Maison >interface Web >js tutoriel >Utilisez AnglarJs pour implémenter le chargement pull-up
Utilisez AnglarJs pour implémenter le chargement pull-up
- 亚连original
- 2018-06-07 11:04:351556parcourir
Le chargement pull-up est un moyen courant de charger des données sur des sites Web mobiles. Cet article explique principalement l'intégration d'AnglarJ et la fonction de chargement pull-up.
Introduction
Le chargement pull-up est un moyen courant pour les sites Web mobiles de charger des données. Cet article explique principalement l'intégration et le pull-up d'AnglarJs. chargement. Habituellement utilisé avec la configuration d'actualisation déroulante, veuillez vous référer à l'actualisation déroulante.
Implémentez la fonction de chargement pull-up dans la page
<p class="search-box">
<b class="dw" ></b>
<input type="search" class="search-input" placeholder="请输入搜索关键词" ng-model="catparm">
<b class="dw" ng-click="serchcat()"><img src="{{basepath}}images/cg-app-search.png"></b>
</p>
<p class="list-box" >
<p infinite-scroll='catinfo.nextPage()' infinite-scroll-disabled='catinfo.busy' infinite-scroll-distance='' id="catinfolist">
<ul>
<li ng-repeat='branch in catinfo.items'>
<!-- <li ng-repeat="branch in branchs">-->
<a ng-click="showqr(branch.qr)">
<dl>
<dt class="search-key-img">
<img ng-src="{{branch.catimg}}">
</dt>
<dd class="search-key-title">
<p>{{branch.title}}</p>
</dd>
<dd class="search-key-info">
<span>联系人:{{branch.linkman}} </span><span>品种:{{branch.varieties}} </span> <span style="color: red;">价格:{{branch.price}} </span>
</dd>
<dd class="search-key-tag">
<span>地址:{{branch.region}}</span><span ng-if="branch.wechatno !=''">微信号:{{branch.wechatno}}</span>
</dd>
<dd class="search-key-tag">
<p> 发布时间:{{branch.releasetime}}</p>
</dd>
</dl>
</a>
</li>
</ul>
<p ng-if="catinfo.items.length >= 10 ">
<p ng-show='catinfo.busy' align="center" style="margin-top:5px; "><!--<img src="{{basepath}}images/729.GIF" style="width:50px;height:50px;">-->loading......</p>
</p>
<p ng-if="catinfo.items.length % 10 !=0 ">
<p class="get-more">我也是有底线的</p>
</p>
</p>
<dialog load-data="data"></dialog>
</p>contrôleur à l'aide de
app.controller('wdListCtrl', ['$scope','catInfoService', function ($scope,catInfoService) {
//下拉加载service
$scope.catinfo = new catInfoService(); Encapsuler le chargement du pull-up CatInfoService.js
/** 2017-10-26
*作者:卜凡起
*功能:
*/
define(['jquery','app'], function ($,app) {
app.service('catInfoService', ['$location','$http', function($location,$http) {
var CatInfo = function () {
this.items =null;
this.busy = false;
this.after = '';
this.page = 1;
this.pagenum =10;
this.title = '';
this.varieties ='';
};
CatInfo.prototype.nextPage = function () {
if (this.busy) return;
this.busy = true;
var url = baseurl+"接口地址?page=" + this.page + "&pagenum="+ this.pagenum + "&title="+this.title+ "&varieties="+this.varieties+"&callback=JSON_CALLBACK";
$http.jsonp(url).success(function(data) {
var items =data.data;
console.log(items);
if( this.items == null){
this.items=items;
}else{
for (var i =0;i < items.length; i++) {
this.items.push(items[i]);
}
}
this.after = "t_" + this.items[this.items.length -1 ].id;
if(items != null){
if(items.length< 10){
this.busy = true;
}else{
this.busy = false;
}
}
this.page +=1;
}.bind(this));
};
return CatInfo;
}] );
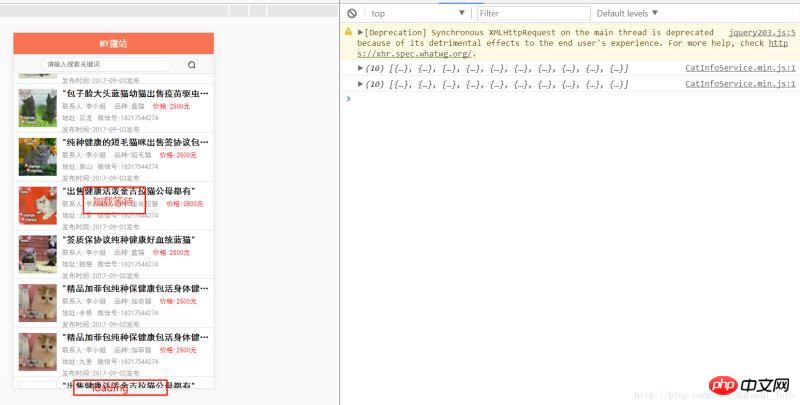
});Effet

Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que ce sera le cas. utile à tout le monde à l’avenir.
Articles connexes :
Développement de projets React
Implémentation de plusieurs implémentations de routage dans Vue-Router2.X
Explication détaillée des composants contrôlés par réaction et des composants non contrôlés
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

