Maison >interface Web >js tutoriel >Quelles nouvelles fonctionnalités ont été mises à jour dans vue-cli2.9.3
Quelles nouvelles fonctionnalités ont été mises à jour dans vue-cli2.9.3
- php中世界最好的语言original
- 2018-06-06 14:08:152083parcourir
Cette fois, je vais vous présenter les nouvelles fonctionnalités qui ont été mises à jour dans vue-cli2.9.3 et quelles sont les précautions à prendre pour les nouvelles fonctionnalités qui ont été mises à jour dans vue-cli2.9.3. Ce qui suit est un cas pratique, prenons. un regard.
1. Installez vue-cli
1. Utilisez npm pour installer vue-cli globalement (à condition d'avoir installé nodejs, sinon vous ne le ferez pas). même npm peut être utilisé), la commande est la suivante :
npm install vue-cli -g
2. Vous pouvez utiliser vue -V pour vérifier le numéro de version de vue-cli. Notez que le V ici est en majuscule. Si la commande vue -V peut afficher le numéro de version, cela signifie que vue-cli a été installé avec succès sur notre ordinateur.

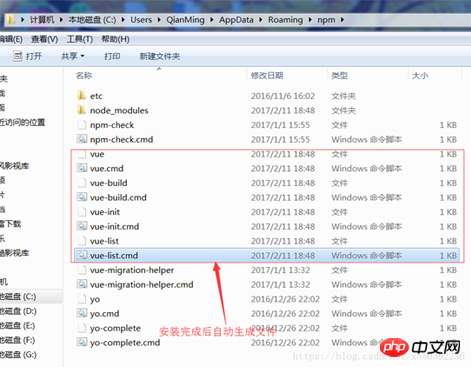
3. En même temps, plusieurs fichiers seront générés dans le répertoire C:UsersxxxAppDataRoamingnpm :

2. Initialisez le projet
1. Utilisez la commande vue init pour initialiser le projet :
vue init <template-name> <project-name></project-name></template-name>
webpack - un modèle webpack+vue-loader complet, avec des fonctions comprenant le chargement à chaud, le peluchage, la détection et l'extension CSS.
webpack-simple - un simple modèle webpack+vue-loader qui n'inclut pas d'autres fonctions, vous permettant de créer rapidement un environnement de développement vue.
browserify : un modèle Browserify+vueify complet, avec des fonctions telles que le chargement à chaud, le peluchage et la détection d'unités.
browserify-simple - Un modèle simple Browserify+vueify qui n'inclut pas d'autres fonctions, vous permettant de créer rapidement un environnement de développement vue.
simple : le modèle de candidature d'une seule page le plus simple.
2. Dans le développement réel, nous utilisons généralement le modèle webpack, nous allons donc également installer ce modèle ici et saisir la commande suivante sur la ligne de commande :
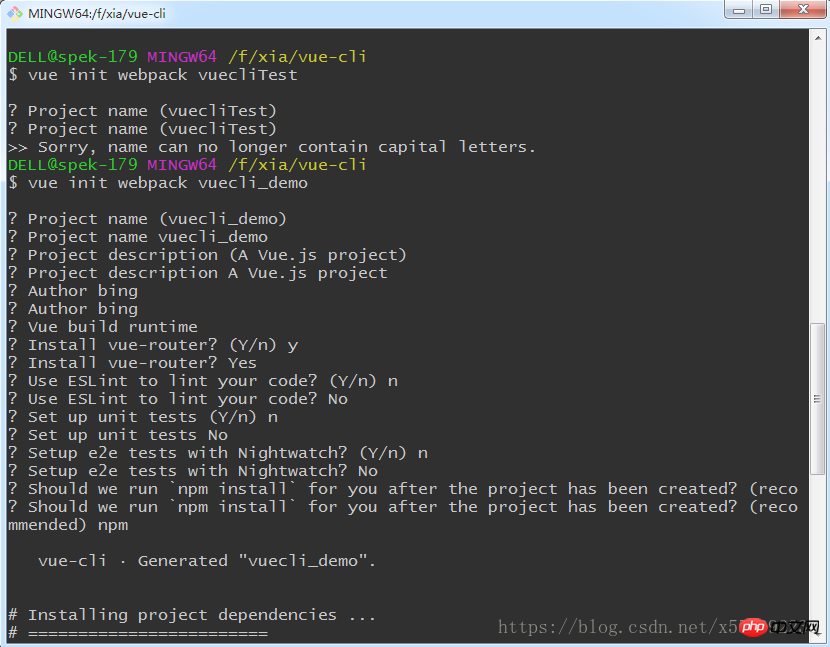
vue init webpack vuecli_demo
Après avoir entré la commande , il nous demandera simplement quelques options simples et nous les compléterons en fonction de vos besoins.
Nom du projet : Nom du projet Si vous n'avez pas besoin de le modifier, appuyez simplement sur Entrée. Remarque : Les majuscules
ne peuvent pas être utilisées ici. Description du projet : Description du projet, la valeur par défaut est Un projet Vue.js, appuyez simplement sur Entrée sans écrire.
Auteur : Auteur, si vous avez configuré git author, il le lira.
Installer vue-router ? Que ce soit pour installer le plug-in de routage de vue, nous devons l'installer ici, alors choisissez y
Utiliser ESLint pour lint votre code ? Nous n'avons pas besoin de saisir n ici. Si vous développez dans une grande équipe, il est préférable de le configurer.
configurer des tests unitaires avec Karma + Mocha ? Avez-vous besoin d'installer l'outil de tests unitaires Karma+Mocha ? Nous n'en avons pas besoin ici, alors entrez n.
Configurer les tests e2e avec Nightwatch ? Voulez-vous installer e2e pour les tests de simulation du comportement des utilisateurs ? Nous n'en avons pas besoin ici, alors entrez n.

