Maison >interface Web >js tutoriel >Problèmes inter-domaines avec proxyTable dans le projet vue-cli
Problèmes inter-domaines avec proxyTable dans le projet vue-cli
- 亚连original
- 2018-06-06 14:47:012002parcourir
Cet article présente principalement un résumé détaillé des problèmes inter-domaines proxyTable dans le projet vue-cli. Maintenant, je le partage avec vous et lui donne une référence.
Qu'est-ce que le cross-domain ?
La même politique d'origine stipule que si l'un des protocoles, noms de domaine et ports de deux URL est différent, ils sont considérés comme d'origine croisée.
Quelles sont les solutions cross-domaines ?
1.JSONP est l'abréviation de JSON avec padding (padded JSON ou JSON paramétré).
Le principe de JSONP pour implémenter des requêtes inter-domaines est simplement de créer dynamiquement la balise 3f1c4e4b6b16bbbd69b2ee476dc4f83a, puis d'utiliser le src de 3f1c4e4b6b16bbbd69b2ee476dc4f83a à la politique de même origine.
JSONP se compose de deux parties : 回调函数和数据. La fonction de rappel est la fonction qui doit être appelée dans la page lorsque la réponse arrive. Le nom de la fonction de rappel est généralement spécifié dans la requête. Les données sont les données JSON transmises à la fonction de rappel.
Créez dynamiquement la balise 3f1c4e4b6b16bbbd69b2ee476dc4f83a, définissez son src et la fonction de rappel est définie dans src :
var script = document.createElement("script");
script.src = "https://api.douban.com/v2/book/search?q=javascript&count=1&callback=handleResponse";
document.body.insertBefore(script, document.body.firstChild);Dans la page, le JSON renvoyé est transmis à la fonction de rappel en tant que paramètre. , et nous passons la fonction de rappel Venez manipuler les données.
function handleResponse(response){
// 对response数据进行操作代码
console.log(response)
}JSONP est toujours une méthode inter-domaines populaire Bien que JSONP soit pratique à utiliser, il existe également quelques problèmes :
Tout d'abord, JSONP charge le code d'autres domaines pour l'exécution. . Si l'autre domaine n'est pas sécurisé, il y a de fortes chances qu'un code malveillant soit introduit clandestinement dans la réponse, et il n'y aura aucun moyen de le poursuivre autre que d'abandonner complètement l'appel JSONP. Par conséquent, lorsque vous utilisez un service Web qui n’est pas exploité et entretenu par vous-même, vous devez vous assurer qu’il est sûr et fiable.
JSONP a l'avantage d'accéder directement au texte de la réponse, mais il n'est pas facile de confirmer si la requête JSONP échoue car l'événement onerror de la balise script n'a pas été largement pris en charge par les navigateurs. ne prend en charge que les appels de méthode GET.
2.cros cross-domain
L'ensemble du processus de communication CORS est automatiquement complété par le navigateur et ne nécessite pas la participation de l'utilisateur. Pour les développeurs, il n'y a aucune différence entre la communication CORS et la communication AJAX provenant de la même source, et le code est exactement le même. Une fois que le navigateur découvre que la requête AJAX est d'origine croisée, il ajoutera automatiquement des informations d'en-tête supplémentaires, et parfois une requête supplémentaire sera effectuée, mais l'utilisateur ne la ressentira pas.
Par conséquent, la clé pour parvenir à la communication CORS est le serveur. Tant que le serveur implémente l'interface CORS, la communication entre origines est possible.
Un en-tête inter-domaines complet couramment utilisé :
let express=require("express");
let app=express();
app.use(function(req,res,next){
//如果在webpack里配置了代理,那么这些响应头都不要了
//只允许8080访问
res.header('Access-Control-Allow-Origin','http://localhost:8080');
//服务允许客户端发的方法
res.header('Access-Control-Allow-Methods','GET,POST,DELETE,PUT');
//服务器允许的请求头
res.header('Access-Control-Allow-Headers','Content-Type,Accept');
//跨域携带cookie 允许客户端把cookie发过来
res.header('Access-Control-Allow-Credentials','true');
//如果请求的方法是OPTIONS,那么意味着客户端只要响应头,直接结束响应即可
if(req.method == 'OPTIONS'){
res.end();
}else{
next();
}
});
app.listen(3000);3.hash + iframe
4.postMessage
5.WebSockets
L'arrière-plan me donne uniquement l'interface et ne peut pas modifier l'arrière-plan. Comment traverser le domaine ?

