Maison >interface Web >js tutoriel >Pratique du projet de plug-in highslide.js (avec code)
Pratique du projet de plug-in highslide.js (avec code)
- php中世界最好的语言original
- 2018-06-06 15:35:042147parcourir
Cette fois, je vais vous présenter la mise en œuvre pratique du projet de plug-in highslide.js (avec code). Quelles sont les précautions pour la mise en œuvre réelle du projet de plug-in highslide.js ? , jetons un coup d'oeil.
Avant-propos
Aujourd'hui, j'ai utilisé un plug-in d'affichage d'images, highslide.js, il est très confortable à utiliser et je n'en ai pratiquement pas besoin. écrivez n’importe quel code, il vous suffit de savoir comment écrire des paramètres.
Alors, comment devrions-nous utiliser un plug-in aussi génial, je vais vous l'expliquer ci-dessous ?
1. Introduction
Nous utilisons d'abord le chemin absolu pour importer, qui est généralement une méthode citée dans les projets réels lorsque nous téléchargeons là-bas. est un package de fichiers contenant des fichiers de style et des fichiers de script.
Lors de l'utilisation de 
, il vous suffit d'importer ces deux fichiers, puis d'écrire ceci dans le code : 
Mon projet est un fichier jsp , donc la manière d'introduire le répertoire racine est différente. Les amis peuvent l'introduire spécifiquement en fonction de leurs propres projets.
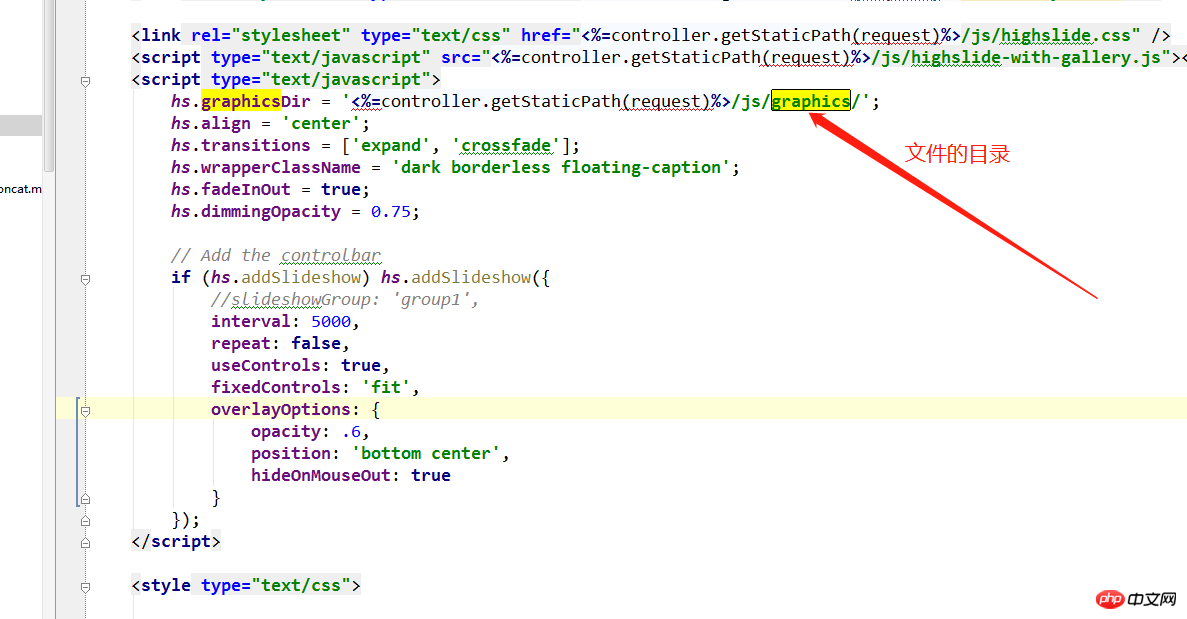
<link rel="stylesheet" type="text/css" href="<%=controller.getStaticPath(request)%>/js/highslide.css" rel="external nofollow" /> <script type="text/javascript" src="<%=controller.getStaticPath(request)%>/js/highslide-with-gallery.js"></script>Ensuite, ce que nous devons faire est d'appeler notre plug-in et de transmettre les paramètres :

Ce qui précède est mon schéma de configuration des paramètres
À l'exception de l'adresse du fichier, qui doit être configurée selon son propre chemin, le code ci-dessus n'a pas besoin à changer.hs.graphicsDir = '<%=controller.getStaticPath(request)%>/js/graphics/';
hs.align = 'center';
hs.transitions = ['expand', 'crossfade'];
hs.wrapperClassName = 'dark borderless floating-caption';
hs.fadeInOut = true;
hs.dimmingOpacity = 0.75;
// Add the controlbar
if (hs.addSlideshow) hs.addSlideshow({
//slideshowGroup: 'group1',
interval: 5000,
repeat: false,
useControls: true,
fixedControls: 'fit',
overlayOptions: {
opacity: .6,
position: 'bottom center',
hideOnMouseOut: true
}
});
3. Comment afficher
Comment afficher nos images une fois le plug-in équipé ? C'est plus simple.