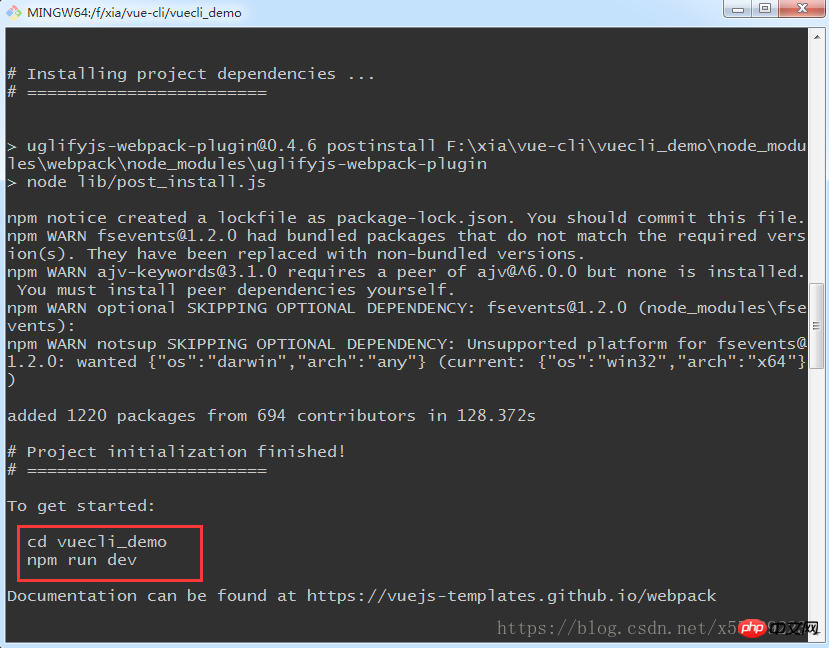
Après un certain temps d'attente, l'installation réussie s'affiche comme suit :

3. répertoire du projet cd vuecli_demo
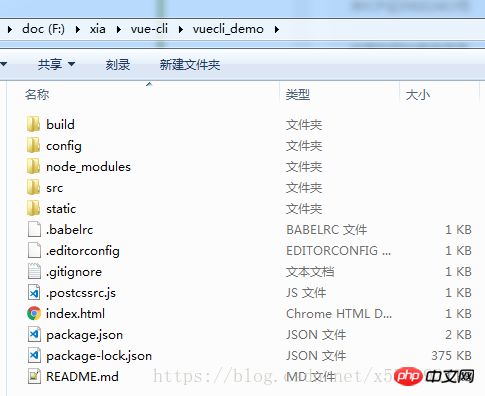
La structure des répertoires est la suivante

