Maison >interface Web >js tutoriel >Explication détaillée des variables JavaScript et des compétences types de données_javascript
Explication détaillée des variables JavaScript et des compétences types de données_javascript
- PHP中文网original
- 2016-05-16 15:29:211405parcourir
Pour un langage de programmation, les variables et les types de données doivent être inclus. Aujourd'hui, nous allons examiner les variables et les types de données du langage de script JavaScript. Comparé
à d'autres langages de programmation de haut niveau tels que Java et C, JavaScript est très simple.
1. Variables
Les variables JavaScript sont typées de manière lâche. Ce qu'on appelle le relâchement est utilisé pour enregistrer tout type de données. Les variables sont des conteneurs pour stocker des informations. Lors de la définition d'une variable, utilisez l'opérateur var (var est le mot-clé), suivi d'un nom de variable (le nom de la variable est l'identifiant). Une variable est une quantité qui peut être à nouveau modifiée après initialisation.
Ensuite, regardons un exemple :
<span style="font-size:18px;">var x=2; var y=3; var z=2+3; document.write(x + "<br>"); document.write(y + "<br>"); document.write(z + "<br>");</span>
Tout comme l'algèbre : x=2, y=3 , z=x y En algèbre, nous utilisons des lettres (comme x) pour contenir des valeurs (comme 2). Grâce à l'expression ci-dessus z=x y, nous pouvons calculer que la valeur de z est 5. En JavaScript, ces lettres sont appelées variables. Nous pouvons donc considérer les variables comme des conteneurs pour stocker des données.
(1) Nom de la variable JavaScript
Comme l'algèbre, les variables JavaScript peuvent être utilisées pour stocker des valeurs (telles que x=2) et des expressions (telles que z =x y). Les variables peuvent avoir des noms courts (tels que x et y) ou des noms plus descriptifs (tels que âge, somme, volume total).
A noter que :
1 Les variables doivent commencer par des lettres
2 Les variables peuvent également commencer par les symboles $ et _ (mais nous vous déconseillons cela)
3 Variable noms Sensible à la casse (y et Y sont des variables différentes)
(2) Types de données JavaScript
Les variables JavaScript peuvent également stocker d'autres types de données, tels que des valeurs de texte ( nom="Bill Gates"). En JavaScript, un morceau de texte comme « Bill Gates » est appelé une chaîne. Il existe de nombreux types de variables JavaScript, mais pour l'instant, nous nous concentrerons uniquement sur les nombres et les chaînes. Lors de l'attribution d'une valeur texte
à une variable, la valeur doit être entourée de guillemets doubles ou simples. Lorsque vous attribuez une valeur numérique à une variable, n'utilisez pas de guillemets. Si vous entourez une valeur numérique de guillemets, la valeur est traitée comme du texte par
. Il y a une introduction détaillée aux types de données plus tard.
Exemple :
<span style="font-size:18px;">var pi=3.14; var name="Bill Gates"; var answer='Yes I am!'; document.write(pi + "<br>"); document.write(name + "<br>"); document.write(answer + "<br>");</span>
(3) Déclarer (créer) des variables JavaScript La création de variables en JavaScript est souvent appelée « déclarer » la variable. Une bonne habitude de programmation consiste à déclarer uniformément les variables requises au début du code. Vous pouvez déclarer des variables sans utiliser var, mais cela n'est pas recommandé.
On utilise le mot-clé var pour déclarer une variable : var carname;
Une fois qu'une variable est déclarée, la variable est vide (elle n'a aucune valeur). Pour attribuer une valeur à une variable, utilisez le signe égal : carname="Volvo";
Cependant, vous pouvez également attribuer une valeur à une variable lorsque vous la déclarez : var carname="Volvo";
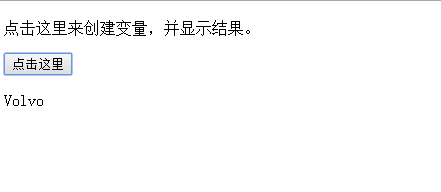
Exemple : Nous créons une variable nommée carname variable, lui attribuons la valeur "Volvo", puis la plaçons dans le paragraphe HTML avec id="demo".
