Maison >interface Web >js tutoriel >Comment implémenter des boîtes de message couramment utilisées en JS ?
Comment implémenter des boîtes de message couramment utilisées en JS ?
- 亚连original
- 2018-06-04 17:23:581472parcourir
J'ai résumé les boîtes d'invite de message les plus couramment utilisées dans JS pour tout le monde. Vous devriez les utiliser fréquemment, alors apprenons-les ensemble.
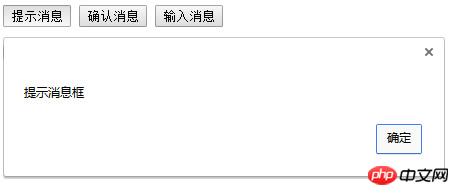
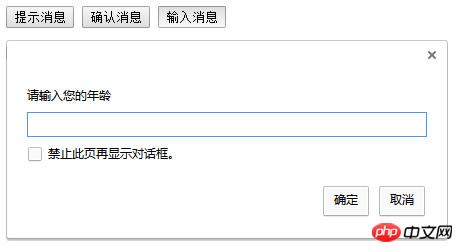
Jetons d'abord un coup d'œil à l'effet de course



Ajouter à partagez-les tous Code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function warn_info(){
alert("提示消息框");
}
function sure_info(){
if (confirm("确认删除吗?")){
alert("删除成功");
}
else{
alert("取消删除");
}
}
function input_info(){
var txt=prompt("请输入您的年龄");
if(txt==""){
alert("输入为空,重新输入");
}
else{
alert("您的年龄为"+txt)
}
}
</script>
</head>
<body>
<input type="button" value="提示消息" onclick="warn_info()">
<input type="button" value="确认消息" onclick="sure_info()">
<input type="button" value="输入消息" onclick="input_info()">
</body>
</html>Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment utiliser ngrok+express pour résoudre les problèmes de débogage de l'interface WeChat
Comment utiliser les tables element-ui pour implémenter la fonctionnalité cellulaire Modifier
Comment effacer la vérification après la fermeture de la boîte de dialogue dans l'élément ui
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