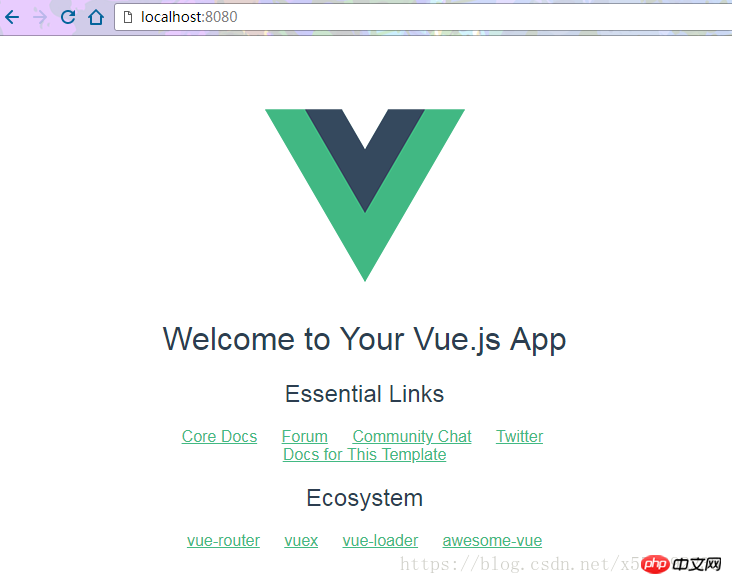
4. npm run dev (ou npm start) exécute notre programme en mode développement. Nous avons automatiquement construit un environnement de serveur pour le développement et l'avons ouvert dans le navigateur, et surveillé nos modifications de code en temps réel et nous les avons présentées en temps réel.

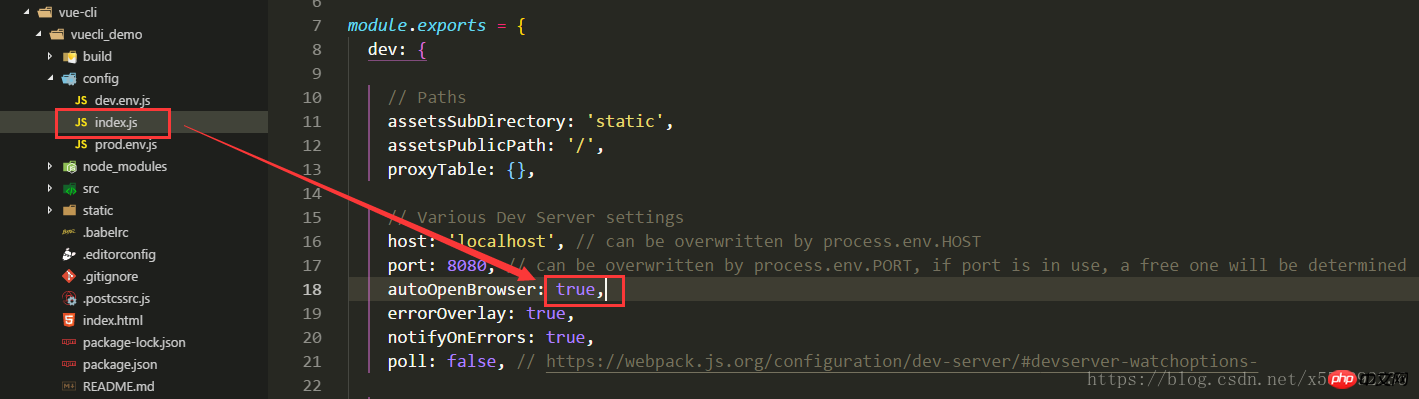
5. Si vous souhaitez ouvrir automatiquement la page Web après avoir exécuté npm run dev (ou npm start), vous devez définir les paramètres suivants :