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JS变量和数据类型</title>
</head>
<body>
<p>点击这里来创建变量,并显示结果。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script type="text/javascript">
function myFunction()
{
var carname="Volvo";
document.getElementById("demo").innerHTML=carname;
}
</script>
</body>
</html></span>

Vous pouvez utiliser une instruction déclarer de nombreuses variables. L'instruction commence par var et utilise des virgules pour séparer les variables :
var name="Gates", age=56, job="CEO";
L'instruction peut également s'étendre sur plusieurs lignes :
<span style="font-size:18px;">var name="Gates", age=56, job="CEO";</span>, la valeur de la variable carname ne sera pas définie : var carname;
(5) Re-déclarez la variable JavaScript
Si vous déclarez à nouveau un JavaScript variable, la valeur de la variable Ne sera pas perdue : Après l'exécution des deux instructions suivantes, la valeur de la variable carname est toujours "Volvo" :
<span style="font-size:18px;">var carname="Volvo"; var carname;</span>(6) Arithmétique JavaScript
Vous pouvez utiliser des variables JavaScript Pour faire de l'arithmétique, des opérateurs tels que et sont utilisés :
Exemple :
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JS变量和数据类型</title>
</head>
<body>
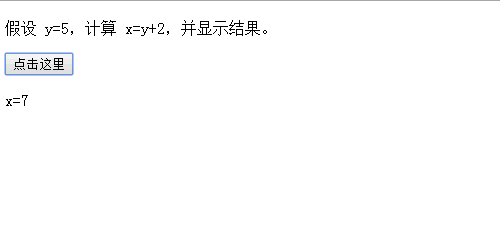
<p>假设 y=5,计算 x=y+2,并显示结果。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script type="text/javascript">
function myFunction()
{
var y=5;
var x=y+2;
var demoP=document.getElementById("demo")
demoP.innerHTML="x=" + x;
}
</script>
</body>
</html></span>

Les types de données JavaScript incluent les chaînes, les nombres, les booléens, les tableaux, les objets, Null et Indéfini. Avant de parler de types de données, nous parlons d’abord d’un type d’opérateur.
opérateur typeof L'opérateur typeof est utilisé pour détecter le type de données d'une variable. L'utilisation de l'opérateur typeof sur une valeur ou une variable renverra la chaîne suivante :

<span style="max-width:90%">var box='English'; alert(typeof box); alert(typeof English);</span>
上述两种方式都是可行的。
typeof操作符可以操作变量,也可以操作字面量。虽然可以这样使用,typeof(box),但,typeof是操作符而非内置函数。函数是对象,不是一种数据类型,所以,使用typeof来区分function和object是非常有必要的。
返回值是函数的例子:
<span style="font-size:18px;">function box(){
}
alert(typeof box);//box是Function函数,值是function box(){},类型返回的字符串是function。</span>(1)JavaScript拥有动态类型
JavaScript拥有动态类型。这意味着相同的变量可用作不同的类型:
实例:
<span style="font-size:18px;">var x //x为undefined var x = 6; //x为数字 var x = "Bill"; //x为字符串</span>
(2)JavaScript字符串String类型
字符串是存储字符的变量。字符串可以是引号中的任意文本。您可以使用单引号或双引号:;
实例:可以在字符串中使用引号,只要不匹配包围字符串的引号即可
