Maison >interface Web >js tutoriel >Vue crée un paginateur
Vue crée un paginateur
- php中世界最好的语言original
- 2018-06-06 15:19:073853parcourir
Cette fois je vais vous montrer comment faire un pager avec Vue. Quelles sont les précautions pour faire un pager avec Vue Voici un cas pratique, jetons un oeil.
J'ai toujours voulu essayer d'implémenter un dispositif de radiomessagerie par moi-même, mais j'ai continué à le remettre à plus tard. Je l'ai terminé aujourd'hui, probablement en me basant sur l'apparence de NetEase Cloud Music. Ce petit exemple est très simple. Grâce à ce petit exemple, vous pouvez apprendre à utiliser les propriétés calculées de Vue et comprendre les situations qu'il faut distinguer lors de l'écriture d'un pager. Cet article mettra progressivement en œuvre ce petit exemple à partir de zéro. Je pense que vous l'apprendrez, et peut-être aurez-vous de meilleures idées et idées après avoir lu mes idées !
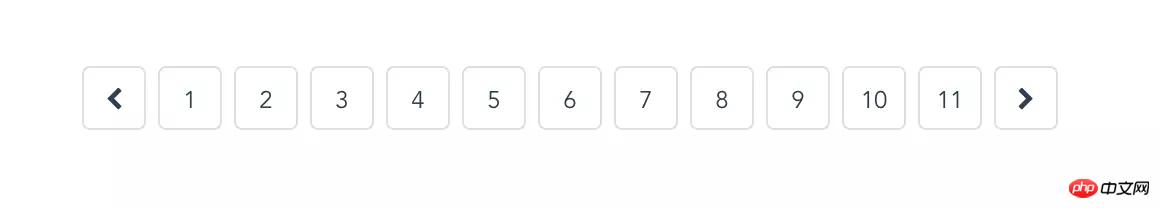
L'effet obtenu est le suivant :

