Maison >interface Web >js tutoriel >Comment remplir l'avatar par défaut en javascript
Comment remplir l'avatar par défaut en javascript
- 亚连original
- 2018-06-05 15:34:332556parcourir
Cet article utilise des exemples de code pour vous expliquer comment remplir l'avatar par défaut avec javascript et partager le code. Les amis qui sont intéressés peuvent l'apprendre.
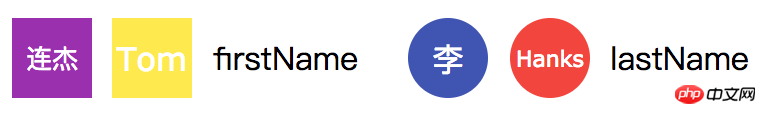
Dans beaucoup de mes projets, il y a un problème avec les avatars par défaut. Afin de conserver l'individualité et de faciliter l'identification, des avatars avec des noms seront renseignés pour les utilisateurs qui n'ont pas d'avatar.
Partage de code : https://github.com/joaner/namedavatar

Appel simple
Si Si l'avatar téléchargé n'existe pas, l'avatar par défaut sera renseigné directement sur la balise a1f02c36ba31691bcfe87b2722de723b. Le nom d'utilisateur est obtenu à partir de alt :
<img alt="李连杰" width="32" style="border-radius: 100%">
<img src="./invalid.jpg" alt="Tom Hanks" width="40">
<script>
requirejs('namedavatar', function(namedavatar){
namedavatar.config({
nameType: 'lastName',
})
namedavatar.setImgs(document.querySelectorAll('img[alt]'), 'alt')
})
</script>Si le fc5ddef06761ee90b170b65f0c408bc8 la ressource n'est pas valide, nomméeavatar.setImgs() remplira le nom d'utilisateur en alt, et src devient comme ceci
<img id="avatar1" src="data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"><rect fill="#9C27B0" x="0" y="0" width="100%" height="100%"></rect><text fill="#FFF" x="50%" y="50%" text-anchor="middle" alignment-baseline="central" font-size="16" font-family="Verdana, Geneva, sans-serif">Hanks</text></svg>">
Par rapport à d'autres projets similaires
Tout d'abord, il prend mieux en charge les noms chinois
Remplissez l'URI des données directement sur la balise a1f02c36ba31691bcfe87b2722de723b, verte sans ajout, en bas coût de l'application
-
Basé sur 486d7a50595533609bc98d44595dc670, sans utiliser le rendu 5ba626b379994d53f7acf72a64f9b697, les performances seront meilleures
prend en charge plus d'éléments de configuration , comme définir la partie à afficher, ou la couleur d'arrière-plan aléatoire
prend également en charge la méthode de directive Vue.js
import { directive } from 'namedavatar/vue'
// register as directive
Vue.directive('avatar', directive);
// in vue template
<template>
<img v-avatar="'Tom Hanks'" width="36"/>
</template>Ce qui précède est ce que j'ai compilé pour vous , j'espère que cela vous sera utile à l'avenir.
Articles associés :
Expliquez en détail les compétences pratiques dans Immutable et React
Comment résoudre le problème d'erreur sur IE compatible VUEX (Tutoriel détaillé)
Comment utiliser readline dans Node.js pour lire et écrire le contenu d'un fichier ligne par ligne
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

