Maison >interface Web >js tutoriel >Comment utiliser highCharts pour dessiner un diagramme circulaire 3D dans Vue
Comment utiliser highCharts pour dessiner un diagramme circulaire 3D dans Vue
- 亚连original
- 2018-06-06 17:16:523553parcourir
Cet article présente principalement la méthode d'utilisation de highCharts pour dessiner un diagramme circulaire 3D dans Vue. Maintenant, je le partage avec vous et vous donne une référence.
highcharts est une bibliothèque de graphiques étrangère bien connue basée sur JavaScript. Étant donné que la configuration de l'utilisation de highcharts dans Vue sur le site officiel chinois est lourde et nécessite l'introduction de jquery en tant que dépendance, elle est obsolète.
Ensuite, laissez-moi vous donner une brève introduction à l'utilisation et à la configuration des highcharts dans vue.
Utilisez d'abord npm pour installer vue-highcharts dans votre projet
npm install vue-highcharts --save
Puisque vue-highcharts dépend de highcharts, nous devons également installer ce dernier
npm install highcharts --save
Une fois l'installation terminée, entrez le projet main.js pour la configuration :
import highcharts from 'highcharts' import VueHighCharts from 'vue-highcharts'
Après avoir introduit les deux éléments ci-dessus, car nous devons utiliser des graphiques 3D, nous devons également introduire :
import highcharts3d from 'highcharts/highcharts-3d'
Appelez les graphiques 3D :
highcharts3d(highcharts)
OK, jusqu'à présent, les highcharts ont été configurés dans vue. Ensuite, dessinez un diagramme circulaire 3D selon l'API
Créez un nouveau diagramme circulaire. composant :
<template>
<p class="container">
<p :id="id" :option="option"></p>
</p>
</template>
<script>
import HighCharts from 'highcharts'
export default {
props: {
id: {
type: String
},
//option 是图表的配置数据
option: {
type: Object
}
},
mounted() {
HighCharts.chart(this.id, this.option)
}
}
</script>
<style scoped>
/* 容器 */
.container {
width: 1000px;
height: 550px;
}
</style>Configurez les données d'option dans la page où vous devez utiliser le diagramme circulaire
<template>
<p class="charts">
<pie :id="id" :option="option"></pie>
</p>
</p>
</template>
<script>
import pie from '../components/pie'
import manes from '../components/list'
export default {
components: {
pie,
},
data() {
return {
id: 'test',
option: {
chart: {
type: 'pie',//饼图
options3d: {
enabled: true,//使用3d功能
alpha: 60,//延y轴向内的倾斜角度
beta: 0,
}
},
title: {
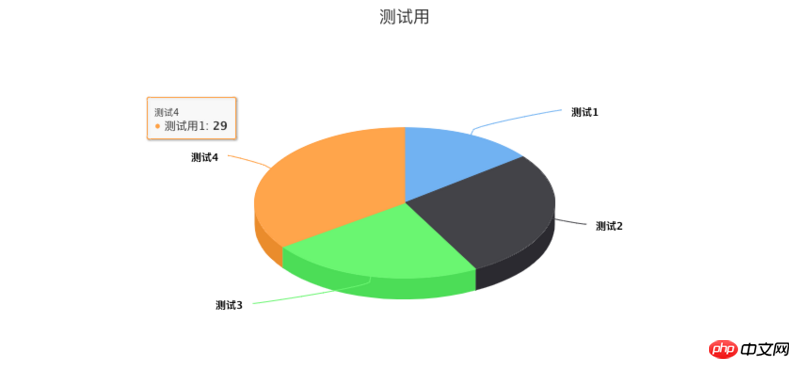
text: '测试用'//图表的标题文字
},
subtitle: {
text: ''//副标题文字
},
plotOptions: {
pie: {
allowPointSelect: true,//每个扇块能否选中
cursor: 'pointer',//鼠标指针
depth: 35,//饼图的厚度
dataLabels: {
enabled: true,//是否显示饼图的线形tip
}
}
},
series: [
{
type: 'pie',
name: '测试用1',//统一的前置词,非必须
data: [
['测试1',12],//模块名和所占比,也可以{name: '测试1',y: 12}
['测试2',23],
['测试3',19],
['测试4',29]
]
}
]
}
}
},
}
</script>
<style scoped>
</style>pour voir l'effet.

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Comment résoudre le problème lorsque Vue.js affiche des données, la page clignote
requête ajax+vue. rendu js+ Chargement de la page
Comment utiliser ajax pour rendre la page dans vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

