Maison >interface Web >js tutoriel >Erreurs Javascript quotidiennes
Erreurs Javascript quotidiennes
- 亚连original
- 2018-06-07 11:38:471846parcourir
Cet article est ma collection des 10 erreurs les plus fréquentes en JavaScript. Nous vous expliquerons les causes de ces erreurs et comment les éviter. Les amis dans le besoin peuvent s'y référer
Afin de redonner à notre communauté de développeurs, nous avons vérifié la base de données de milliers de projets et trouvé les 10 erreurs les plus fréquentes en JavaScript. Nous vous expliquerons les causes de ces erreurs et comment les éviter. Si vous parvenez à éviter de tomber dans ces « pièges », vous deviendrez un meilleur développeur.
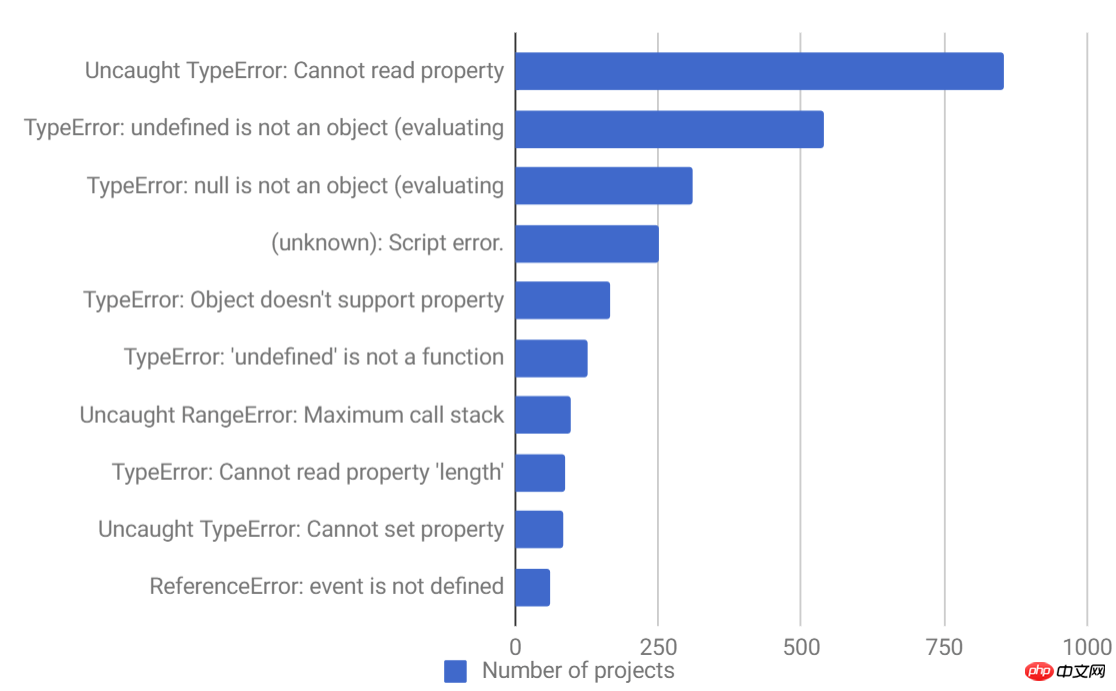
Les données sont reines, nous avons collecté et analysé le top 10 des erreurs JavaScript les plus fréquentes. Rollbar collecte toutes les erreurs pour chaque projet et résume le nombre de fois où chaque erreur s'est produite. Nous faisons cela en regroupant les erreurs en fonction des « empreintes digitales » (un algorithme utilisé par rollbar, voir : https://rollbar.com/docs/grouping-algorithm/). Fondamentalement, si la deuxième erreur n’est qu’un double de la première erreur, nous regroupons les deux erreurs dans le même groupe. Cela donnera à l'utilisateur une bonne vue d'ensemble, plutôt qu'un vidage écrasant comme celui que vous voyez dans le fichier journal.
Nous nous concentrons sur les bugs les plus susceptibles d'avoir un impact sur vous et vos utilisateurs. Pour ce faire, nous avons classé les erreurs en étudiant des ensembles de projets de différentes entreprises. Si nous examinions uniquement le nombre total de fois où chaque erreur s'est produite, les erreurs produites par un projet à volume élevé pourraient supplanter les autres erreurs, ce qui entraînerait un ensemble de données d'erreurs qui ne seraient pas pertinentes pour la plupart des lecteurs.
Voici les 10 principales erreurs JavaScript :

