Maison >interface Web >js tutoriel >Comment créer un environnement webApp dans le développement Vue.js 2.0 et Cordova
Comment créer un environnement webApp dans le développement Vue.js 2.0 et Cordova
- 亚连original
- 2018-06-04 15:51:592231parcourir
Ci-dessous, je partagerai avec vous un article sur la façon de créer un environnement webApp pour le développement de Vue.js 2.0 et Cordova. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Documentation technique de l'application de développement HTML5
Paramètres environnementaux
1. HTML, CSS, ES6, Node.js, etc. ;
2. Framework : Vue.js 2.x, Cordova
3.
4. Configuration de l'environnement : node 6+ npm 3+ (il est préférable de télécharger la dernière version officielle de Node.js), jdk1.8, SDK (veuillez télécharger directement la dernière version officielle du logiciel Androidstudio, AndroidSDk a été intégré, il est recommandé de l'installer dans le chemin par défaut) .
2. Configuration des variables d'environnement système (en prenant window7 comme exemple)
1. Configuration du SDK Android
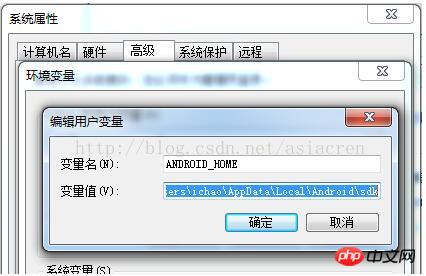
A) Ajoutez la configuration de la variable utilisateur, comme indiqué dans la figure ci-dessous :
Nom de la variable : ANDROID_HOME
Valeur de la variable : principalement basée sur le chemin d'installation, le chemin par défaut est C:Utilisateurs usernameAppDataLocalAndroidsdk

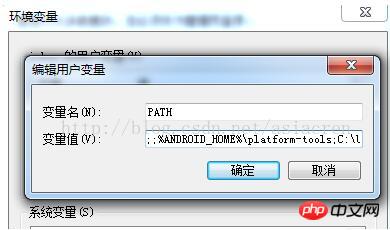
B) Ajoutez la variable utilisateur PATH, comme indiqué ci-dessous :
;%ANDROID_HOME%platform-tools;

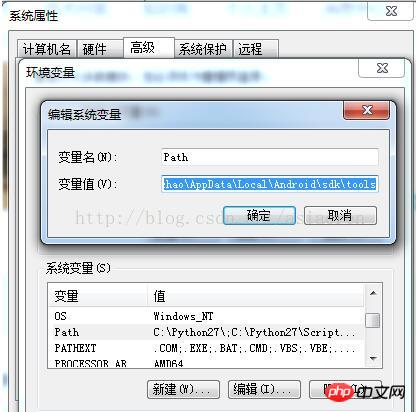
C) Ajoutez-le à la variable système PATH, comme indiqué dans la figure ci-dessous
Le chemin par défaut est C:Nom d'utilisateur des utilisateurs AppDataLocalAndroidsdktools

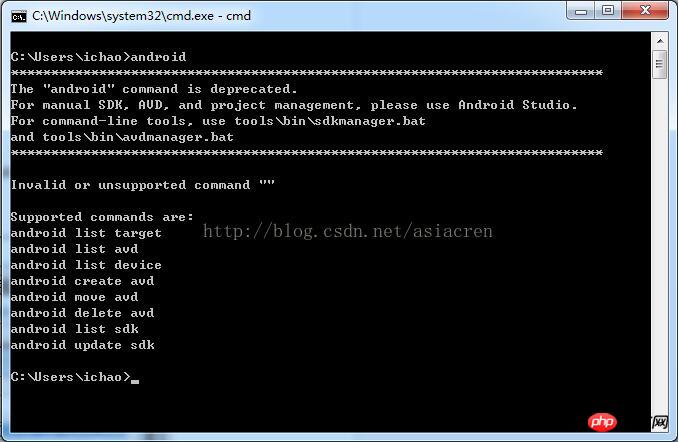
D) Remarque : Exécutez la commande 'android' dans l'environnement cmd, comme indiqué dans la figure ci-dessous, ce qui signifie que les variables d'environnement sont configurées avec succès.