1. 🎜>L'effet est le suivant :
<template>
<p class="pageContainer">
<ul class="pagesInner">
<li class="page"><span class="fa fa-chevron-left" aria-hidden="true"></span></li>
<li class="page" v-for="(item, index) in pages" :key="index">
<span>{{item}}</span>
</li>
<li class="page"><span class="fa fa-chevron-right" aria-hidden="true"></span></li>
</ul>
</p>
</template>
<script>
export default {
computed: {
pages() {
return 10;
}
}
};
</script>
Il y a deux endroits à mentionner : 
- . Les données rendues à l'aide de v-for utilisent des pages dans l'attribut calculé. J'écris temporairement une donnée de 11, donc 11 balises sont rendues .
- 2. Clarifiez vos pensées, ce qui est le plus important dans cet exemple
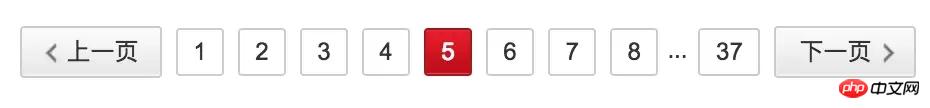
L'exemple de cet article est basé sur la pagination dans la méthode NetEase Cloud Music. , Photo de NetEase :
Elle présente plusieurs caractéristiques : 
- Il y a au maximum 11 onglets, dont deux..., mais on ne peut pas cliquer dessus, j'ai donc également mis le numéro de page dans l'exemple à 11
- Quand le La page actuelle change, la forme du numéro de page changera également. Il y a trois situations au total. Ce qui suit détaillera les trois situations de
- pagination :
Dans ce cas, le premier et le dernier les pages sont conservées, et l'avant-dernière page est .., le numéro de page est compté depuis le début 
Les première et dernière pages sont toujours conservées, et le numéro de la deuxième page est..., et les numéros de page sont comptés de la fin vers le début
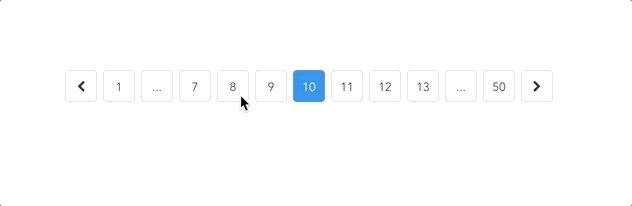
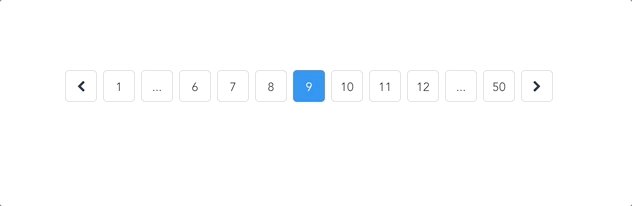
La première et la dernière pages sont conservé, le deuxième numéro de page et l'avant-dernier numéro de page sont tous deux..., et la page est comptée à partir de la position actuelle du numéro de page des deux côtés
Utilisez le code pour implémenter les trois situations ci-dessus.
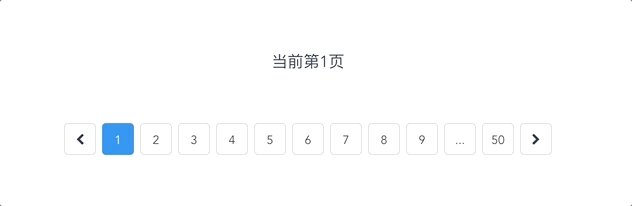
D'après l'idée ci-dessus, la façon dont le numéro de page est présenté est déterminée par la position du numéro de page actuel, nous devons donc y définir un currentPage:1 et les pages utilisées pour afficher la page. les nombres dans l'attribut calculé sont contrôlés par currentPage et un nombre total de pages totalPages:50 est également requis.
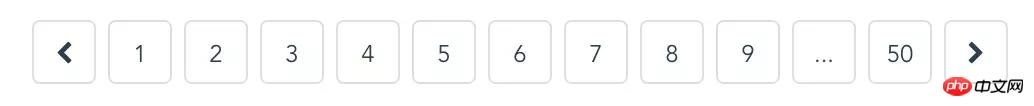
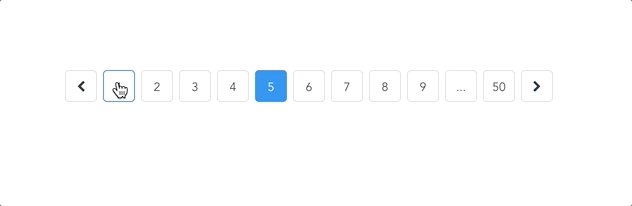
Écrivez d'abord le premier cas :L'effet est le suivant :
<script>
export default {
data() {
return {
currentPage: 1,
totalPages: 50
}
},
computed: {
pages() {
const c = this.currentPage
const t = this.totalPages
if (c <= 5) {
return [1, 2, 3, 4, 5, 6, 7, 8, 9, '...', t]
}
}
}
};
</script>
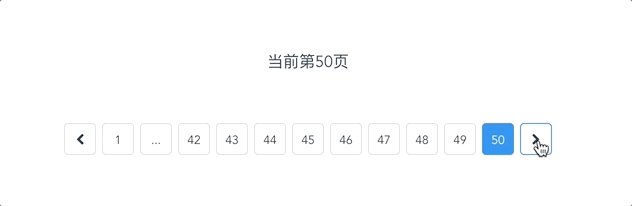
Écrivez le deuxième cas et ajoutez un if : 
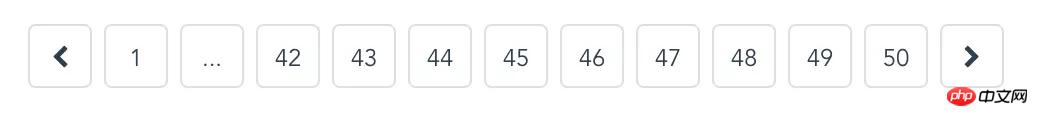
Définissez la valeur de currentPage sur >= 46, l'effet est le suivant :
<script>
export default {
data() {
return {
currentPage: 47,
totalPages: 50
}
},
computed: {
pages() {
const c = this.currentPage
const t = this.totalPages
if (c <= 5) {
return [1, 2, 3, 4, 5, 6, 7, 8, 9, '...', t]
} else if (c >= t - 4) {
return [1, '...', t-8, t-7, t-6, t-5, t-4, t-3, t-2, t-1, t]
}
}
}
};
</script>
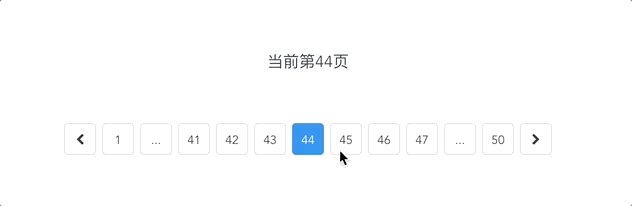
Ajoutez la troisième situation : 
C'est essentiellement tout. Vous pouvez déjà voir les changements dans le pager en modifiant la valeur de currentPage.
computed: {
pages() {
const c = this.currentPage
const t = this.totalPages
if (c <= 5) {
return [1, 2, 3, 4, 5, 6, 7, 8, 9, '...', t] //第一种情况
} else if (c >= t - 4) {
return [1, '...', t-8, t-7, t-6, t-5, t-4, t-3, t-2, t-1, t] //第二种情况
} else {
return [1, '...', c-3, c-2, c-1, c, c+1, c+2, c+3, '...', t] //第三种情况
}
}
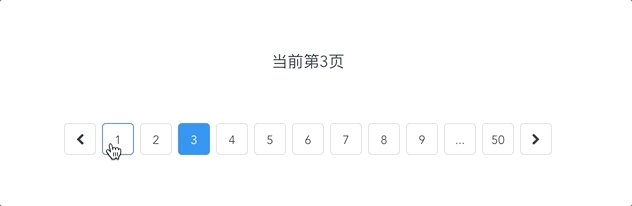
}Ensuite, pour modifier la valeur de currentPage en cliquant sur le numéro de page correspondant, écrivez simplement un événement de clic et une fonction.
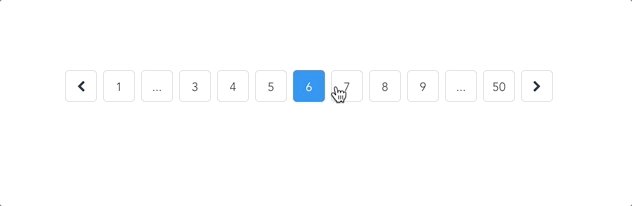
L'effet est le suivant :

