Maison >interface Web >js tutoriel >Comment implémenter l'optimisation du packaging Webpack dans vue
Comment implémenter l'optimisation du packaging Webpack dans vue
- 亚连original
- 2018-06-05 16:23:083128parcourir
Webpack est l'outil de packaging standard pour les projets React. Il est très pratique d'utiliser le module de gestion lorsqu'il est associé à NPM. Cet article présente principalement l'optimisation des packagings webpack (Projet VUE). Les amis qui en ont besoin peuvent s'y référer
À l'approche de la Fête du Printemps, de nombreux collègues de l'entreprise rentrent chez eux tôt pour la nouvelle année. Le reste du personnel va se modifier. bugs selon Zen Tao, et lorsque les bugs sont corrigés. Une fois terminé, nous devons le reconditionner pour l'exploitation et la maintenance, et le mettre sur le serveur de test pour que les collègues de test puissent le tester. Cependant, comme le projet lui-même est relativement volumineux, l'emballage. le temps est trop long (plus de vingt-cinq minutes :sob:), donc on a une optimisation du packaging. L'idée (en fait, j'avais l'idée depuis longtemps, mais comme mon emploi du temps est généralement assez chargé, je ne l'ai jamais fait. terminé ce travail). Cette fois, j'avais le temps, alors j'ai reconsidéré cette question !
Webpack est l'outil de packaging standard pour les projets React. Il est très pratique d'utiliser le module de gestion en conjonction avec NPM.
webapck considère toutes les ressources statiques comme un module et utilise webpack pour combiner ces modules dans un bundle, introduisant ainsi un bundle.js sur la page pour charger toutes les ressources statiques.
Sans plus tard, commençons par le texte principal
Laissez-moi d'abord vous montrer la structure des répertoires du projet :

C'est juste un projet normal Parlons brièvement de la structure :
Le dossier build contient des éléments de configuration de l'emballage
Le dossier config est la base de la configuration du projet
dist est le fichier packagé
node_modules est le package de dépendances du projet
src À l'intérieur du dossier se trouve le code source du projet
Le dossier statique contient certaines ressources statiques utilisées par le projet
index. html est pour la page d'accueil du projet
Le fichier package.json est la configuration du projet json
yarn.lock est la dépendance pour l'utilisation du fil pour verrouiller le projet
Idées d'optimisation
Le packaging du projet prend beaucoup de temps. La raison est simplement que l'ensemble du projet prend beaucoup de temps. Le projet est relativement volumineux, les dépendances sont complexes et les composants ne sont pas suffisamment séparés avant Reasonable.
Pour ces trois problématiques, nous pouvons traiter les aspects suivants :
Routiner le projet et ne conditionner que ce dont vous avez besoin pour en conditionner une partie (notre société a fusionné plusieurs projets ensemble. La raison est que les besoins sont similaires, il est donc plus facile de les assembler -_-||| Cela a évité beaucoup de problèmes pendant le processus de développement, mais maintenant il faut encore rembourser !! )
La relation de dépendance est compliquée. Ce dont nous parlons ici, c'est qu'il y a de nombreux modules dépendants dans le projet. Pour notre projet actuel, il y a plus de 40 packages dépendants. l'important est que la raison est qu'il existe des dépendances avec la même référence entre les composants. La solution consiste à extraire les dépendances réutilisées dans le projet et à les empaqueter séparément.
Dans le processus d'écriture des composants, vous devez prendre en compte le sens d'utilisation et les fonctions d'implémentation de ce composant, et ils ne peuvent pas être confondus.
Opération pratique
Une fois que vous avez l'idée générale, vous pouvez commencer à travailler dessus Accédez au webpack. documentation Il existe un DllPlugin. Ce plug-in est la clé pour nous aider à résoudre le problème. Voici le code de mon webpack.dll.config :
var path = require("path");
var webpack = require("webpack");
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
module.exports = {
// 你想要打包的模块的数组
entry: {
vendor: ['vue', 'lodash', 'vuex', 'axios', 'vue-router', 'iview', 'element-ui',
'echarts','xlsx','jquery','vue-fullcalendar','vue-cookie','handsontable']
},
output: {
path: path.join(__dirname, '../dist/vendor-dll-js'), // 打包后文件输出的位置
filename: '[name].dll.js',
library: '[name]_library'
// vendor.dll.js中暴露出的全局变量名。
// 主要是给DllPlugin中的name使用,
// 故这里需要和webpack.DllPlugin中的`name: '[name]_library',`保持一致。
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
},
plugins: [
new webpack.DllPlugin({
path: path.join(__dirname, '.', '[name]-manifest.json'),
name: '[name]_library',
context: __dirname
}),
// 压缩打包的文件,与该文章主线无关
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
}
})
]
};Nous devons extraire les packages réutilisables de. le projet et placez-les dans le tableau du fournisseur, puis définissez le chemin du fichier de la sortie emballée dans la sortie ci-dessous, puis configurez les paramètres d'analyse dans la résolution et enfin définissez le plug-in DllPlugin utilisé. UglifyJsPlugin est un plug-in pour. compression de js
Le chemin dans Dllplugin, A vendor-manifest.json sera affiché, qui est utilisé pour l'ID d'association. Il ne sera pas empaqueté lors de l'empaquetage, il n'est donc pas nécessaire de le mettre en statique puis de l'exécuter <.> webpack -p --progress --config build/webpack.dll.conf.js
dans le répertoire racine. Ouvrez chacun et jetez un œil. Vous verrez le code source et l'ID correspondant. de la bibliothèque dépendante vendor.manifest.json
La raison pour laquelle commonsChunk est lent et volumineux est qu'il sera empaqueté à chaque exécution. En fait, nous ne le mettrons pas à jour tout le temps. . Nous faisons référence aux bibliothèques dépendantes, donc l'approche dll consiste à empaqueter les bibliothèques dépendantes à l'avance, puis à empaqueter uniquement les js qui sont modifiés à chaque fois. commonsChunk
const manifest = require('../vendor-manifest.json')
......