2. Configuration du JDK
A) Ajoutez des variables système, comme indiqué dans la figure ci-dessous
Variable nom : JAVA_HOME
valeur de la variable : répertoire d'installation du JDK

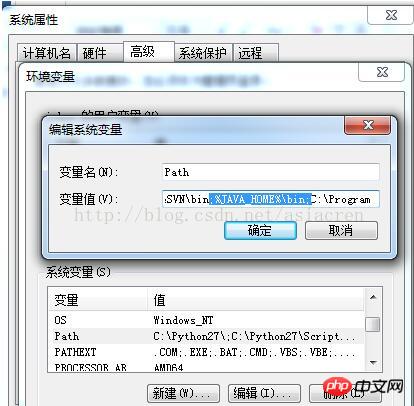
B) Ajoutez la variable système PATH, comme indiqué ci-dessous :
; % JAVA_HOME % bin;

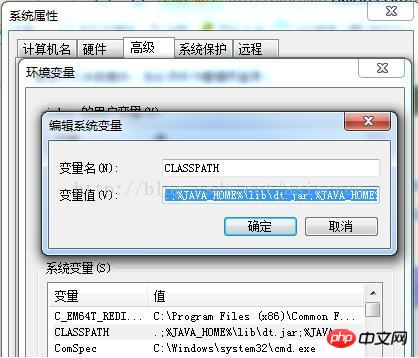
C) Ajoutez des variables système, comme indiqué ci-dessous :
Nom de la variable : CLASSPATH
Valeur de la variable : ;.;% JAVA_HOME %libdt.jar;%JAVA_HOME%libtools.jar;

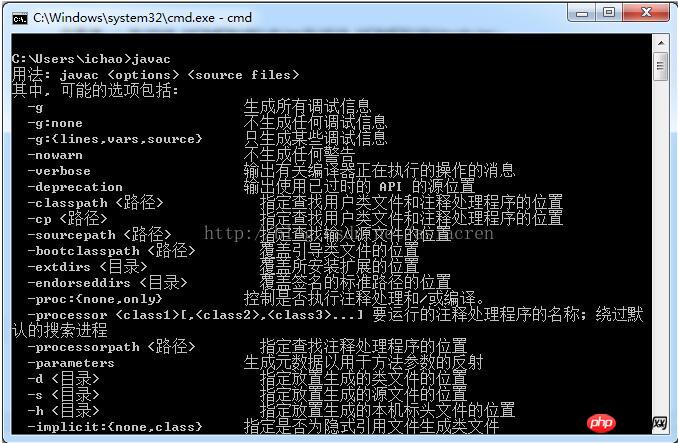
D) Description : Exécutez la commande 'javac' dans l'environnement cmd, comme indiqué dans la figure ci-dessous, qui représente le succès de la configuration de la variable d'environnement.

3. Construction de l'environnement du projet Cordoue +VUE
1.
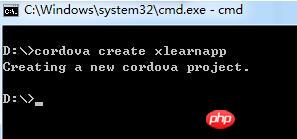
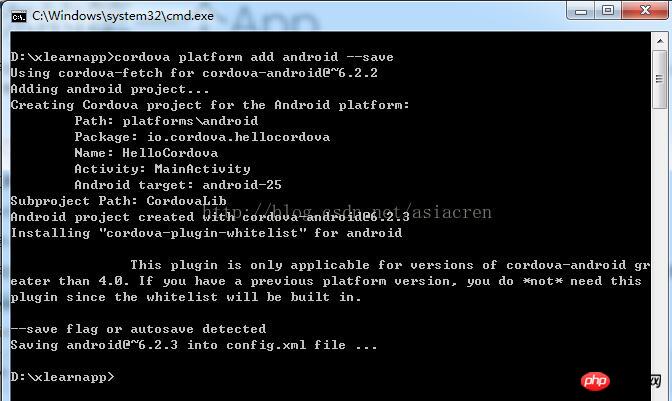
A) Installation : npm install –g cordovaB) Commandes courantes : l Créer un projet : cordova create Nom du projet comme indiqué dans la figure ci-dessous, il s'agit de créé avec succès.






2. Intégrer VUE
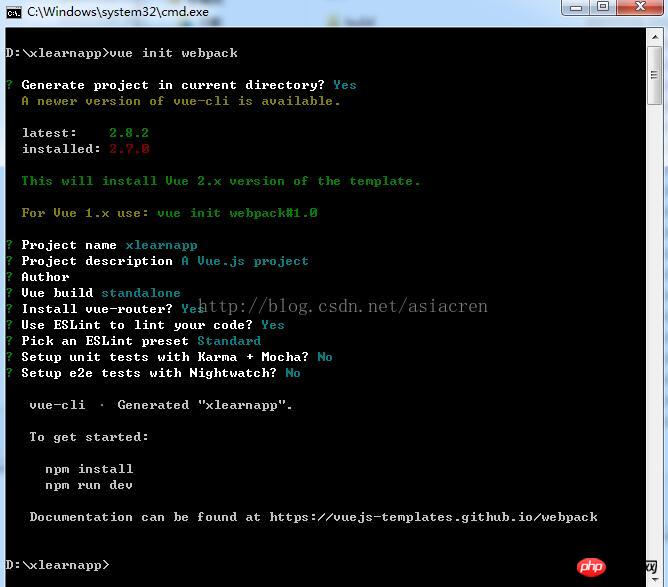
A) Installer l'outil vue : npm install -- g vue-cliB) Créez le projet : d'abord cmd dans le projet créé par cordova, puis exécutez vue init webpack, comme le montre la figure ci-dessous, c'est réussi
C) npm install installe le package de dépendances de développement du projet vue, comme le montre la figure ci-dessous, qui réussit.


