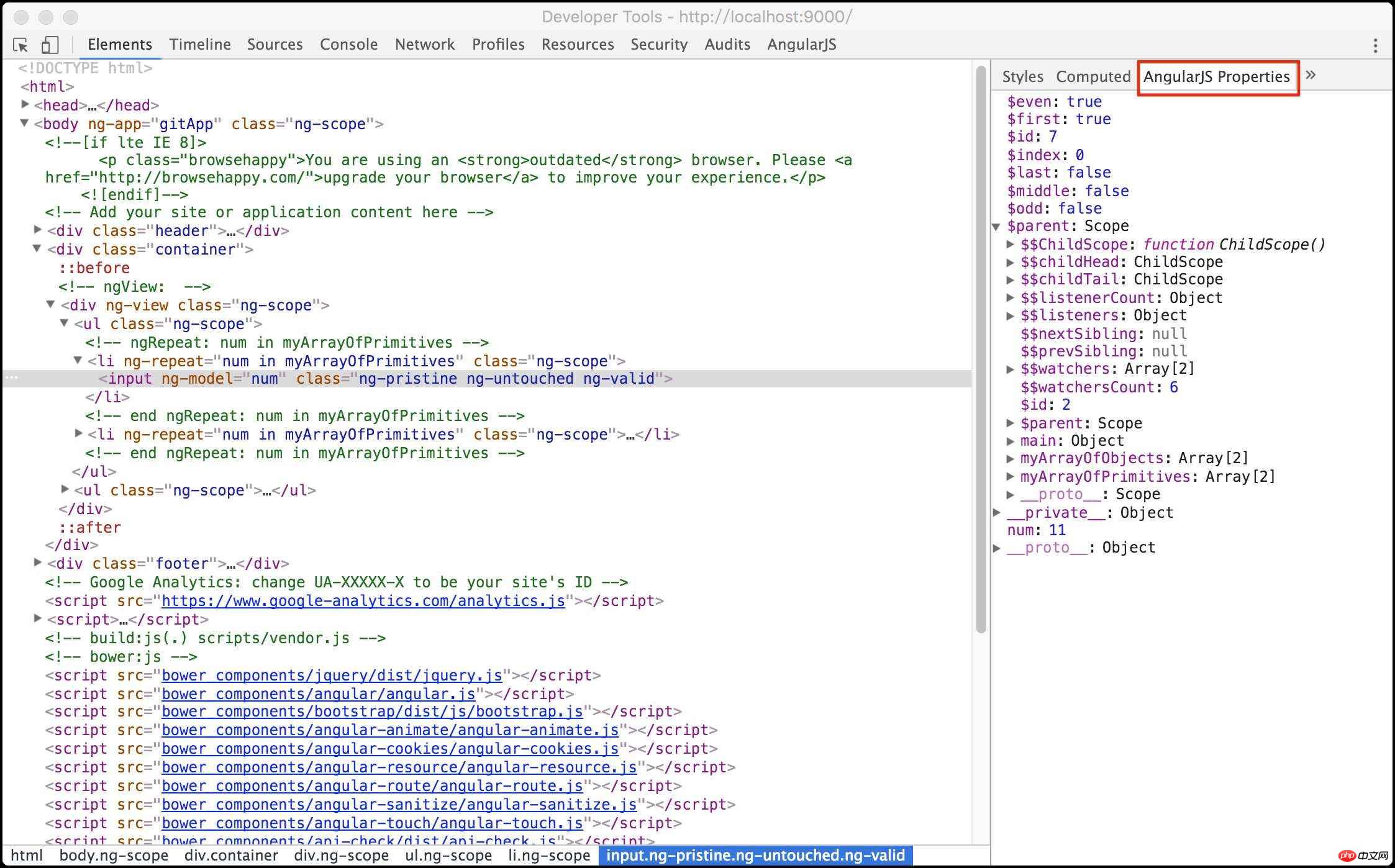
Si vous avez des questions, veuillez consulter l'aideElement
En fait, ce que j'utilise le plus est la balise AngularJS Properties sur le côté droit d'Element. Lorsqu'une balise est sélectionnée dans la balise Element, il y aura une page Propriétés AngularJS sur le côté droit de la page Element. Cette page affiche les propriétés de la portée du contenu html sélectionné. Cette fonction est très importante pour comprendre la portée angulaire. Très utile. Si vous ne comprenez pas très bien Angular Scope, vous pouvez utiliser davantage cette fonction.
Utiliser vue pour implémenter la méthode de définition d'itinéraire secondaire
Utiliser mint-ui pour obtenir l'effet de liaison à trois niveaux des provinces et des villes
Utilisez vue2.0.js pour implémenter un sélecteur de liens à plusieurs niveaux
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

