Maison >interface Web >js tutoriel >Implémenter la mise à jour automatique des pages dans webpack-dev-server
Implémenter la mise à jour automatique des pages dans webpack-dev-server
- 亚连original
- 2018-06-05 15:12:302366parcourir
Je vais maintenant partager avec vous une méthode de mise à jour automatique des pages webpack-dev-server, qui a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
J'ai regardé webpack ces deux derniers jours, et aujourd'hui, je suis bloqué sur webpack-dev-server. J'ai eu du mal tout l'après-midi et il ne peut toujours pas fonctionner normalement à chaque fois que le serveur vous le demande. a démarré normalement, mais dès que je saisis localhose dans le navigateur : 8080/admin demande Get/..., mais la page ne peut de toute façon pas être ouverte. Finalement, j'ai trouvé un message et découvert qu'il y avait un problème avec le code que j'avais utilisé pour démarrer le serveur.
Installez d'abord les composants liés au webpack
cnpm i webpack-dev-server --save-dev cnpm i webpack --save-dev
Le code est le suivant :
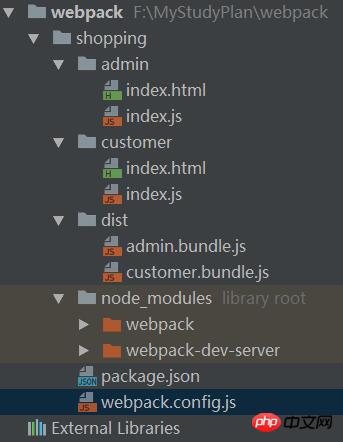
1. La structure du projet est la suivante :

2. file
Parce que j'ai défini deux js, je dois définir deux noms à l'entrée et les regrouper dans deux bundle.js. . . . .
Étant donné que les fichiers générés dynamiquement sont placés dans le dossier dist, le chemin public suivant : "/dist/" est utilisé pour surveiller les modifications de fichiers dans le dossier, tant que le contenu du fichier change (en fait, mettre à jour manuellement l'index .js dans les dossiers admin et client, il mettra automatiquement à jour le bundle.js correspondant), et la page sera également automatiquement mise à jour.

Configuration 3.package.json
Faites simplement attention ici à "server": "webpack -dev-server --inline --content-base" est le code correct pour démarrer le serveur.
J'ai déjà utilisé les trois méthodes suivantes (cette méthode devrait être l'ancienne version avant, maintenant 2.0 La version ci-dessus ne semble pas le supporter, je n'ai pas vérifié cet aspect),
"server":"webpack-dev-server --inline --hot", "server":"webpack-dev-server --inline", "server":"webpack-dev-server"

Exécuter la commande
Entrez d'abord "npm start" pour générer deux bundle.js
Ensuite, entrez "npm run server" ou "webpack-dev-server --inline --content-base"
Enfin ouvrez le navigateur et saisissez localhose:8080/admin ou localhose:8080/customer pour ouvrir la page correspondante

5. Enfin modifiez le code js de la page correspondante, la page sera automatiquement synchronisée et mise à jour immédiatement

Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que ce sera le cas. utile à tout le monde à l’avenir.
Articles connexes :
Comment implémenter le pourcentage de hauteur de support de table dans bootstrap
Comment encapsuler à l'aide d'axios dans vue 2.x get et méthodes de publication
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

