Maison >interface Web >js tutoriel >Comment développer des packages tiers en angulaire
Comment développer des packages tiers en angulaire
- php中世界最好的语言original
- 2018-06-07 13:36:402196parcourir
Cette fois, je vais vous montrer comment développer des packages tiers angulaires et quelles sont les précautions à prendre pour développer des packages tiers angulaires. Ce qui suit est un cas pratique, jetons un coup d'œil.
Créer un package tiers basé sur Angular à partir de zéro
Tester le package à publier localement
Spécifiez le contenu dans le package de publication npm ou fil
Introduisez et utilisez le package publié dans les applications angulaires ordinaires
Basique construction du projet
Les applications angulaires générales sont créées à l'aide d'angular-cli, ce qui peut être fait directement avec ng nouveau nom. Le projet généré masque des détails tels que le webpack, l'AOT, le serveur de développement, etc., ainsi que. prend en charge divers paramètres. Pour configurer les tests et sass, etc., vous pouvez utiliser directement npm run start et npm run build. On peut dire que c'est très stupide et évite de nombreux gros pièges de l'apprentissage du webpack, etc.
Cependant, si vous souhaitez créer un package tiers angulaire, les styles, l'empaquetage et le déploiement précompilés ne sont généralement pas nécessaires. Au lieu de cela, vous devez être familier avec npm (yarn) et tsconfig.
Initialisation
La commande de construction du projet est la suivante :
mkdir my-ng-lib cd my-ng-lib yarn init
Appuyez jusqu'au bout sur Entrée (dans les situations réelles, vous devez toujours modifier les informations de base du package) Enfin Obtenez un package.json, puis ouvrez vscode :

Initialisez le package npm
Dépendance
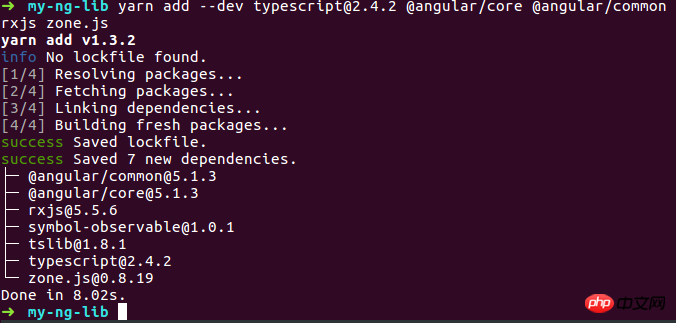
as angulaire Pour les packages tiers, vous devez d'abord installer les dépendances suivantes :

Installation des dépendances
La version spécifiée par typescript doit être cohérent avec la version actuellement utilisée par angulaire-cli , ce qui n'est peut-être pas réellement nécessaire.
Nous avons maintenant installé les packages utilisés pour le développement, mais ces packages ne seront pas utilisés après la publication. En fait, lors de la publication, ce que nous voulons, c'est publier le code que nous avons écrit, pas le code dont nous dépendons. Cela nécessite de configurer peerDependencies dans package.json en tant que pré-dépendances, mais le package lui-même n'installera pas réellement ces dépendances. Le package lui-même doit être installé par le projet d'application. Ajoutez maintenant peerDependencies dans package.json :
"peerDependencies": {
"@angular/common": ">=5.0.0",
"@angular/core": ">=5.0.0",
"rxjs": ">=5.0.0"
}
Écriture du projet
Une fois le projet de base construit, nous ne devrions avoir que package.json, node_modules et un verrou. file Dans le projet, il est maintenant temps d'ajouter le vrai code du projet.
Quel que soit l'objectif pour lequel ce package est utilisé, en tant que package tiers, il doit exporter ses propres fonctions pour que d'autres projets puissent les introduire et les utiliser, il doit donc d'abord y avoir un fichier index.js dans le répertoire racine du projet, et ce que nous voulons développer est un package TypeScript basé sur angulaire. Naturellement, nous utilisons index.ts, et le contenu est constitué de divers types d'exportation, interfaces, méthodes, etc. A titre d'exemple, une seule constante est exportée ici :
export const myNgLib: string = 'Hello, thie is my angular 3rd part lib';
Afin de supporter TypeScript, nous avons également besoin d'un tsconfig.json :
{
"compilerOptions": {
"baseUrl": ".", // 基于哪个目录编译ts
"declaration": true, // 是否生成声明文件即*.d.ts文件,有了它才有TS的代码提示
"experimentalDecorators": true, // 用于支持TS装饰器如angular中的 @NgModule({}) 之类
"emitDecoratorMetadata": true, // 用于支持TS装饰器如angular中的 @NgModule({}) 之类
"module": "commonjs", // 模块化形式
"moduleResolution": "node", // 模块化形式
"rootDir": ".", // 以哪个目录为根
"lib": ["es2015", "dom"], // 支持编译的内置库
"skipDefaultLibCheck": true, // 是否跳过内置库检查
"skipLibCheck": true, // 跳过库检查
"target": "es5", // 编译目标版本
"suppressImplicitAnyIndexErrors": true, // 几个检查代码的规则
"strictNullChecks": true, // 几个检查代码的规则
"noImplicitAny": true, // 几个检查代码的规则
"sourceMap": true, // 是否生成 .js.map
"removeComments": true, // 移除注释
"noFallthroughCasesInSwitch": true // 几个检查代码的规则
},
"exclude": [ // 编译时排除以下内容
"node_modules",
"*.d.ts",
"**/*.d.ts"
]
}
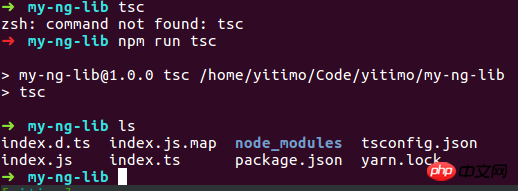
Les règles ont leurs propres effets, et certains sont utilisés pour déterminer le chemin de compilation, certains sont destinés à la vérification de la syntaxe, d'autres à la sortie de déclarations et de règles d'exclusion. Vous pouvez maintenant utiliser tsc pour voir l'effet, mais vous devez d'abord ajouter tsc aux scripts de package.json. :
"scripts": {
"tsc": "tsc"
}