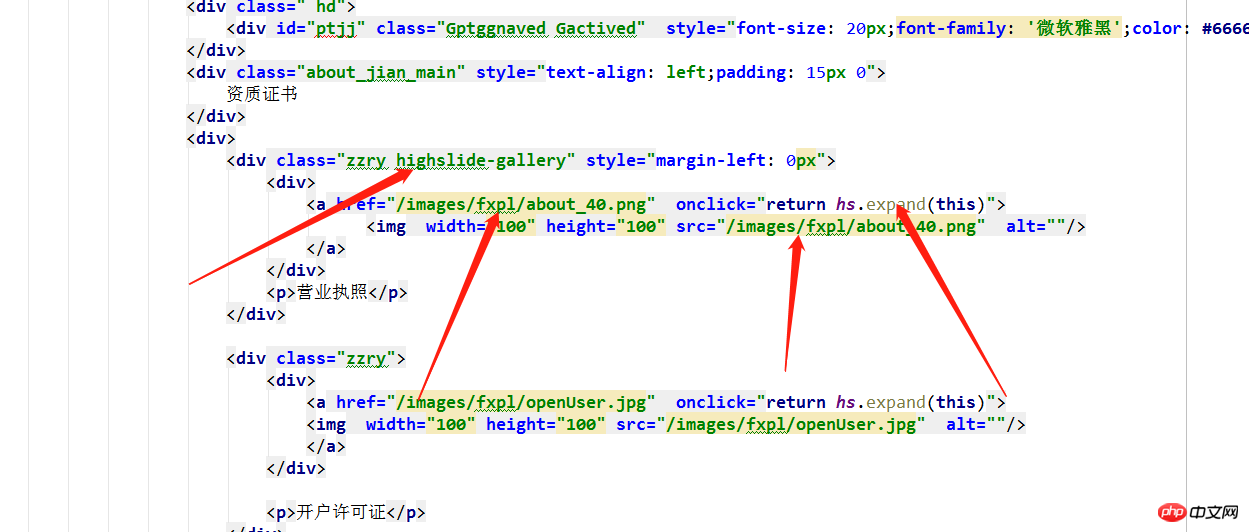
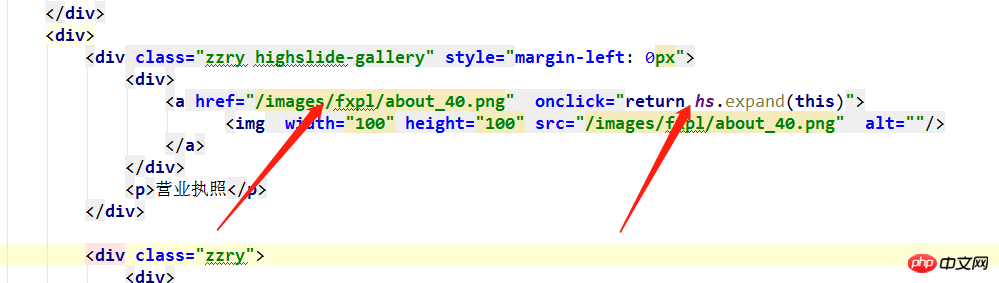
Les directions indiquées par les flèches dans l'image ci-dessus doivent être configurées. 1. Si le nom de classe du calque p le plus externe est highslide-gallery, alors l'affichage d'images que nous complétons affichera toutes les images de ce calque de p dans un carrousel.
1. Si le nom de classe du calque p le plus externe est highslide-gallery, alors l'affichage d'images que nous complétons affichera toutes les images de ce calque de p dans un carrousel.
au prix de A. Si vous ne l’ajoutez pas, le clic n’aura aucun effet. 
onclick="return hs.expand(this)
En fait, de cette façon, vous pouvez compléter l'effet interactif de cliquer sur une petite image pour afficher la lecture de. une grande image. Bien entendu, vous pouvez également transformer l'image en texte ou en d'autres mots, afin de pouvoir également compléter la fonction d'affichage par clic. Laissez-moi vous montrer l'effet final ci-dessous. 
return hs.expand(this)4. Effet d'affichage
C'est avant de cliquer

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée : 
Configurer mint-ui pour Vue2.0 à partir de zéro (avec code)
propriétés calculées de vue Explication détaillée des projets pratiques avec les auditeurs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

