Maison >Applet WeChat >Développement WeChat >Que dois-je faire si le projet réel ne se trouve pas dans le répertoire racine après la compilation ?
Que dois-je faire si le projet réel ne se trouve pas dans le répertoire racine après la compilation ?
- php中世界最好的语言original
- 2018-06-04 15:50:362955parcourir
Cette fois, je vais vous expliquer que faire si le projet réel n'est pas dans le répertoire racine après la compilation. Que devez-vous faire si le projet réel n'est pas dans le répertoire racine après la compilation ? Quelles sont les précautions. Voici les cas réels.
ex. : vue-router : mode historique Environnement intranet : 192.168.1.1:8080/index.html Environnement réseau externe : domain.com/ttsd/index.htmlÉtant donné que le projet développé doit être déployé côté client et que le client ne souhaite pas utiliser un nom de domaine (ou sous-domaine) distinct pour le déploiement, le programme packagé devra actuellement apporter quelques modifications de configuration.
Modifiez le fichier de configuration
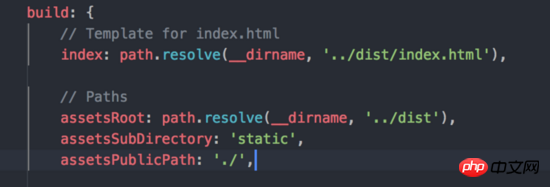
1 Modifiez la référence de ressource packagée en un chemin relatif et recherchez-la sous l'attribut dans <.> config/index.jsbuildassetsPublicPath
build: {
...
assetsPublicPath: './' // 未修改前的配置为 '/',
}
 2. Modifier les fichiers de ressources (images,
2. Modifier les fichiers de ressources (images,
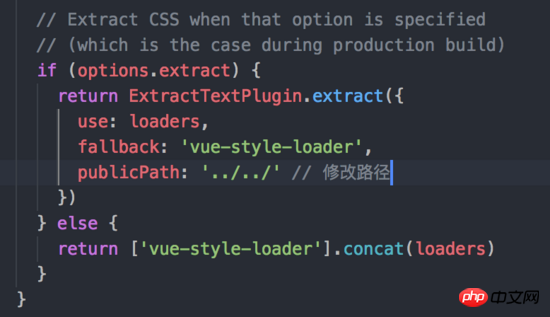
, fichiers de polices, etc.) référencés par le style. pour trouver , ajouter (ou modifier) à build/utils.jspublicPath'../../'
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 修改路径
})
} else {
return ['vue-style-loader'].concat(loaders)
}
 modifier l'itinéraire
modifier l'itinéraire
dans la route En mode historique, toutes les routes sont basées sur le chemin racine, tel que Puisque le répertoire de déploiement est inconnu, nous pouvons obtenir le chemin du fichier actuellement consulté en fonction de
pour modifier la route. ./xxxxvue-router fournit un attribut de base location.pathname
Valeur par défaut :
Le chemin de base de l'application. Par exemple, si l'ensemble du SPA est servi sous, alors string doit être réglé sur "/" . /app/baseModifier le code de routage"/app/"
À ce stade, toutes les modifications pertinentes de la configuration de l'emballage ont été effectuées et le projet est accessible normalement. Mais il y a toujours un problème. Après avoir sauté vers un certain itinéraire, actualisez la page et la page sera vide. À ce stade, il est nécessaire de modifier la configuration de nginx.
function getAbsolutePath () {
let path = location.pathname
return path.substring(0, path.lastIndexOf('/') + 1)
}
const routers = new Router({
mode: 'history',
base: getAbsolutePath(),
...
})
Modifier la configuration de nginx
La configuration officielle de nginx se trouve dans le répertoire racine, c'est-à-dire https://
router.vuejs.org/ zh-cn/essentials/history-mode.html#nginx Modifiez-le simplement en fonction du répertoire du site Web réellement déployé. Personnellement, je pense que vous pouvez également l'obtenir dynamiquement via les instructions intégrées de nginx, mais je n'en suis pas sûr ci-dessous.location / {
try_files $uri $uri/ /index.html;
// 需要修改为
try_files $uri $uri/ /dist/index.html;
}
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! /dist
Créez une page Web personnelle avec VuePress
Comment lier les touches fléchées pour contrôler le mouvement des div
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