<span style="font-size:18px;">var carname1="Bill Gates"; var carname2='Bill Gates'; var answer1="Nice to meet you!"; var answer2="He is called 'Bill'"; var answer3='He is called "Bill"'; document.write(carname1 + "<br>") document.write(carname2 + "<br>") document.write(answer1 + "<br>") document.write(answer2 + "<br>") document.write(answer3 + "<br>")</span>
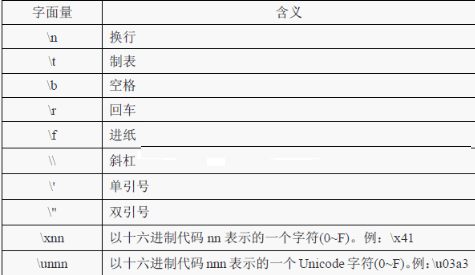
字符串类型还定义了转义字符:

(3)JavaScript数字
JavaScript只有一种数字类型。数字可以带小数点,也可以不带。Number类型包含两种数值:整型和浮点型。输出的格式均按照十进制数输出。最基本的数值字面量是十进制。也包括八进制数值字面量,前导必须是0,八进制序列(0到7,以8为基数);十六进制字面量前面两位必须是0x,后面的是(0到9及A到F);浮点类型,就是该数值中必须包含一个小数点,并且小数点后面必须至少有一位数字。
1对于那些过大或过小的数值,我们可以采用科学计数法(e表示法),用e表示该数值的前面10的指数次幂。例如:
<span style="font-size:18px;"><span style="font-size:18px;">var box=4.12e-9;</span></span>
2要想确定一个数值到底是否超过了规定范围,可以使用isFinite()函数,如果没有超过,返回true,超过了返回false。
3isNaN()函数用来判断这个值到底是不是NaN。isNaN()函数在接收到一个值后,会尝试将这个值转换为数值。
isNaN()函数也适用于对象。在调用isNaN()函数过程中,首先会调用value()方法,然后确定返回值是否能够转换为数值。如果不能,则基于这个返回值再调用toString()方法,再测试返回值。
实例:
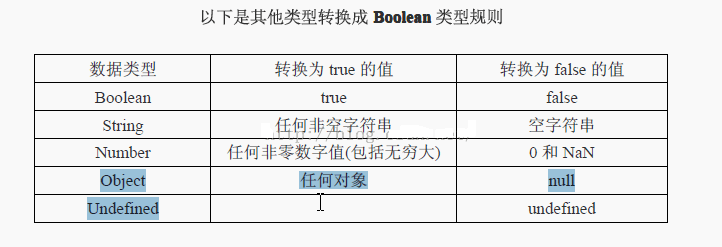
<span style="font-size:18px;">var x1=36.00; var x2=36; var y=123e5; var z=123e-5; document.write(x1 + "<br />") document.write(x2 + "<br />") document.write(y + "<br />") document.write(z + "<br />")</span> (4)JavaScript布尔 布尔(逻辑)只能有两个值:true或false。例如: var x=true; var y=false;(4)JavaScript数组
数组下标是基于零的,所以第一个项目是[0],第二个是[1],以此类推。下面的代码创建名为cars的数组:
<span style="font-size:18px;">var cars=new Array(); cars[0]="Audi"; cars[1]="BMW"; cars[2]="Volvo";</span>
或者:
<span style="font-size:18px;">var cars=new Array("Audi","BMW","Volvo"); </span>实例
<span style="font-size:18px;">var i;
var cars = new Array();
cars[0] = "Audi";
cars[1] = "BMW";
cars[2] = "Volvo";
for (i=0;i<cars.length;i++)
{
document.write(cars[i] + "<br>");
}</span>输出的结果很容易知道。
(5)JavaScript对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
var person={firstname:"Bill", lastname:"Gates", id:5566};
上面例子中的对象(person)有三个属性:firstname,lastname以及id。空格和折行无关紧要。声明可横跨多行:
var person={
firstname : "Bill",
lastname : "Gates",
id: 5566
}; 对象属性有两种寻址方式:
实例
var person={
firstname : "Bill",
lastname : "Gates",
id: 5566
};
document.write(person.lastname + "
");
document.write(person["lastname"] + "
"); (6)Undefined和Null
Undefined这个值表示变量不含有值。可以通过将变量的值设置为null来清空变量。
Undefined类型
var box; alert(typeof box);//box是Undefined类型,值是undefined,类型返回的字符串是undefined。
Null类型
var box=null; alert(typeof box);//box是Null类型,值是null,类型返回的字符串是object。
(7)声明变量类型
JavaScript变量均为对象。当您声明一个变量时,就创建了一个新的对象。当声明新变量时,可以使用关键词"new"来声明其类型:
var carname=new String; var x= new Number; var y= new Boolean; var cars= new Array; var person= new Object;
以上就是详解JavaScript的变量和数据类型_javascript技巧的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