Nous avons raccourci chaque description d'erreur pour une lecture plus facile. Examinons ensuite chaque erreur pour déterminer sa cause et comment éviter de la créer.
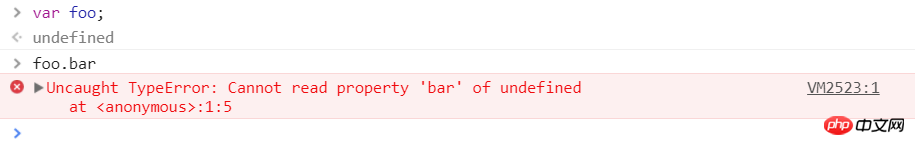
1. Uncaught TypeError : Impossible de lire la propriété
Si vous êtes un développeur JavaScript, vous avez peut-être vu cette erreur plus de fois que vous n'osez l'admettre (MDR…) . Cette erreur se produit dans Chrome lorsque vous lisez une propriété d'un objet non défini ou appelez sa méthode. Vous pouvez facilement tester (essayer) dans la console de développement Chrome.

Il existe de nombreuses raisons pour lesquelles cela se produit, mais l'une d'entre elles est une initialisation incorrecte de l'état lors du rendu des composants de l'interface utilisateur.
Regardons un exemple de ce qui se passe dans une application réelle : on choisit React, mais il en va de même pour Angular, Vue ou tout autre framework.
class Quiz extends Component {
componentWillMount() {
axios.get('/thedata').then(res => {
this.setState({items: res.data});
});
}
render() {
return (
<ul>
{this.state.items.map(item =>
<li key={item.id}>{item.name}</li>
)}
</ul>
);
}
}Il y a deux choses importantes à réaliser ici :
L'état du composant (par exemple this.state) commence à partir d'un état indéfini.
Lorsque les données sont récupérées de manière asynchrone, qu'elles soient récupérées dans le constructeur composantWillMount ou composantDidMount, le composant sera rendu au moins une fois avant le chargement des données. Lorsque Quiz est rendu pour la première fois, this.state.items ne l'est pas. défini. Cela signifie à son tour que ItemList définit les éléments comme non définis et qu'une erreur apparaît dans la console : "Uncaught TypeError : Impossible de lire la propriété 'map' de non définie".
C'est facile à résoudre. Le moyen le plus simple : initialiser l'état dans le constructeur avec des valeurs par défaut raisonnables.
class Quiz extends Component {
// Added this:
constructor(props) {
super(props);
// Assign state itself, and a default value for items
this.state = {
items: []
};
}
componentWillMount() {
axios.get('/thedata').then(res => {
this.setState({items: res.data});
});
}
render() {
return (
<ul>
{this.state.items.map(item =>
<li key={item.id}>{item.name}</li>
)}
</ul>
);
}
}Le code spécifique de votre application peut être différent, mais nous espérons vous avoir donné suffisamment d'indices pour résoudre ou éviter ce problème dans votre application. Si vous ne l'avez pas encore fait, continuez à lire car nous aborderons ci-dessous d'autres exemples d'erreurs associées.
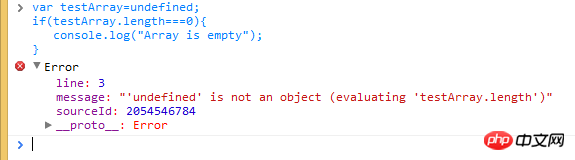
2. TypeError : 'undefined' n'est pas un objet
Il s'agit d'une erreur qui se produit lors de la lecture d'une propriété ou de l'appel d'une méthode sur un objet non défini dans Safari. Vous pouvez facilement tester cela dans la console développeur Safari. Il s'agit essentiellement de la même erreur Chrome mentionnée en 1, mais Safari utilise un message d'erreur différent.

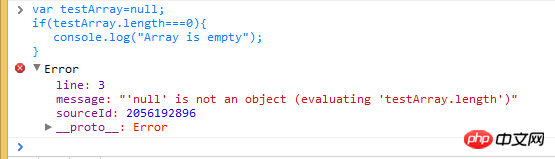
3. TypeError : null n'est pas un objet
C'est lors de la lecture de propriétés ou de l'appel d'un objet nul dans Safari An une erreur s'est produite pendant la méthode. Vous pouvez facilement tester cela dans la console développeur Safari.