为了让当前页码更清楚,再在页面上加上当前多少页
<p>当前第{{currentPage}}页</p>
效果如下:

发现了一bug,就是我们每次点击的时候,都是将item的具体内容传递过去改变currentIPage的,但是当我们点的 ... 的时候就把它也传递过去了,但是它不是我们要的页码的数据,在计算的时候就出错了,所以我们需要做一点处理。同时,还有再点击当前页码的时候也不必再执行select函数了。
简单改写一下select函数:
select(n) {
if (n === this.currentPage) return
if (typeof n === 'string') return
this.currentPage = n
}
这样就正常了。
再把两侧icon向前一页和向后一页的功能加上,因为一个是加1一个是减1,所以写一个函数传递不同的参数就行了。
<li class="page" @click="prevOrNext(-1)"><span class="fa fa-chevron-left" aria-hidden="true"></span></li>
...
<li class="page" @click="prevOrNext(1)"><span class="fa fa-chevron-right" aria-hidden="true"></span></li>
...
prevOrNext(n) {
this.currentPage += n
}
效果如下:

呃,边界问题,当currentPage为1时就不能再减了,当它为最大时也不能再加了。
改写一下代码:
prevOrNext (n) {
this.currentPage += n
this.currentPage < 1
? this.currentPage = 1
: this.currentPage > this.totalPages
? this.currentPage = this.totalPages
: null
}
这下就可以了,如图:

四、 结语
写到这里,这个分页器基本功能就写完了,当然,我们还可以继续封装,在每次改变currentPage的时候用this.$emit通知外面实现通信,还可以通过props来向内传递数据,比如传递totalPages等,这些都是可以继续完善的内容。最重要的一点,关于分页器的具体计算方法,我用的是最笨的方法,所以同志们要是知道更好的办法记得留言啊~
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