Dans le travail réel, la coopération front-end et back-end n'est pas si tacite si le backend me donne seulement l'interface et ne peut pas la modifier. le backend, comment puis-je traverser les domaines ?
Dans les fichiers de configuration du projet vue et du projet React, il existe un paramètre de proxy, qui est utilisé pour le cross-domain dans l'environnement de développement. Sa configuration permettra le cross-domain.
Pour les projets construits via l'échafaudage vue-cli, cela peut être réalisé en modifiant le proxyTable dans index.js dans le dossier de configuration :

module.exports = {
dev: {
env: {
NODE_ENV: '"development"'
},
//proxy
// 只能在开发环境中进行跨域,上线了要进行反向代理nginx设置
proxyTable: {
//这里理解成用‘/api'代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用'http://40.00.100.100:3002/user/add',直接写‘/api/user/add'即可
'/api': {
target: 'http://news.baidu.com',//你要跨域的网址 比如 'http://news.baidu.com',
secure: true, // 如果是https接口,需要配置这个参数
changeOrigin: true,//这个参数是用来回避跨站问题的,配置完之后发请求时会自动修改http header里面的host,但是不会修改别的
pathRewrite: {
'^/api': '/api'//路径的替换规则
//这里的配置是正则表达式,以/api开头的将会被用用‘/api'替换掉,假如后台文档的接口是 /api/list/xxx
//前端api接口写:axios.get('/api/list/xxx') , 被处理之后实际访问的是:http://news.baidu.com/api/list/xxx
}
}
},Utilisons un service local pour tester comment faire une démo multi-domaines
0 Scaffolding construit avec vue-cli, npm run dev le numéro de port frontal est généralement : http://localhost:8080
dans le fichier de configuration et remplacez-le par : proxyTable:{}
module.exports = {
dev: {
proxyTable: {
'/api': {
target: 'http://localhost:8000',
secure: true,
changeOrigin: true,
pathRewrite: {
'^/api': '/api'
}
}
}, 2. Écrivez vous-même un backend, utilisez express+node.js et ne définissez aucune croix. -en-têtes de domaine. Le code est le suivant :
注意自己需要在当前文件夹下提前准备一个list.json的文件,用来读取数据,返回数据。fs.readFile('./list.json','utf8',cb)

let express = require('express');
let app = express();
let fs = require('fs');
let list = require('./list');
let bodyParser = require('body-parser');
app.use(bodyParser.json());
app.use(express.static(__dirname));
//read
function read(cb) { //用来读取数据的,注意自己在mock文件夹下准备一些数据
fs.readFile('./list.json','utf8',function (err,data) {
if(err || data.length === 0){
cb([]); // 如果有错误 或者文件没长度 就是空数组
}else{
cb(JSON.parse(data)); // 将读出来的内容转化成对象
}
})
}
//write
function write(data,cb) { // 写入内容
fs.writeFile('./list.json',JSON.stringify(data),cb)
}
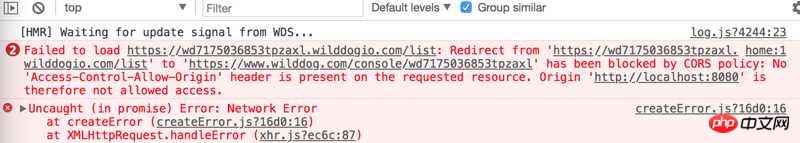
// 注意 没有设置跨域头
app.get('/api/list',function (req,res) {
res.json(list);
});
app.listen(8000,()=>{
console.log('8000 is ok');
});3. >4. Appelez l'interface cross-domain dans le composant et imprimez les donnéesimport axios from 'axios';
axios.interceptors.response.use((res)=>{
return res.data; // 在这里统一拦截结果 把结果处理成res.data
});
export function getLists() {
return axios.get('/api/list');
}Introduisez l'API dans un fichier pour tester les données renvoyées par l'interface imprimée
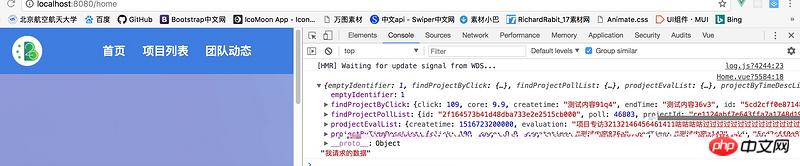
5. Afficher la console et imprimer Les données ne sont pas à l'épreuve des erreurs, indiquant que le cross-domain est réussi et que le service proxy est réussiimport {getLists} from '../../api/index'
export default {
async created(){
let dataList=await getLists();
console.log(dataList,"我请求的数据");
},


L'environnement de développement est multi-domaines avec succès, que dois-je faire si je me connecte ?
Vous devez configurer le proxy inverse nginx lorsque vous vous connectez, et vous devez distinguer les variables d'environnement. Veuillez consulter l'image pour les paramètres spécifiques : <.> J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir. Articles connexes : Comment utiliser le module readline et le module util dans Node.js Comment implémenter l'annulation dans Immutable.js Fonction Redo (tutoriel détaillé) 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