3. Explication de la structure du projet Vue-cli
由于版本实时更新和你选择安装的不同(这里列出的是模板为webpack的目录结构),所以你看到的有可能和下边的有所差别。
以下项目结构是vue-cli@2.9.3版本
|-- build // 项目构建(webpack)相关代码 | |-- build.js // 生产环境构建代码 | |-- check-version.js // 检查node、npm等版本 | |-- logo.png // logo图片 | |-- utils.js // 构建工具相关 | |-- vue-loader.conf.js // vue-loader配置 | |-- webpack.base.conf.js // webpack基础配置 | |-- webpack.dev.conf.js // webpack开发环境配置 | |-- webpack.prod.conf.js // webpack生产环境配置 |-- config // 项目开发环境配置 | |-- dev.env.js // 开发环境配置 | |-- index.js // 项目主要配置(包括监听端口,打包路径等) | |-- prod.env.js // 生产环境配置 |-- src // 源码目录 | |-- assets // 静态资源 | |-- components // vue公共组件 | |-- router // vue路由 | |-- App.vue // 页面入口文件 | |-- main.js // 程序入口文件,加载各种公共组件 |-- static // 静态文件,比如一些图片,json数据等 | |-- data // 群聊分析得到的数据用于数据可视化 |-- .babelrc // ES6语法编译配置 |-- .editorconfig // 定义代码格式 |-- .gitignore // git上传需要忽略的文件格式 |-- .postcssrc.js // post-loader的插件配置文件 |-- index.html // 入口页面 |-- package.json // 项目基本信息 |-- package-lock.json // 锁定当前安装的包的依赖 |-- README.md // 项目说明
1.build——[webpack配置]
build文件主要是webpack的配置,主要启动文件是webpack.dev.conf.js,当我们输入npm run dev首先启动的就是webpack.dev.conf.js,它会去检查node及npm版本,加载配置文件,启动服务。
2.config——[vue项目配置]
config文件主要是项目相关配置,我们常用的就是当端口冲突时配置监听端口,打包输出路径及命名等
3.node_modules——[依赖包]
node_modules里面是项目依赖包,其中包括很多基础依赖,自己也可以根据需要安装其他依赖。安装方法为打开cmd,进入项目目录,输入npm install [依赖包名称],回车。
在两种情况下我们会自己去安装依赖:
(1)项目运行缺少该依赖包:例如项目加载外部css会用到的css-loader,路由跳转vue-loader等(安装方法示例:npm install css-loader)
(2)安装插件:如vux(基于WEUI的移动端组件库),vue-swiper(轮播插件)
注:有时会安装指定依赖版本,需在依赖包名称后加上版本号信息,如安装11.1.4版本的vue-loader,输入npm install vue-loader@11.1.4
4.src——[项目核心文件]
项目核心文件前面已经进行了简单的说明,接下来重点讲解main.js和router
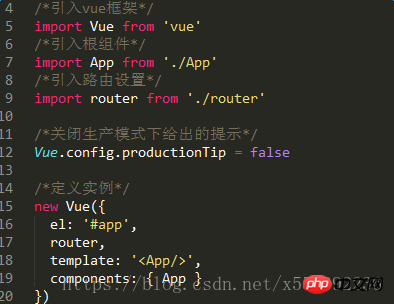
main.js——[入口文件]
主要是引入vue框架,根组件及路由设置,并且定义vue实例,
下图中的components:{App}就是引入的根组件App.vue
后期还可以引入插件,当然首先得安装插件。

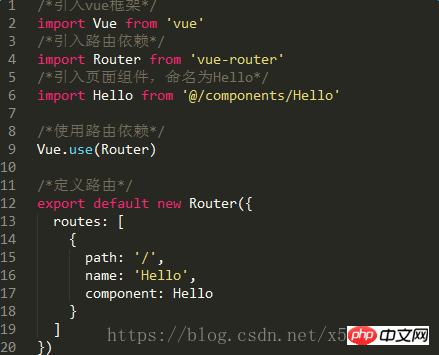
router——[路由配置]
router文件夹下,有一个index.js,即为路由配置文件
这里定义了路径为'/'的路由,该路由对应的页面是Hello组件,所以当我们在浏览器url访问http://localhost:8080/#/时就渲染的Hello组件
类似的,我们可以设置多个路由,‘/index','/list'之类的,当然首先得引入该组件,再为该组件设置路由。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

