Maison >interface Web >js tutoriel >Configuration de Vue2.0 mint-ui à partir de zéro (avec code)
Configuration de Vue2.0 mint-ui à partir de zéro (avec code)
- php中世界最好的语言original
- 2018-06-06 14:24:302199parcourir
Cette fois, je vais vous apporter la configuration mint-ui de Vue2.0 à partir de zéro (avec code). Quelles sont les précautions pour configurer mint-ui de Vue2.0 à partir de zéro. Voici un cas pratique, prenons un exemple. regarder.
Récemment, j'ai progressivement adopté la pile technologique de vue.js+mint-ui lors du développement de projets. Cependant, lorsque j'ai commencé à configurer l'environnement de développement hier, j'ai rencontré diverses erreurs. les documents officiels des deux sociétés, je reçois encore des erreurs, donc je suis retourné le configurer après avoir quitté le travail toute la nuit avant de finalement le configurer, donc je l'ai enregistré pour éviter que cela ne se reproduise plus tard. .
Présentation de vue.js
Vue.js est un outil de création d'interfaces web interactives. Ses fonctionnalités sont un
modèle HTML concis + données JSON, puis créez une instance Vue, c'est aussi simple que cela.
Axé sur les données Suivez automatiquement les expressions de modèles dépendants et les propriétés calculées.
La composantation utilise des composants découplés et réutilisables pour construire l'interface.
Léger ~24 Ko min+gzip, aucune dépendance.
Mises à jour DOM par lots asynchrones rapides, précises et efficaces.
Installation conviviale pour les modules via NPM ou Bower et s'intègre parfaitement à votre flux de travail.
site officiel chinois vue.js
introduction à Mint-ui
L'interface utilisateur de Mint est basée sur l'open source du L'équipe front-end d'Ele.me La bibliothèque de composants mobiles de Vue.js
fonctionnalités :
Mint UI contient de riches composants CSS et JS, qui peuvent répondre aux besoins quotidiens de développement mobile. Grâce à lui, vous pouvez rapidement créer une page avec un style unifié et améliorer l'efficacité du développement.
Véritable chargement des composants à la demande. Vous pouvez charger uniquement les composants déclarés et leurs fichiers de style, sans vous soucier de la taille trop importante du fichier.
En tenant compte du seuil de performances du terminal mobile, Mint UI utilise CSS3 pour gérer diverses animations afin d'éviter un redessinage et un réarrangement inutiles du navigateur, afin que les utilisateurs puissent bénéficier d'une expérience fluide. expérience.
S'appuyant sur la solution de composantisation efficace de Vue.js, Mint UI est légère. Même si tous sont importés, la taille du fichier compressé n'est que d'environ 30 Ko (JS + CSS) gzip.
Site officiel chinois de Mint UI
Créer le projet Vue.js
Créez-le d'abord localement selon la méthode donnée par site officiel de vue Un projet vue
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
configurer l'environnement Mint UI
puis introduire l'environnement Mint UI dans le projet selon le site officiel de Mint UI
npm i mint-ui -S
Ensuite, introduisez tous les composants dans le fichier main.js du projet
import Vue from 'vue' import MintUI from 'mint-ui' import 'mint-ui/lib/style.css' import App from './App.vue' Vue.use(MintUI)
D'accord, selon le site officiel, le code ci-dessus a terminé l'introduction de Mint UI.