Compilez et obtenez .js, js.map, .d.ts
Publier
Parfait, un package si puissant, merci de le publier rapidement. La commande de publication est
yarn publish
Mais avant cela, vous devez préparer quelques choses :
Compte npm
Naturellement, vous devez avoir npm avant de publier. Ajoutez simplement le compte et enfin utilisez npm whoami pour confirmer l'identité.
Informations de base sur le package
C'est-à-dire que nous devons améliorer package.json et faire savoir à l'ensemble du réseau qu'un package aussi puissant a été développé par nous, y compris licence open source, nom du package, auteur, numéro de version, etc. La chose la plus importante qui affecte directement la version est le numéro de version.
Publication sélective
La plus grande différence entre les packages tiers basés sur des packages js angulaires et ordinaires est que l'intégralité du package ne peut pas être publiée directement sur npm, il le sera donc provoquer des erreurs étranges à cause du fichier .ts. En fait, seuls trois types de fichiers, .js, .js.map et .d.ts, doivent être publiés.
因为在其他项目中不一定会使用TypeScript,即使用了也不会刻意包含node_modules目录,也就是说其他项目只管使用,编译的活由我们得包自己来做,相反要是我们还发布多余的.ts文件,只会导致错误。
为了做到选择性发布,需要一个.npmignore文件,和.gitignore配合用来忽略上传的文件,一般这些编译输出我们会添加在.gitignore中,若项目不存在.npmignore,发布到npm时也会使用.gitignore,这不是我们想要的,所以需要再创建这个.npmignore来忽略.ts文件而包含编译输出:
node_modules yarn-error.log tsconfig.json .gitignore .npmignore yarn.lock *.ts !*.d.ts
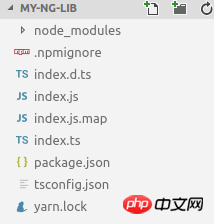
现在我们的项目看起来是这样的:

待发布项目
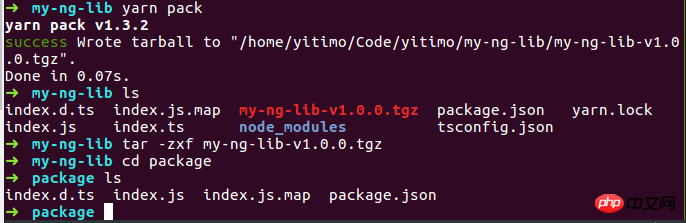
使用yarn pack命令得到本地打包看看效果如何:

本地打包
看起来非常完美,该有的都有了,不该有的都忽略了,那就可以发布了,不过这里就不发布这个没什么用处的包了 : )
打包至此完成,现在看看用起来怎么样。
本地测试
angular的第三方包要做本地测试的话,与普通的包比有一点不足,就是用不了npm link,这会导致错误,特别是在第三方包使用到依赖注入的情况下,原因是运行时实际是在两个angular环境下,再进一步说是因为第三方包依赖的是自己的node_modules,解决办法也很粗暴,删掉第三方包的node_modules即可,不过这代价显然有点大。找遍GitHub发现的另一个办法是配合--preserve-symlinks参数,不过可能是笔者使用姿势不对一直没效果。
最后笔者自己的曲线救国办法是手动写package.json的scripts,本地测试步骤是:
执行 yarn pack得到本地打包
解压到测试项目的node_modules中假装是安装的项目
测试项目中像使用普通安装包一样使用这个直接复制进来的包
参考脚本如下:
"scripts": {
"prepublish": "npm run clean && tsc", // 清理并编译
"clean": "rimraf index.js index.js.map index.d.ts src/**/*.js src/**/*.js.map src/**/*.d.ts linktest.tgz", // 清理编译文件
"link": "npm run pack && tar -zxf linktest.tgz && rimraf ../lib-test-app/node_modules/my-ng-lib && mv package ../lib-test-app/node_modules/my-ng-lib", // 打包后解压并移动到测试项目node_modules中
"pack": "npm run prepublish && yarn pack --filename linktest.tgz" // 执行编译并打包
}
总结
发布基于angular的第三方包的两个难点:一是如何处理好TypeScript的编译,二是如何处理好angular运行上下文。
本文的命令均使用yarn完成,npm版本命令大同小异均有其对应命令,且发布的包都是在npm托管。
另外本文仅涉及发布最基本的基于angular的第三方包,包的实际功能方面没有做深入。其实对于不同功能的第三方包,仍有需要学习的内容。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

