Maison >interface Web >tutoriel HTML >Afficher l'effet de points de suspension lorsque le contenu des cellules du tableau HTML dépasse
Afficher l'effet de points de suspension lorsque le contenu des cellules du tableau HTML dépasse
- 不言original
- 2018-06-05 11:56:025187parcourir
Ce qui suit est un article sur l'affichage de l'effet de points de suspension (code d'implémentation) lorsque le contenu des cellules du tableau dépasse la limite. C'est plutôt bien. Maintenant, je le partage avec vous et le donne comme référence. Jetons un coup d'oeil ensemble
Explication
Dans le développement front-end, nous rencontrons souvent des situations où nous devons limiter la largeur des cellules et afficher des ellipses lorsque le contenu dépasse la limite. Voici une brève introduction sur la façon d’obtenir cet effet.
Connaissances en matière de préparation
1. Contrôler le texte à ne pas envelopper
espace blanc : nowrap;
2 Lorsque la longueur est dépassée, des ellipses apparaissent
overflow:hidden;
text-overflow:ellipsis
3. l'algorithme de mise en page du tableau
table-layout : fixe ; La valeur par défaut de table-layout est automatique, ce qui signifie que la largeur de la colonne est définie par le contenu de la cellule. Et fixe signifie que la largeur de la colonne est définie par la largeur du tableau et la largeur de la colonne.
C'est-à-dire que lorsque vous définissez la largeur des colonnes du tableau, la situation réelle ne fonctionne pas. Lorsqu'il y a trop de contenu de cellule, la largeur sera toujours étirée. Si vous souhaitez que la méthode d'affichage de la largeur de colonne du tableau soit déterminée par la largeur de colonne définie pour la cellule, vous devez utiliser la valeur fixe.
Remarque : 1. La largeur du tableau doit être définie. 2. Si vous définissez uniquement la largeur du tableau et non la largeur des colonnes, les largeurs des colonnes seront réparties uniformément.
Démonstration du code
Comme le montre le code suivant, quatre colonnes de nom, d'âge, de sexe et d'adresse sont disposées dans le tableau. les longueurs sont respectivement de 10 %, 20 %, 30 % et 40 %.
Code XML/HTMLCopier le contenu dans le presse-papiers
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>表格演示</title>
<style type="text/css">
table{
width: 100%;
table-layout: fixed;
}
.name{
width: 10%;
}
.age{
width: 20%;
}
.sex{
width: 30%;
}
.addr{
width: 40%;
}
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th class="name">姓名</th>
<th class="age">年龄</th>
<th class="sex">性别</th>
<th class="addr">地址</th>
</tr>
</thead>
<tbody>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
</tbody>
</table>
</body>
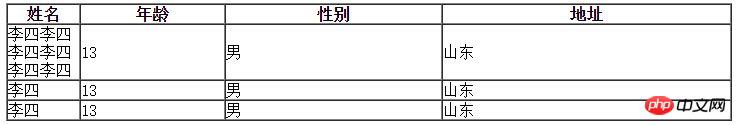
</html>L'effet d'affichage est le suivant :

Il est facile de voir que les longueurs des colonnes nom, âge, sexe et adresse sont respectivement de 10 %, 20 %, 30 % et 40 %.
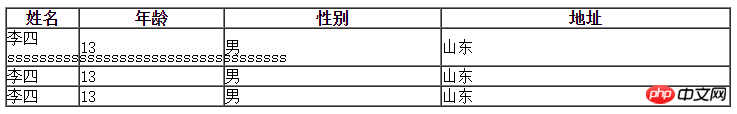
Si vous augmentez le contenu du prénom, l'effet sera insupportable (>﹏<) !

Je ne supporte pas de le regarder (>﹏<) ! !

Comment afficher le contenu excédentaire d'une seule ligne sous forme d'ellipses ? Définissez simplement les attributs suivants de la cellule :
Code XML/HTMLCopier le contenu dans le presse-papier
white-space: nowrap;/*控制单行显示*/ overflow: hidden;/*超出隐藏*/ text-overflow: ellipsis;/*隐藏的字符用省略号表示*/
Pas grand chose à dire , Entrez le code !
Code XML/HTMLCopier le contenu dans le presse-papier
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>表格演示</title>
<style type="text/css">
table{
width: 100%;
table-layout: fixed;
}
.name{
width: 10%;
}
.age{
width: 20%;
}
.sex{
width: 30%;
}
.addr{
width: 40%;
}
td{
white-space: nowrap;/*控制单行显示*/
overflow: hidden;/*超出隐藏*/
text-overflow: ellipsis;/*隐藏的字符用省略号表示*/
}
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th class="name">姓名</th>
<th class="age">年龄</th>
<th class="sex">性别</th>
<th class="addr">地址</th>
</tr>
</thead>
<tbody>
<tr>
<td class="name2">李四sssssssssssssssssssssssssssssssssss</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
</tbody>
</table>
</body>
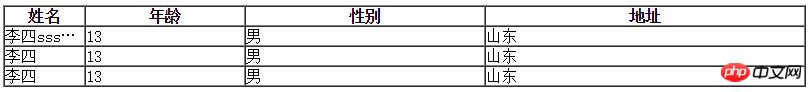
</html>Après modification, l'effet est le suivant :

Recommandations associées :
Comment utiliser plusieurs exemples pour analyser les formulaires HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

