Maison >développement back-end >tutoriel php >php ajax pas de système de message d'actualisation
php ajax pas de système de message d'actualisation
- 墨辰丷original
- 2018-06-06 17:00:311715parcourir
Cet article présente principalement le système de messages sans actualisation php ajax. Les amis intéressés peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
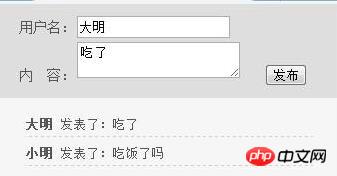
Cet article présente un système de messages d'actualités sans actualisation, le système de messages sans actualisation Ajax le plus concis et le plus facile à comprendre. Le processus d'acceptation de la vérification des données est omis dans le code source. selon vos propres besoins. Ci-dessous, entrez le sujet.

Code source principal :
Fichier de configuration : config.php, le code est le suivant. suit :
<?php
//数据库配置信息(用户名,密码,数据库名,表前缀等)
$cfg_dbhost = "localhost";
$cfg_dbuser = "root";
$cfg_dbpwd = "root";
$cfg_dbname = "ajaxdemo1";
$cfg_dbprefix = "";
$link = mysql_connect($cfg_dbhost,$cfg_dbuser,$cfg_dbpwd);
mysql_select_db($cfg_dbname);
mysql_query("set names utf8");
?>2. Traitez la requête : deal.php, le code est le suivant :
<?php
header("Content-type:text/html;charset=utf-8");
include "config.php";
//post接收数据,只是演示效果,这里就省去验证了
$name = $_POST['name'];
$content = $_POST['content'];
$sql = "insert into test (name,content) values ('{$name}','{$content}');";
$res = mysql_query($sql,$link);
if($res){
echo '{"name": "'.$name.'","content": "'.$content.'","status": "1"}';
}
?>3. Code de la page d'accueil : index.php, le code est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无刷新</title>
<link href="css/css.css" type="text/css" rel="stylesheet" />
<style type="text/css">
body{color:#555;font-size:14px;padding:0;margin:0;}
#form { background:#dedede; padding:10px 20px; width:300px;}
#show{ background:#f6f6f6;padding:10px 20px; width:300px;}
#show p{ margin:6px; font-size:13px; line-height:22px; border-bottom:1px dashed #cdcdcd;}
</style>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(function(){
$("#sub").click(function(){
//只是说明原理,然后这里省去了验证文本框内容的步骤,直接发送ajax请求
$.post("deal.php",{name : $("#name").val(), content : $("#content").val()}, function(data){
if(data.status){
var str = "<p><strong>"+data.name+"</strong> 发表了:"+data.content+"</p>";
$("#show").prepend(str); //在前面追加
}else{
alert("评论失败");
}
}, 'json');
});
});
</script>
</head>
<body>
<p id="form">
<form action="deal.php" method="get" id="suggest_form">
用户名:<input type="text" name="name" id="name" /><br/>
内 容:<textarea name="content" id="content"></textarea>
<input type="button" value="发布" id="sub" />
</form>
</p>
<p id="show">
<?php
include "config.php";
$sql = "select * from test;";
$res = mysql_query($sql,$link);
while($row=mysql_fetch_array($res)){
echo "<p><strong>".$row['name']."</strong> 发表了:".$row['content']."</p>";
}
?>
</p>
</body>
</html>Fichier de base de données, le code est le suivant :
DROP TABLE IF EXISTS `test`; CREATE TABLE `test` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `name` varchar(64) NOT NULL, `content` text NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Recommandations associées :
Comment utiliser PHP pour intercepter des images vidéo spécifiées en images
Méthode d'installation de l'extension Swoole et tutoriel détaillé dans PHP
Comment générer un code QR couleur en PHP basé sur QRCODE
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

