Maison >interface Web >js tutoriel >Il n'y a pas de méthode de configuration sous dev-server.js dans vue2.0
Il n'y a pas de méthode de configuration sous dev-server.js dans vue2.0
- 亚连original
- 2018-06-05 11:45:504197parcourir
Cet article présente principalement les informations pertinentes sur la méthode de configuration des données locales de vue2.0 sans dev-server.js. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
<.>Description du problème :
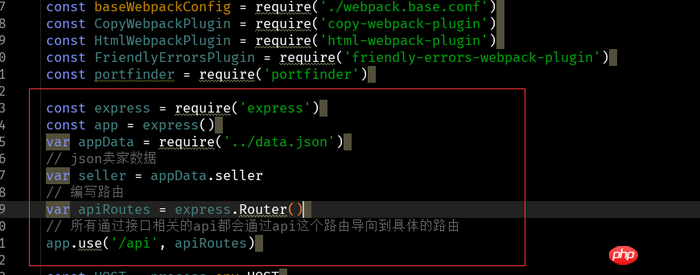
Dans les versions supérieures à vue2.0, il n'y a pas de fichier dev-server.js dans le dossier build de vue-cli, alors comment configurer mock Les données Vue2.x sont configurées dans webpack.dev.conf.js sous build//在const portfinder = require(‘portfinder')后添加 const express = require('express') // nodejs开发框架express,用来简化操作 const app = express() // 创建node.js的express开发框架的实例 var appData = require('../mock/goods.json') //加载本地数据文件 var seller = appData.seller var apiRoutes = express.Router() // 编写路由 app.use('/api', apiRoutes) // 所有通过接口相关的api都会通过api这个路由导向到具体的路由comme indiqué dans la figure

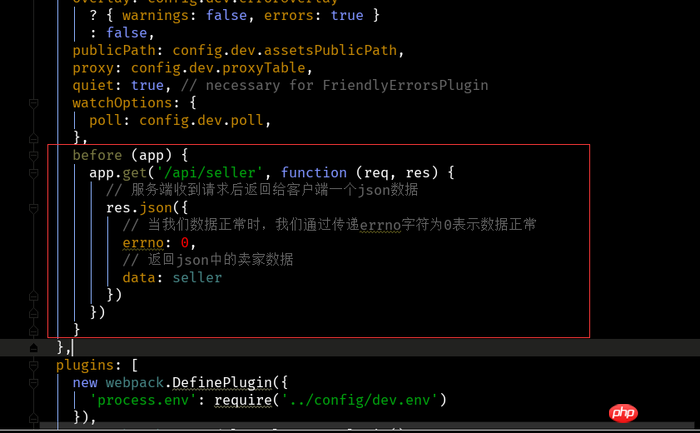
before (app) {
app.get('/api/seller', function (req, res) {
// 服务端收到请求后返回给客户端一个json数据
res.json({
// 当我们数据正常时,我们通过传递errno字符为0表示数据正常
errno: 0,
// 返回json中的卖家数据
data: seller
})
})
}
les données npm run dev
Comment utiliser les tables element-ui pour rendre les cellules modifiables
Comment fermer la boîte de dialogue dans element ui Vérification claire
Comment utiliser la méthode d'opération de compilation dans Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