plugins: [
new webpack.DllReferencePlugin({
manifest
})
]Puis ouvrez index.html et ajoutez à en bas ; e0ecbfc0a2a6eeff035ef51c8b61dc6b2cacc6d41bbb37262a98f745aa00fbf0
Si tout fonctionne normalement, cela signifie que votre opération est correcte. npm run build
Traitement de la mise à niveau
至此优化的问题基本已经解决了,但是在处理过程中需要进行复制粘贴,还要对index.html文件进行操作,如果是对于项目不熟悉的人来进行开发项目的话,就会出现一些小的问题,所以我决定继续往下研究一下:
思路还是上面的思路,我们下面需要进行的操作呢就是对与之前的处理进行优化,通过配置文件,和命令去实现我们想要的效果
首先我们将上面 webpack.dll.config 文件里面的entry配置项拿出来,在config文件夹下新建一个dll.js
module.exports = {
entry: {
// 这里的依赖顺序必须是:对象从上往下依赖,数组从右到左依赖(如果互不依赖的可以忽略顺序)
ui: ['iview', 'element-ui'],
tool: ['lodash', 'jquery', 'axios', 'vue-fullcalendar'],
vue: ['vue', 'vuex', 'vue-router', 'vue-cookie'],
xlsx: ['xlsx'],
echarts: ['echarts'],
other: ['handsontable'],
},
outFile: '../static/dll'
};这里面其实就是我们一开始写的entry的配置项,根据这个js去打包的文件有一个顺序,就是我总结的这个:
这里的依赖顺序必须是:对象从上往下依赖,数组从右到左依赖(如果互不依赖的可以忽略顺序)
如果不按照这个顺序去写的话,会出现依赖错误的问题!!!
然后在output里面再进行一下配置:
output: {
path: path.join(__dirname, dllConfig.outFile), // 打包后文件输出的位置
filename: '[name].dll.[chunkhash].js',
library: '[name]_library'
// 主要是给DllPlugin中的name使用,
// 故这里需要和webpack.DllPlugin中的`name: '[name]_library',`保持一致。
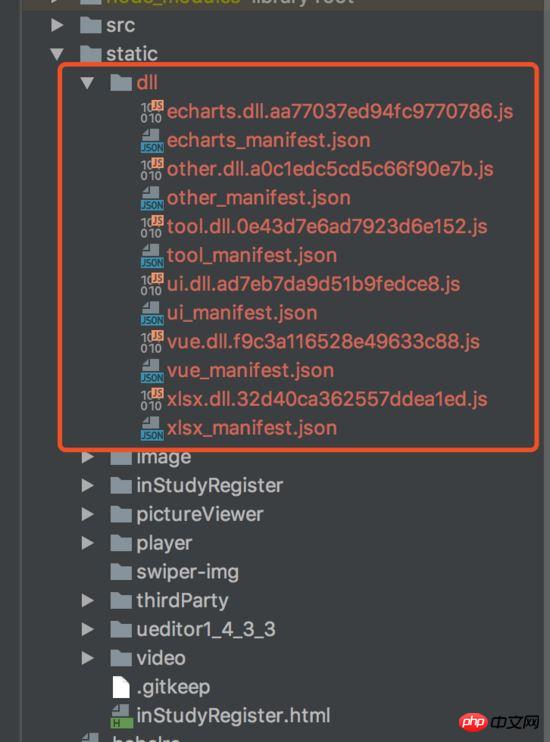
},这样在执行 webpack -p --progress --config build/webpack.dll.conf.js 指令的时候会生成如下:

是不是看到文件后面的hash就一脸懵逼,这怎么办,我们没有办法去进行复制粘贴了!!(我们的目的不就是不进行复制粘贴吗 正经脸-_-)
要实现命令操作之后不进行复制粘贴操作就需要使用webpack的HtmlWebpackPlugin插件
在plugins里面配置一下HtmlWebpackPlugin
new HtmlWebpackPlugin({
filename: path.join(__dirname, '../', config.dev.index),
template: 'index.ejs',
inject: false
}),然后在根目录添加一个index.ejs模版(ejsGitHub地址 ), index.ejs中代码如下:
<body>
<p id="app"></p>
<!-- dll files will be auto injected -->
<% for (var chunk in htmlWebpackPlugin.files.chunks) { %><script type="text/javascript" src="/<%= htmlWebpackPlugin.files.chunks[chunk].entry %>"></script>
<% } %>
<!-- built files will be auto injected -->
</body>最后需要在config文件夹下的index.js进行一下修改: 在dev中添加: index: 'index.html',
项目在执行dev指令或者build指令之前需要先执行: webpack -p --progress --config build/webpack.dll.conf.js 在dll指令结束后 执行其他操作就可以完美的玩耍了:blush:
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
通过在Vue中使用vue2-highcharts如何实现曲线数据展示的方法?
通过在Vue中使用vue2-highcharts实现top功能(详细教程)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

