Maison >interface Web >js tutoriel >Ionic implémente le compte à rebours du code de vérification
Ionic implémente le compte à rebours du code de vérification
- 亚连original
- 2018-06-07 11:25:111834parcourir
Cet article présente principalement l'implémentation du compte à rebours du code de vérification dans le journal d'apprentissage Ionic. Maintenant, je le partage avec vous et le donne comme référence.
Avant-propos
Si vous souhaitez créer une application, cette fonction sera certainement impliquée, j'ai donc cherché de nombreuses informations senior sur Internet et j'en ai trouvé une qui convient Je ferai de mon mieux. Implémentez cette fonction d'une manière facile à comprendre et rédigez ce journal pour faciliter la révision et l'apprentissage futurs par les autres
Choses
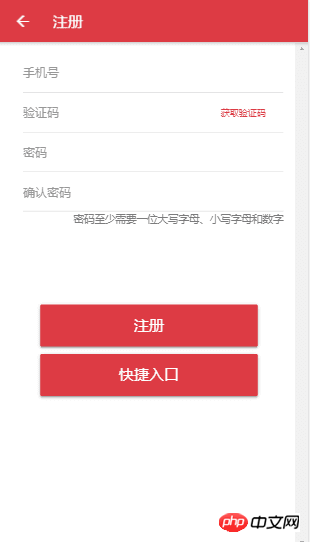
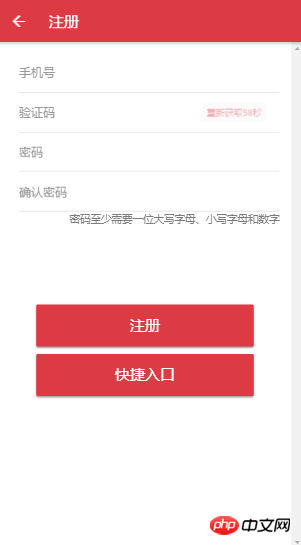
Lorsque les utilisateurs s'inscrivent, De nos jours, de nombreuses applications choisissent de lier un numéro de téléphone mobile à enregistrer est une très bonne idée. Il est pratique à utiliser pour les utilisateurs et il est également très pratique de se conformer au système de nom réel. Lors de la conception du bouton, il doit ensuite être affiché. au code de vérification d'entrée, et après que l'utilisateur ait cliqué, le compte à rebours commencera et transformera le bouton en un effet non cliquable

Avant de cliquer

Après avoir cliqué
Cet agenda ne comporte que des fichiers sur une seule page, y compris html, ts et scss (le nom de ma page est reg, qui peut être ajusté en fonction de votre situation spécifique)
est défini dans reg.ts Informations disponibles en html
//验证码倒计时
verifyCode: any = {
verifyCodeTips: "获取验证码",
countdown: 60,
disable: true
}disposition de conception reg.html
L'image ci-dessus est conçue par moi-même, ici uniquement le code clé est pris
<button item-right ion-button clear (click)="getCode()" [disabled]="!verifyCode.disable">{{verifyCode.verifyCodeTips}}</button>Click event getCode(), définissez [disabled] si le bouton peut être cliqué et utilisez la valeur booléenne pour juger. Le contenu principal affiché est verifyCode.verifyCodeTips, qui est. les informations textuelles et le compte à rebours qui doivent être implémentés plus tard
reg.ts ajoute des méthodes et un traitement du compte à rebours
Lorsque vous cliquez sur le bouton, la méthode getCode() sera être déclenché. Après avoir déclenché la méthode, modifiez d'abord la valeur de désactivé sur false et définissez le bouton pour qu'il ne soit pas cliquable, puis déclenchez la méthode settime
getCode() {
//点击按钮后开始倒计时
this.verifyCode.disable = false;
this.settime();
}settime() pour implémenter spécifiquement la fonction de compte à rebours <.>
//倒计时
settime() {
if (this.verifyCode.countdown == 1) {
this.verifyCode.countdown = 60;
this.verifyCode.verifyCodeTips = "获取验证码";
this.verifyCode.disable = true;
return;
} else {
this.verifyCode.countdown--;
}
this.verifyCode.verifyCodeTips = "重新获取"+this.verifyCode.countdown+"秒";
setTimeout(() => {
this.verifyCode.verifyCodeTips = "重新获取"+this.verifyCode.countdown+"秒";
this.settime();
}, 1000);
} Utilisez le compteur pour décrémenter de 1 toutes les 1 seconde, une simple fonction de compte à rebours, l'important est de déterminer si le compteur est à 1. Lorsqu'il est à 1, les trois informations de verifyCode seront re- initialisé Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir. Articles connexes :
Utiliser SpringMVC pour résoudre les requêtes inter-domaines Vue
Le cycle de vie des composants Vue et Route (tutoriel détaillé )
Implémentation du contrôle des autorisations des utilisateurs dans Vue2.0
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

