Maison >développement back-end >tutoriel php >Comment personnaliser le contenu de la description de partage WeChat du projet thinkphp
Comment personnaliser le contenu de la description de partage WeChat du projet thinkphp
- 不言original
- 2018-06-06 11:07:063706parcourir
Cet article parle principalement de : dans le framework thinkphp, comment obtenir les autorisations de l'interface de partage WeChat, comment configurer un nom de domaine sécurisé, comment modifier le titre du partage WeChat, modifier la description du partage WeChat, modifier l'image du partage WeChat , et comment personnaliser le contenu de partage WeChat
Cet article décrit principalement : Dans le framework thinkphp, comment obtenir les autorisations de l'interface de partage WeChat, comment mettre en place un nom de domaine sécurisé, comment modifier le titre de partage WeChat, modifiez la description du partage WeChat, modifiez l'image du partage WeChat et comment personnaliser le contenu du partage WeChat.
Ce qui suit est une comparaison des effets de la modification du titre de partage WeChat, de la description du partage WeChat, de l'image de partage WeChat et de la non-modification :
L'effet de partage WeChat non modifié : le contenu partagé est du chemin de l’URL de la page partagée.

L'effet de la modification du contenu partagé sur WeChat est le suivant : le contenu partagé est un contenu personnalisé.

1.Conditions nécessaires : compte public certifié.
2. Dans l'arrière-plan de gestion du compte officiel WeChat, cliquez sur les paramètres du compte officiel, entrez les paramètres de la fonction, sélectionnez le nom de domaine sécurisé de l'interface JS, téléchargez le fichier de certification au format txt et placez-le dans le répertoire racine. du site, puis revenez au fond du compte officiel Sur la page de gestion, confirmez la certification, renseignez le nom de domaine du site partagé et enregistrez-le.
3. Téléchargez le package de fichiers d'interface WeChat jssdk. Adresse de téléchargement : Lien : http://pan.baidu.com/s/1eStCSXc Mot de passe : 1p8k
4. Configurez le package de fichiers d'interface WeChat jssdk dans le répertoire d'extension thinkphp, c'est-à-dire configurez-le dans thinkphp/ Étendre/Vendeur/répertoire.
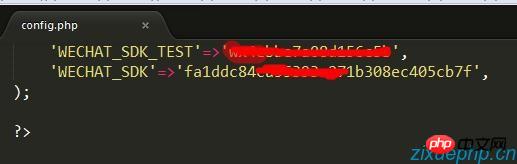
5. Obtenez l'appid et l'appsecret du compte officiel WeChat à partir de l'arrière-plan du compte officiel WeChat et configurez-les dans le fichier de configuration thinkphp.

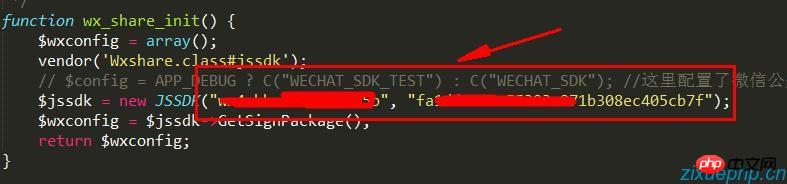
6. Définissez la fonction d'initialisation WeChat dans le fichier common.php de thinkphp : (Les paramètres dans le cas ci-dessous doivent être obtenus à partir du fichier de configuration)

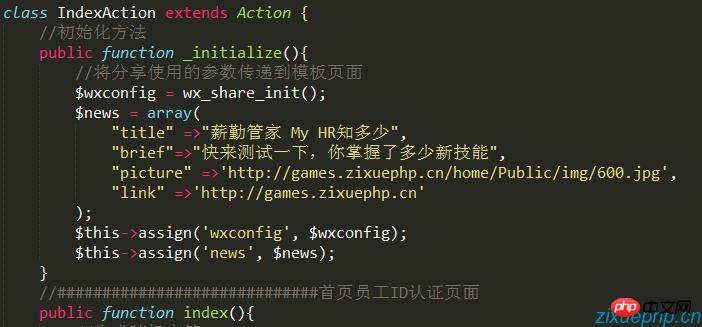
7. Dans le fichier de classe qui doit utiliser le contenu de partage WeChat personnalisé, définissez le contenu de partage WeChat puis transmettez-le à la page modèle :
Parmi eux : est Titre personnalisé, le bref est le contenu de description de partage WeChat personnalisé, l'image est le chemin d'image de partage WeChat personnalisé et est l'adresse du lien vers laquelle pointe le contenu de partage personnalisé après avoir cliqué.

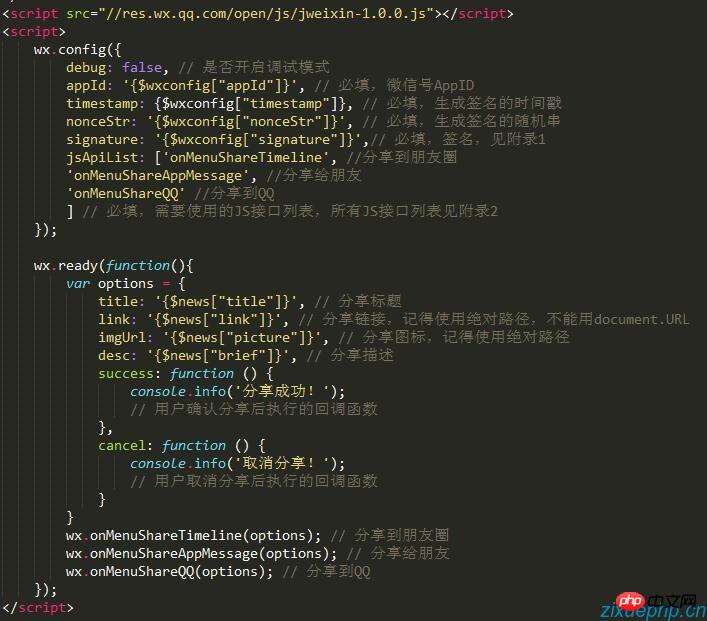
8. Introduisez ensuite les fichiers js dans la page et utilisez les paramètres de configuration :

Recommandations associées :
Explication détaillée de la façon dont thinkphp3.2 implémente les appels entre contrôleurs vers d'autres modules
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

