Maison >interface Web >js tutoriel >Utilisez JS natif pour réaliser des liens à trois niveaux entre les provinces et les municipalités
Utilisez JS natif pour réaliser des liens à trois niveaux entre les provinces et les municipalités
- 亚连original
- 2018-06-06 10:09:362848parcourir
Cet article présente principalement les js natifs pour réaliser la fonction de liaison à trois niveaux des provinces et des municipalités et le partage de code. Les amis dans le besoin peuvent s'y référer.
Avant-propos
Les fonctions du plug-in répondent uniquement aux besoins commerciaux de notre entreprise. Si vous souhaitez plus de fonctions, vous pouvez laisser un message ci-dessous et j'essaierai de l'étendre. ! Si vous en avez besoin ou si vous l'aimez, vous pouvez me donner une étoile sur github
Préparation
<p id="wrap"></p>
Il n'y a pas de limite sur les balises conteneur dans la page, juste donnez un identifiant Juste
var address = new Address({
wrapId: 'wrap',
showArr: ['provinces','citys','areas'],
beforeCreat:function(){
console.log("beforeCreat")
},
afterCreat:function(){
console.log('afterCreat');
}
})wrapId:"wrap" // 此处的wrap就是上面容器的id showArr: ['provinces','citys','areas'] // 此处分别代表省、市、区容器的id
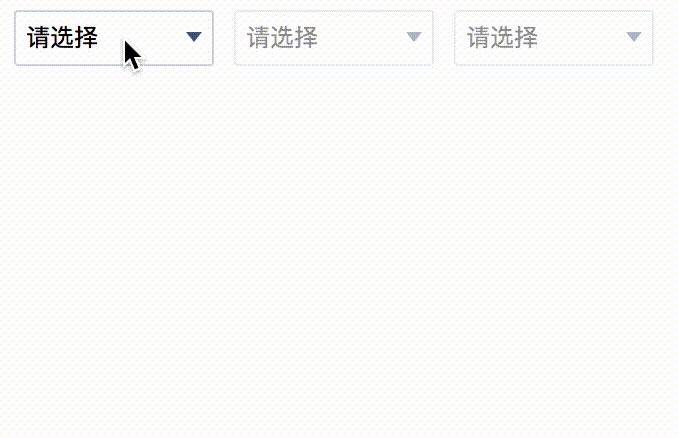
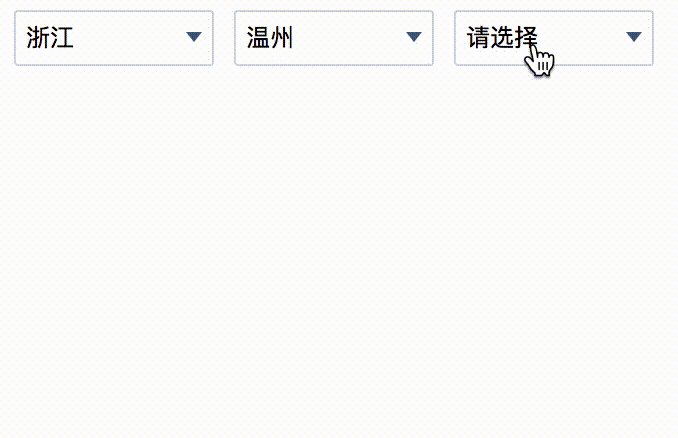
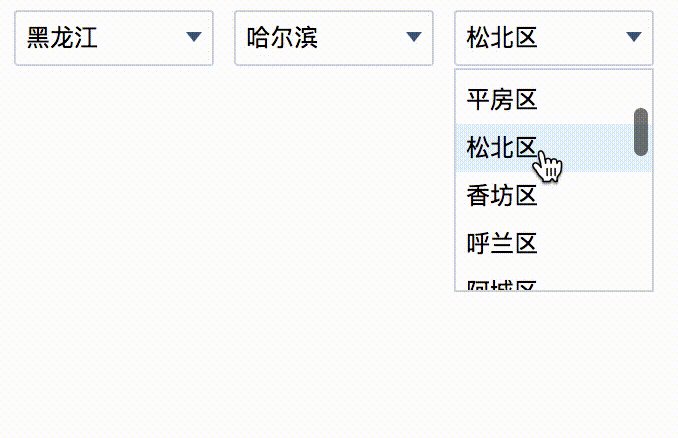
Par exemple : si la longueur du tableau transmis ['provinces','citys','areas'] est 3, alors les provinces et les villes apparaîtront. Les trois chaînes du tableau sont province, ville, et les conteneurs de district. L'identifiant

Si la longueur du tableau transmis['provinces','citys'] est 2, alors la province et la ville apparaîtront. conteneurs de province et de ville respectivement. id

Si la longueur du tableau est de 1, elle ne sera pas mentionnée
beforeCreat Fonction de rappel exécutée avant la prise. -in commence à être créé
afterCreat La fonction de rappel exécutée après la création du plug-in

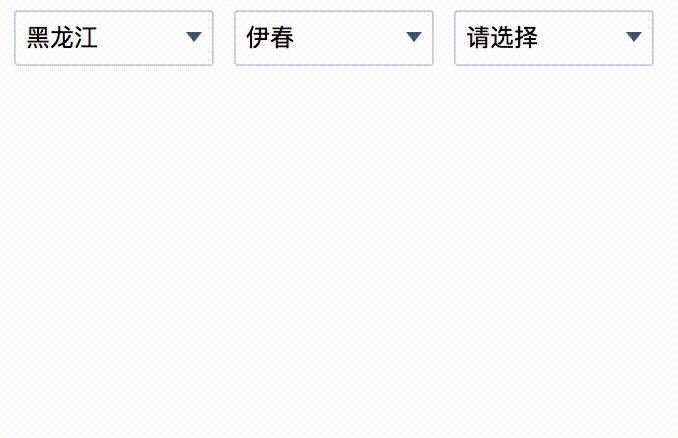
Aperçu

Ce qui précède est que je l'ai compilé pour tout le monde, j'espère qu'il sera utile à tout le monde à l'avenir.
Articles associés :
Interprétation détaillée dans ES6 let et fermeture
Projet pratique en vue+iview+less+echarts (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