Exécutez le projet
Enfin, écrivez un composant bouton dans APP.vue selon le contenu du site officiel et jetez-y un œil
<template>
<p id="app">
<mt-button @click.native="handleClick">按钮</mt-button>
</p>
</template>
<script>
export default{
el: '#app',
methods: {
handleClick: function() {
this.$toast('Hello world!');
}
}
}
</script>
<style>
</style>
D'accord, l'environnement est configuré. Terminé, exécutons le projet
npm run dev
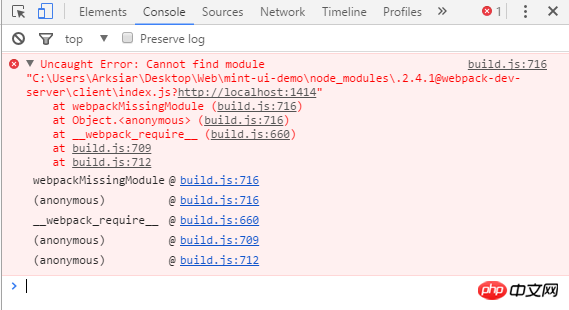
puis signalons diverses erreurs

résoudrons les erreurs
Vous devez d'abord installer l'interpréteur CSS dans votre projet local
npm i css-loader style-loader -D
Ensuite, configurez le code suivant dans le webpack.base.conf.js sous le dossier build
{
test: /\.css$/,
include: [
/src/,
'/node_modules/mint-ui/lib/'
],
use:[
{loader:"style-loader"},
{loader:"css-loader"},
]
}
Si vous signalez une erreur telle que es2015, vous devez modifier le fichier .babelrc pour :
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": [["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
}
Enfin, exécuter
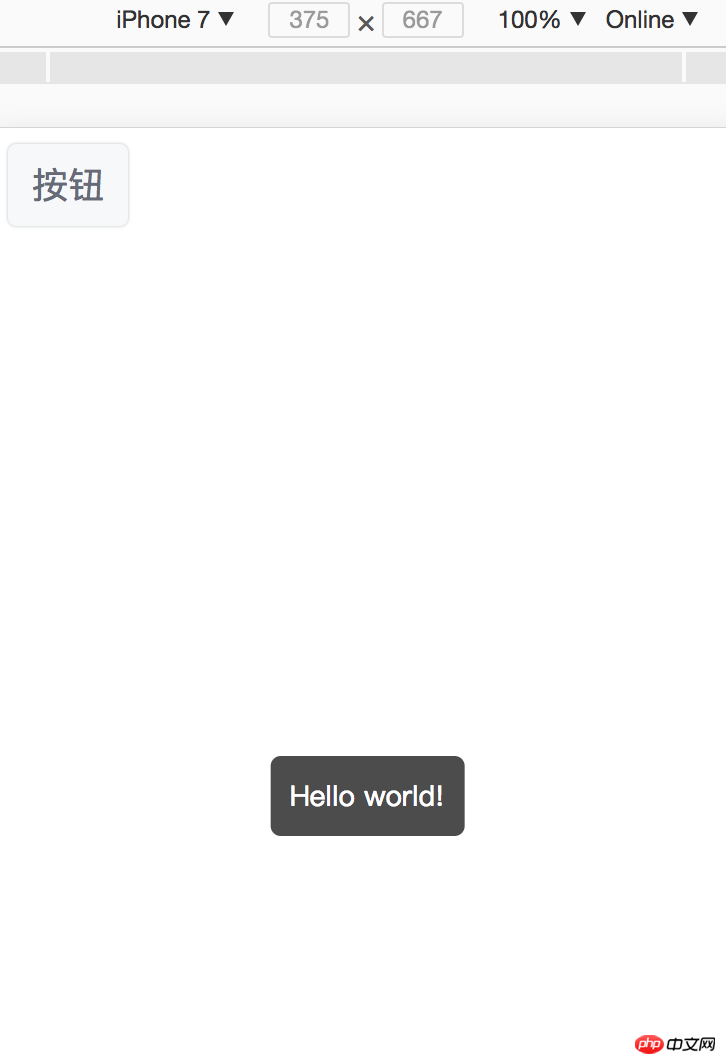
Configuration de l'environnement Après cela, exécutons-le une dernière fois.
npm run dev
Enfin, c'est fait. À ce stade, la configuration de l'environnement est terminée.

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
sous-routage d'opération de routage dynamique du routeur vue
Comment utiliser vue+webpack pour rendre asynchrone chargement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