3. Instructions relatives au projet
A) Répertoire final du projet :

B) Éléments de modification :
l Effacez les fichiers dans le dossier www
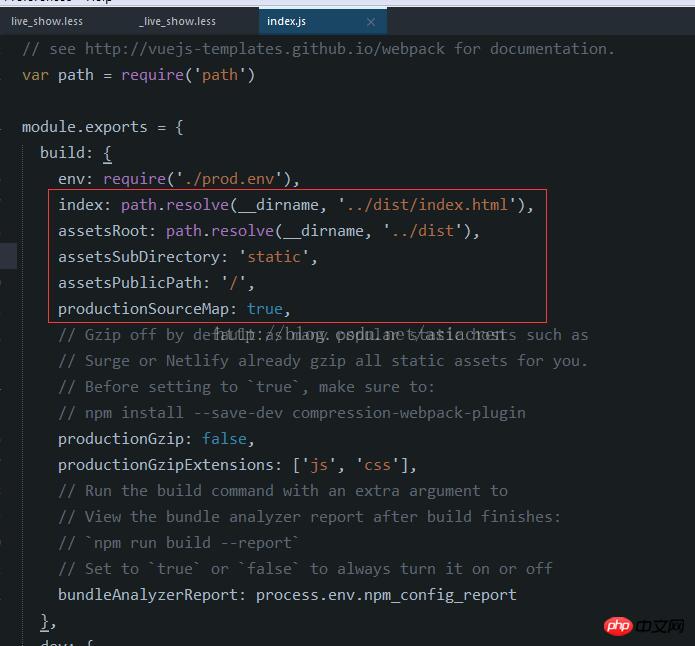
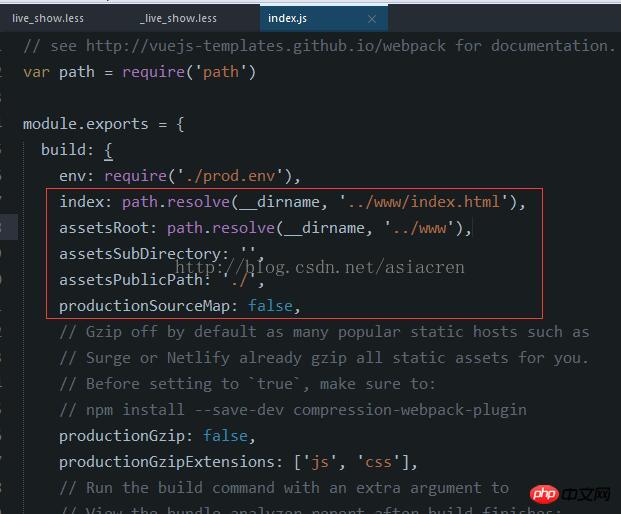
l Recherchez le dossier de configuration et modifiez l'index. Js
Par défaut :

Après modification :

