Maison >interface Web >js tutoriel >Comment utiliser le nœud echarts pour afficher des données dynamiques
Comment utiliser le nœud echarts pour afficher des données dynamiques
- php中世界最好的语言original
- 2018-06-07 10:24:042366parcourir
Cette fois, je vais vous montrer comment utiliser le nœud echarts pour afficher des données dynamiques, et quelles sont les précautions à prendre pour utiliser le nœud echarts pour afficher des données dynamiques. Ce qui suit est un cas pratique, jetons un coup d'œil.
Je viens d'entrer en contact avec les echarts il n'y a pas longtemps, et j'ai rencontré deux difficultés lors de l'utilisation
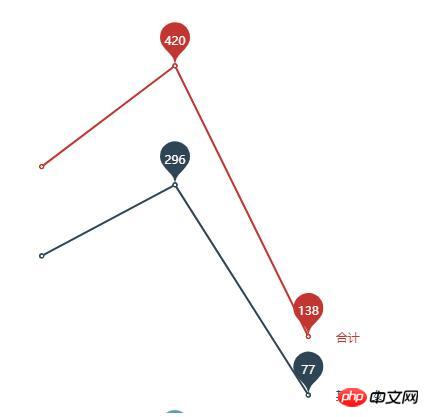
1. Chaque nœud affiche des données dynamiques Cela peut en fait être complété via des éléments de configuration, en données en série. contraignant , vous pouvez utiliser le formatage de l'étiquette dans l'élément de configuration d'origine itemStyle pour compléter, comme suit :

Le code est le suivant si vous devez modifier le style d'affichage du texte. , vous devez configurer des éléments supplémentaires (tels que le style de police, le poids de la police, etc.) terminés
{
name: '其中:少数民族',
type: 'line',
data: ssmz,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
itemStyle: {//节点数据显示
normal: {
label: {
show: true,
position: 'right',
formatter: ssmz,//该值动态显示数据,若需固定的文本,则直接写入
}
}
}
},
2. Certains clients proposeront des exigences supplémentaires tandis que la polyligne affiche les valeurs les plus élevées et les plus basses. , la fin de la polyligne doit être ajoutée avec la valeur représentée par la polyligne. Cela peut également être fait via itemStyle. Cependant, lorsque le formateur formate l'invite de texte, vous devez écrire vous-même une fonction pour effectuer un jugement de formatage et. puis affichez

Le code est le suivant :
{
name: '合计',
type: 'line',
data: hj,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
],
},
itemStyle: {
normal: {
label: {
show: true,
position: 'right',//居右
offset:[20,0],//横向往右20
formatter: function(para){//格式化提示文本
if(para.value == hj[hj.length-1]){
return '合计';//显示文本
}else{
return '';
}
}
}
}
}
},
Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article. informations passionnantes, veuillez prêter attention aux autres articles connexes sur le site Web php chinois !
Lecture recommandée :
Comment utiliser la fonction de décorateur JS dans le projet
vue.js+element-ui Quitter arborescence du menu
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

