Maison >interface Web >js tutoriel >Utilisez l'empaquetage Webpack pour résoudre le problème des fichiers bundle.js trop volumineux
Utilisez l'empaquetage Webpack pour résoudre le problème des fichiers bundle.js trop volumineux
- 亚连original
- 2018-06-05 15:32:042350parcourir
Je vais maintenant partager avec vous une brève discussion sur le problème des fichiers bundle.js trop volumineux générés par l'empaquetage webpack. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Problème
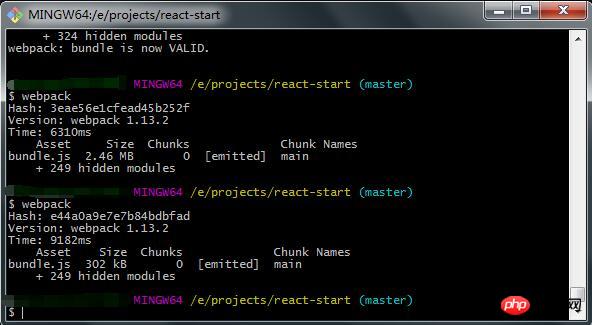
Lors de l'utilisation de Webpack pour l'empaquetage, j'ai trouvé que bundle.js faisait plus de 2 M.
Solution
Il existe des méthodes sur Internet pour supprimer des plug-ins, extraire des bibliothèques tierces, compresser des codes, etc.
Une autre raison facile à négliger est que le sourcemap est activé
Dans un environnement de production, devtool: false doit être utilisé
Après avoir désactivé le sourcemap, la taille de bundle.js passe de 2,46 à 2,46 M à 302k

Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Comment obtenir un classement par étoiles de type Taobao dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