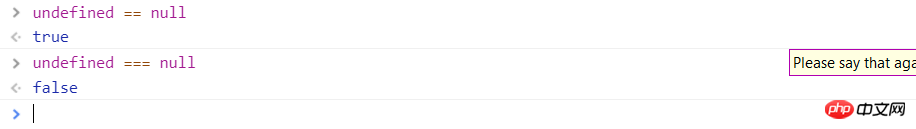
Fait intéressant, null et undefined ne sont pas les mêmes en JavaScript, c'est pourquoi nous voyons deux messages d'erreur différents. undefined est généralement une variable qui n'a pas été affectée, tandis que null signifie que la valeur est vide. Pour vérifier qu'ils ne sont pas égaux, essayez d'utiliser l'opérateur d'égalité stricte === :

Dans un exemple réel, un scénario dans lequel cette erreur peut se produire est : Si vous essayez d'utiliser l'élément en JavaScript avant que l'élément ne soit chargé. Parce que l'API DOM renvoie null pour une référence d'objet vide.
任何执行和处理 DOM 元素的 JS 代码都应该在创建 DOM 元素之后执行。 JS 代码按照 HTML 中的规定从上到下进行解释。 所以,如果 DOM 元素之前有一个标签,脚本标签内的 JS 代码将在浏览器解析 HTML 页面时执行。 如果在加载脚本之前尚未创建 DOM 元素,则会出现此错误。
在这个例子中,我们可以通过添加一个事件监听器来解决这个问题,这个监听器会在页面准备好的时候通知我们。 一旦 addEventListener被触发,init() 方法就可以使用 DOM 元素。
<script>
function init() {
var myButton = document.getElementById("myButton");
var myTextfield = document.getElementById("myTextfield");
myButton.onclick = function() {
var userName = myTextfield.value;
}
}
document.addEventListener('readystatechange', function() {
if (document.readyState === "complete") {
init();
}
});
</script>
<form>
<input type="text" id="myTextfield" placeholder="Type your name" />
<input type="button" id="myButton" value="Go" />
</form>4. (unknown): Script error
当未捕获的 JavaScript 错误(通过window.onerror处理程序引发的错误,而不是捕获在try-catch中)被浏览器的跨域策略限制时,会产生这类的脚本错误。 例如,如果您将您的 JavaScript 代码托管在 CDN 上,则任何未被捕获的错误将被报告为“脚本错误” 而不是包含有用的堆栈信息。这是一种浏览器安全措施,旨在防止跨域传递数据,否则将不允许进行通信。
要获得真正的错误消息,请执行以下操作:
1. 发送 ‘Access-Control-Allow-Origin' 头部
将 Access-Control-Allow-Origin 标头设置为 * 表示可以从任何域正确访问资源。 如有必要,您可以将域替换为您的域:例如,Access-Control-Allow-Origin:www.example.com。 但是,处理多个域会变得棘手,如果你使用 CDN,可能由此产生更多的缓存问题会让你感觉到这种努力并不值得。 在这里看到更多。
这里有一些关于如何在各种环境中设置这个头文件的例子:
Apache
在 JavaScript 文件所在的文件夹中,使用以下内容创建一个 .htaccess 文件:
Header add Access-Control-Allow-Origin "*"
Nginx
将 add_header 指令添加到提供 JavaScript 文件的位置块中:
location ~ ^/assets/ {
add_header Access-Control-Allow-Origin *;
}HAProxy
将以下内容添加到您为 JavaScript 文件提供资源服务的后端:
rspadd Access-Control-Allow-Origin:\ *
2. 在 3f1c4e4b6b16bbbd69b2ee476dc4f83a 中设置 crossorigin="anonymous"
在您的 HTML 代码中,对于您设置了Access-Control-Allow-Origin header 的每个脚本,在 script 标签上设置crossorigin =“anonymous”。在脚本标记中添加 crossorigin 属性之前,请确保验证上述 header 正确发送。 在 Firefox 中,如果存在crossorigin属性,但Access-Control-Allow-Origin头不存在,则脚本将不会执行。
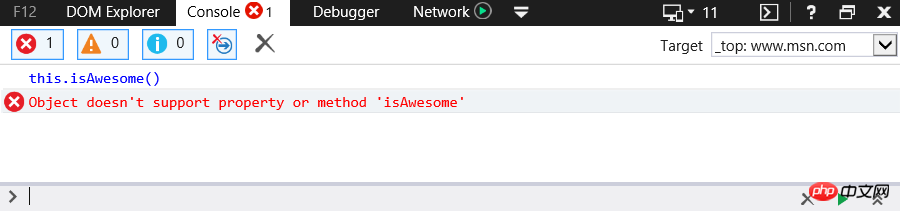
5. TypeError: Object doesn't support property
这是您在调用未定义的方法时发生在 IE 中的错误。 您可以在 IE 开发者控制台中进行测试。

