Maison >interface Web >js tutoriel >Compétences tutoriel_javascript simplifiées par Bootstrap
Compétences tutoriel_javascript simplifiées par Bootstrap
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:29:241182parcourir
Bootstrap, de Twitter, est un framework front-end très populaire. Bootstrap est basé sur HTML, CSS et JAVASCRIPT. Il est simple et flexible, ce qui accélère le développement Web. [1] Il a été développé par les concepteurs de Twitter Mark Otto et Jacob Thornton et est un framework CSS/HTML. Bootstrap fournit des spécifications HTML et CSS élégantes, écrites dans le langage CSS dynamique Less. Bootstrap est très populaire depuis son lancement et est un projet open source populaire sur GitHub, y compris le Breaking News MSNBC (Microsoft National Broadcasting Company) de la NASA. [2] Certains frameworks familiers aux développeurs mobiles nationaux, tels que le framework open source frontal WeX5, sont également optimisés en termes de performances sur la base du code source Bootstrap.
Caractéristiques :
Bootstrap est développé sur la base de HTML5 et CSS3. Il est plus personnalisé et convivial basé sur jQuery, formant son propre style de site Web unique et est compatible avec la plupart des plug-ins jQuery.
Bootstrap est très facile à apprendre et les styles qu'il propose sont très beaux. Avec un peu d'apprentissage, vous pouvez créer de belles pages.
Site Web chinois bootstrap : http://v3.bootcss.com/
bootstrap propose trois types de téléchargements :
-------------------------------------------------------------- --- ---------------
Bootstrap pour la production
Fichiers CSS, JavaScript et polices compilés et compressés. Les fichiers de documentation et de code source ne sont pas inclus.
Code source du Bootstrap
Code source pour les fichiers Less, JavaScript et polices, avec documentation. Nécessite moins de compilateur et quelques travaux de configuration.
Sass
Il s'agit d'un projet de migration du code source Bootstrap de Less vers Sass, utilisé pour l'introduire rapidement dans des projets Rails, Compass ou Sass uniquement.
-------------------------------------------------------------- --- -------------
En fait, on peut utiliser bootstrap sans le télécharger :
Le site Web chinois Bootstrap a spécialement créé son propre service d'accélération CDN gratuit pour Bootstrap. Basé sur le service CDN des fournisseurs de cloud nationaux, la vitesse d'accès est plus rapide, l'effet d'accélération est plus évident, il n'y a aucune restriction de vitesse et de bande passante et il est gratuit en permanence.
base.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css"> </head> <body> <h1>你好,bootstrap!</h1> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script> </body> </html>
Bootstrap a été introduit dans base.html Enregistrez-le et nous pouvons utiliser les styles fournis par bootstrap.
Icône de police
Bootstrap fournit plus de 200 icônes par défaut. Nous pouvons utiliser ces icônes via la balise span :
<h3>图标</h3> <span class="glyphicon glyphicon-home"></span> <span class="glyphicon glyphicon-signal"></span> <span class="glyphicon glyphicon-cog"></span> <span class="glyphicon glyphicon-apple"></span> <span class="glyphicon glyphicon-trash"></span> <span class="glyphicon glyphicon-play-circle"></span> <span class="glyphicon glyphicon-headphones"></span>

Bouton
La balisebb9345e55eb71822850ff156dfde57c865281c5ac262bf6d81768915a4a77ac0 est utilisée pour créer des boutons, et bootstrap fournit des styles de boutons riches.
<h3>按钮</h3> <button type="button" class="btn btn-default">按钮</button> <button type="button" class="btn btn-primary">primary</button> <button type="button" class="btn btn-success">success</button> <button type="button" class="btn btn-info">info</button> <button type="button" class="btn btn-warning">warning</button> <button type="button" class="btn btn-danger">danger</button> <h3>按钮尺寸</h3> <button type="button" class="btn btn-default">按钮</button> <button type="button" class="btn btn-primary btn-lg">primary</button> <button type="button" class="btn btn-success btn-sm">success</button> <button type="button" class="btn btn-info btn-xs">info</button> <h3>把图标显示在按钮里</h3> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-home"></span> 按钮</button>
, bootstrap fournit également trois paramètres pour ajuster la taille du bouton, à savoir : btn-lg, btn-sm et btn-xs.

Menu déroulant
Le menu déroulant est l'une des interactions les plus courantes, et bootstrap fournit de superbes styles.
<h3>下拉菜单</h3>
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li>
</ul>
</div>

Boîte de saisie
Utilisez la balise d5fd7aea971a85678ba271703566ebfd96ac42c95369ad8c9dbbd274b6bcc83a pour créer une zone de saisie.
<h3>输入框</h3> <div class="input-group"> <span class="glyphicon glyphicon-user"></span> <input type="text" placeholder="username"> </div> <div class="input-group"> <span class="glyphicon glyphicon-lock"></span> <input type="password" placeholder="password"> </div>

Barre de navigation
La barre de navigation est essentielle en tant que guide pour l'ensemble du site Web.
<h3>导航栏</h3>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li class="divider"></li>
<li class="dropdown-header">Nav header</li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>

Formulaire
Le transfert de données entre les personnes et les systèmes doit s'appuyer sur des formulaires. Par exemple, soumission des informations d'inscription/de connexion, soumission des conditions de requête, etc. Utilisez la balise ff9c23ada1bcecdd1a0fb5d5a0f18437f5a47148e367a6035fd7a2faa965022e pour créer un formulaire.
<h3>表单</h3>
<form>
<div class="form-group">
<span class="glyphicon glyphicon-user"></span>
<input type="email" id="exampleInputEmail1" placeholder="Enter email">
</div>
<div class="form-group">
<span class="glyphicon glyphicon-lock"></span>
<input type="password" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>

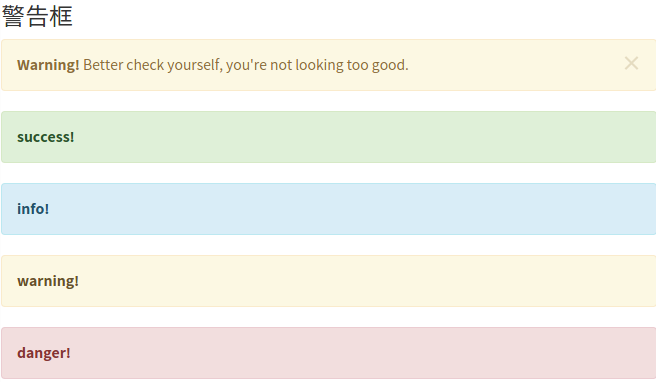
Boîte d'avertissement
La boîte d'avertissement est un moyen important pour le système de transmettre des informations et de guider les utilisateurs. Il n'y a pas de balise pour la boîte d'avertissement. Vous pouvez créer instantanément une belle boîte d'avertissement grâce aux styles fournis par bootstrap.
<h3>警告框</h3>
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-success" role="alert">
<a href="#" class="alert-link">success!</a>
</div>
<div class="alert alert-info" role="alert">
<a href="#" class="alert-link">info!</a>
</div>
<div class="alert alert-warning" role="alert">
<a href="#" class="alert-link">warning!</a>
</div>
<div class="alert alert-danger" role="alert">
<a href="#" class="alert-link">danger!</a>
</div>

Barre de progression
Le traitement du système nécessite souvent que les utilisateurs attendent. La barre de progression permet aux utilisateurs de percevoir le traitement du système, augmentant ainsi la tolérance.
<h3>进度条</h3>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
70%
</div>
</div>
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

