Maison >interface Web >js tutoriel >Implémenter la méthode d'ajout et d'attribution de sous-éléments de balise dans jQuery
Implémenter la méthode d'ajout et d'attribution de sous-éléments de balise dans jQuery
- 亚连original
- 2018-06-04 17:12:302889parcourir
Maintenant, je vais partager avec vous une méthode jQuery pour ajouter et attribuer des sous-éléments de balise. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
1. Définissez la balise 221f08282418e2996498697df914ce4e dans la page jsp, comme suit :
<p> <span>科室:</span> <select class="dept-name-show" style="width: 70%;"> </select> </p>
2. Écrivez les instructions js :
<script>
$(function () {
var dname = $(".dept-name-show").eq(0);//选定<select>标签
var url = "${pageContext.request.contextPath}/getDepts.do";//请求路径
$(".dept-name-show").click(function () {
$.get(
url,
function (res) {
var len = res.length;
var op = dname.children().length;
if (op < len) {
var pp = "<option></option>";
for (var i = 0; i < len; i++) {
dname.append(pp);
dname.children().eq(i).text(res[i].name);
}
}
}
)
})
})
</script>3. Écrivez les instructions de requête correspondantes :
List<Dept> deptList=null;
@RequestMapping(value = "/getDepts",method = {RequestMethod.GET})
public void getDepts(HttpServletResponse response) throws IOException {
response.setCharacterEncoding("utf-8");
response.setContentType("text/json;charset=utf-8");
if (deptList == null){
deptList = deptService.findAllDepts();
}else {
String res=JSON.toJSONString(deptList);
response.getWriter().write(res);
}
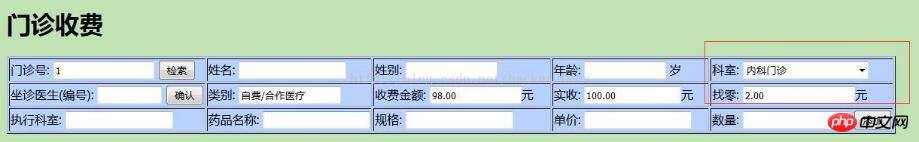
}Quatrièmement, l'effet est le suivant :


Ce qui précède est ce que j'ai compilé pour tout le monde. J’espère qu’à l’avenir, cela sera utile à tout le monde.
Articles connexes :
Comment utiliser ngrok+express pour résoudre les problèmes de débogage de l'interface WeChat
Comment utiliser les tables element-ui pour implémenter la fonctionnalité cellulaire Modifier
Comment effacer la vérification après la fermeture de la boîte de dialogue dans l'élément ui
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