这相当于 Chrome 中的 “TypeError:”undefined“ is not a function” 错误。 是的,对于相同的逻辑错误,不同的浏览器可能具有不同的错误消息。
对于使用 JavaScript 命名空间的 Web 应用程序,这是一个 IE l浏览器的常见的问题。 在这种情况下,99.9% 的原因是 IE 无法将当前名称空间内的方法绑定到 this 关键字。 例如:如果你 JS 中有一个命名空间 Rollbar 以及方法 isAwesome 。 通常,如果您在 Rollbar 命名空间内,则可以使用以下语法调用isAwesome方法:
this.isAwesome();
Chrome,Firefox 和 Opera 会欣然接受这个语法。 另一方面 IE,不会。 因此,使用 JS 命名空间时最安全的选择是始终以实际名称空间作为前缀。
Rollbar.isAwesome();
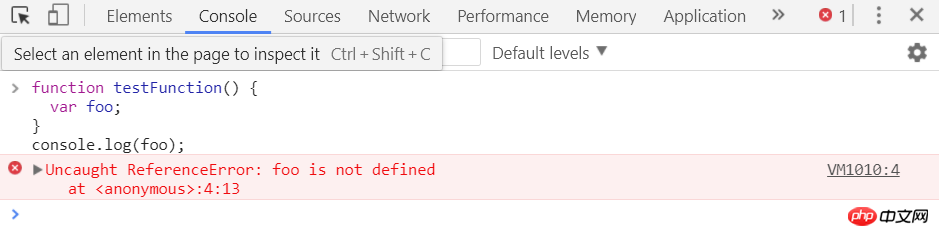
6. TypeError: ‘undefined' is not a function
当您调用未定义的函数时,这是 Chrome 中产生的错误。 您可以在 Chrome 开发人员控制台和 Mozilla Firefox 开发人员控制台中进行测试。

随着 JavaScript 编码技术和设计模式在过去几年中变得越来越复杂,回调和关闭中的自引用范围也相应增加,这是这种/那种混淆的相当常见的来源。
考虑这个代码片段:
function testFunction() {
this.clearLocalStorage();
this.timer = setTimeout(function() {
this.clearBoard(); // what is "this"?
}, 0);
};执行上面的代码会导致以下错误:“Uncaught TypeError:undefined is not a function”。 你得到上述错误的原因是,当你调用setTimeout()时,实际上是调用window.setTimeout()。 因此,在窗口对象的上下文中定义了一个传递给setTimeout()的匿名函数,该函数没有clearBoard()方法。
一个传统的,旧浏览器兼容的解决方案是简单地将您的 this 保存在一个变量,然后可以由闭包继承。 例如:
function testFunction () {
this.clearLocalStorage();
var self = this; // save reference to 'this', while it's still this!
this.timer = setTimeout(function(){
self.clearBoard();
}, 0);
};或者,在较新的浏览器中,可以使用bind()方法传递适当的引用:
function testFunction () {
this.clearLocalStorage();
this.timer = setTimeout(this.reset.bind(this), 0); // bind to 'this'
};
function testFunction(){
this.clearBoard(); //back in the context of the right 'this'!
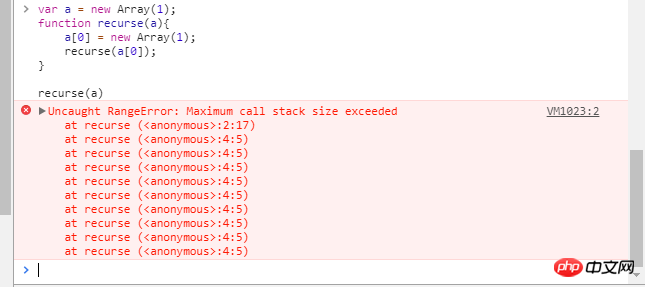
};7. Uncaught RangeError: Maximum call stack
这是 Chrome 在一些情况下会发生的错误。 一个是当你调用一个不终止的递归函数。您可以在 Chrome 开发者控制台中进行测试。