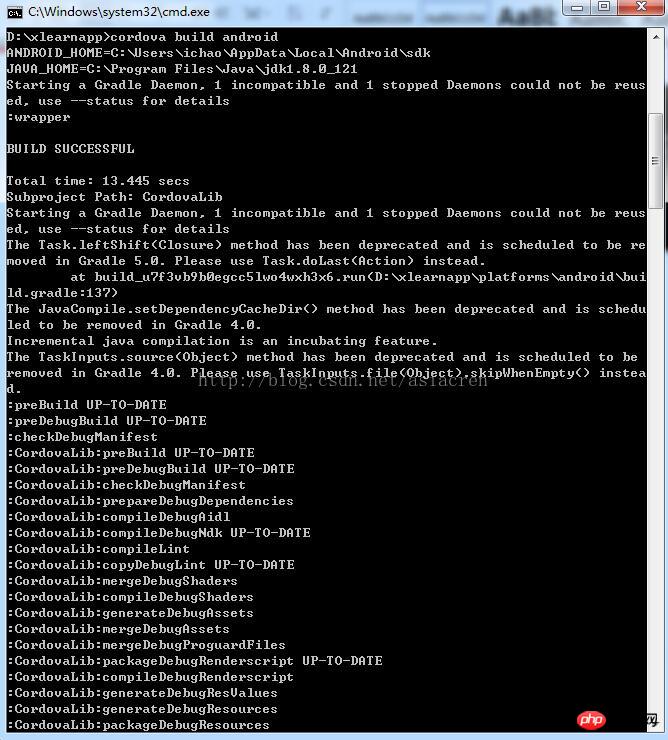
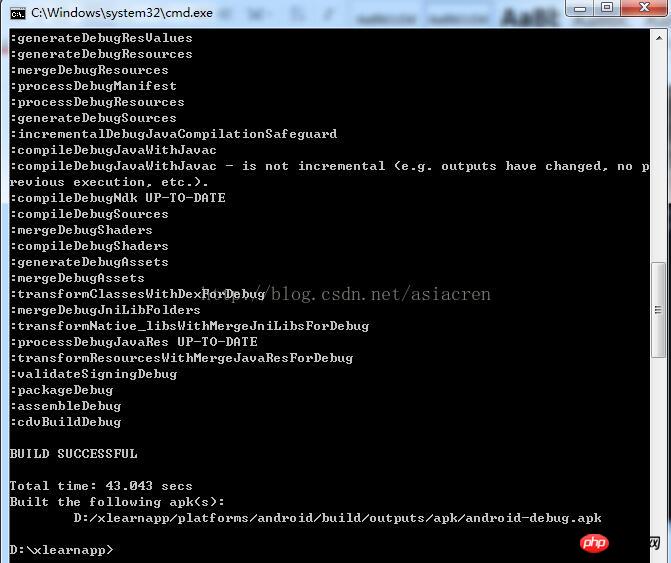
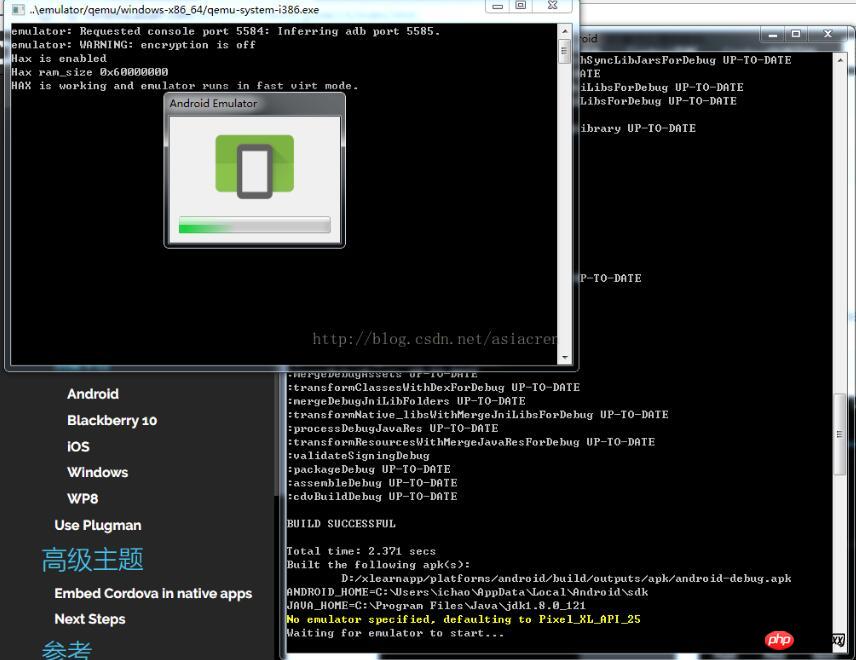
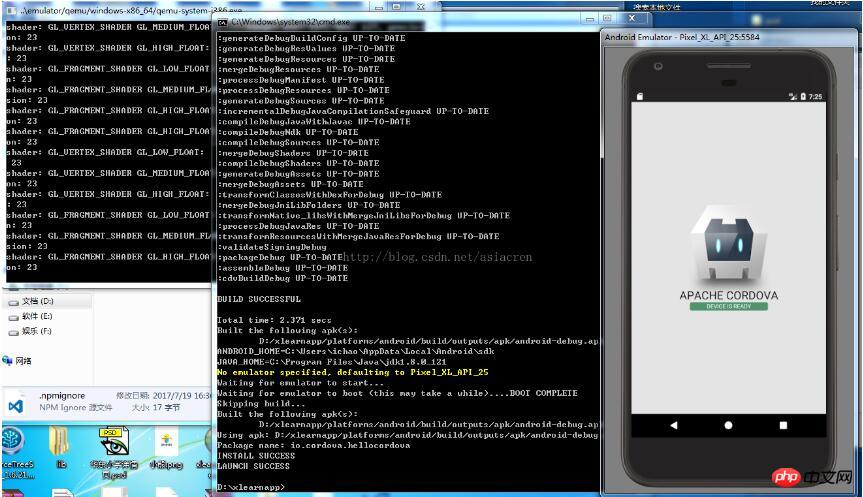
l Après avoir développé le projet, exécutez le commande npm run build, puis cordova build android, et enfin cordovaemulate android, vous pouvez prévisualiser le projet.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Exemple d'images zoomées avec le doigt dans le code de l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