此外,如果您将值传递给超出范围的函数,也可能会发生这种情况。 许多函数只接受其输入值的特定范围的数字。 例如:Number.toExponential(digits) 和 Number.toFixed(digits) 接受 0 到 20 的数字,Number.toPrecision(digits) 接受 1 到 21 的数字。
var a = new Array(4294967295); //OK var b = new Array(-1); //range error var num = 2.555555; document.writeln(num.toExponential(4)); //OK document.writeln(num.toExponential(-2)); //range error! num = 2.9999; document.writeln(num.toFixed(2)); //OK document.writeln(num.toFixed(25)); //range error! num = 2.3456; document.writeln(num.toPrecision(1)); //OK document.writeln(num.toPrecision(22)); //range error!
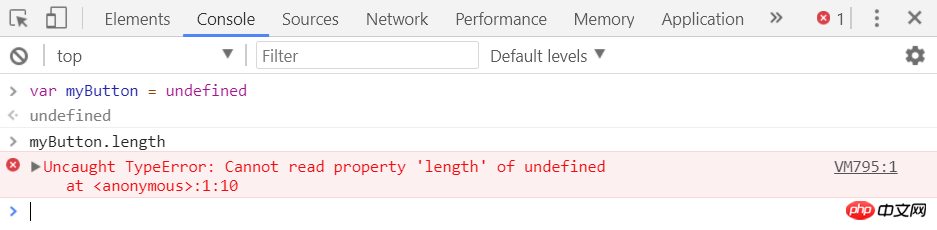
8. TypeError: Cannot read property ‘length'
这是 Chrome 中发生的错误,因为读取未定义变量的长度属性。 您可以在 Chrome 开发者控制台中进行测试。

您通常会在数组中找到定义的长度,但是如果数组未初始化或者变量名称在另一个上下文中隐藏,则可能会遇到此错误。让我们用下面的例子来理解这个错误。
var testArray = ["Test"];
function testFunction(testArray) {
for (var i = 0; i < testArray.length; i++) {
console.log(testArray[i]);
}
}
testFunction();当你用参数声明一个函数时,这些参数变成了函数作用域内的本地参数。这意味着即使你函数外有名为 testArray 的变量,在一个函数中具有相同名字的参数也会被视为本地参数。
您有两种方法可以解决您的问题:
1. 删除函数声明语句中的参数(事实上你想访问那些声明在函数之外的变量,所以你不需要函数的参数):
var testArray = ["Test"];
/* Precondition: defined testArray outside of a function */
function testFunction(/* No params */) {
for (var i = 0; i < testArray.length; i++) {
console.log(testArray[i]);
}
}
testFunction();2. 用声明的数组调用该函数:
var testArray = ["Test"];
function testFunction(testArray) {
for (var i = 0; i < testArray.length; i++) {
console.log(testArray[i]);
}
}
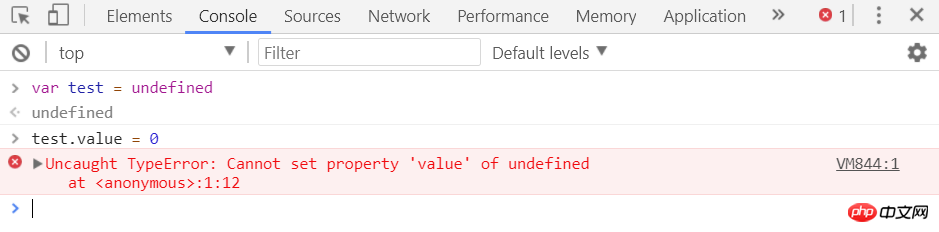
testFunction(testArray);9. Uncaught TypeError: Cannot set property
当我们尝试访问一个未定义的变量时,它总是返回 undefined,我们不能获取或设置任何未定义的属性。 在这种情况下,应用程序将抛出 “Uncaught TypeError: Cannot set property”。
例如,在 Chrome 浏览器中:

如果测试对象不存在,错误将会抛出 “Uncaught TypeErrorUncaught TypeError: Cannot set property”。
10. ReferenceError: event is not defined
当您尝试访问未定义的变量或超出当前范围的变量时,会引发此错误。 您可以在 Chrome 浏览器中轻松测试。

如果在使用事件处理系统时遇到此错误,请确保使用传入的事件对象作为参数。像 IE 这样的旧浏览器提供了一个全局变量事件,但并不是所有浏览器都支持。像 jQuery 这样的库试图规范化这种行为。尽管如此,最好使用传入事件处理函数的函数。
function myFunction(event) {
event = event.which || event.keyCode;
if(event.keyCode===13){
alert(event.keyCode);
}
}上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

