Maison >Applet WeChat >Développement WeChat >Comparaison de l'utilisation de la longueur et de la taille ()
Comparaison de l'utilisation de la longueur et de la taille ()
- php中世界最好的语言original
- 2018-06-04 15:43:515060parcourir
Cette fois, je vais vous apporter une comparaison de l'utilisation de length et size(). Quelles sont les précautions lors de l'utilisation de length et size(). Ce qui suit est un cas pratique, jetons un coup d'œil. .
La différence entre jQuery length et size() est résumée comme suit :
1.length est l'attribut et size() est la méthode.
2. Si vous souhaitez simplement obtenir le nombre d'éléments, l'effet est le même. Les valeurs obtenues par ("img").length et ("img").length et ("img").size() sont les mêmes.
3. Si vous calculez la longueur d'une chaîne ou calculez le nombre d'éléments dans un tableau, vous devez utiliser la longueur, telle que $("#text").val().length.
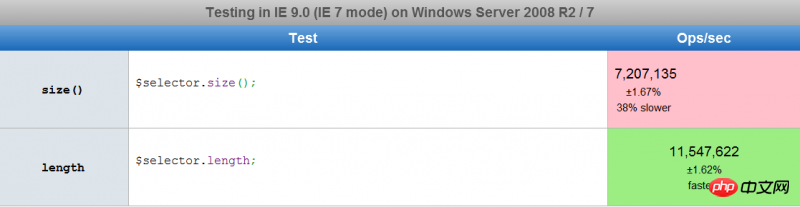
Jetez un œil à leur temps d'exécution, http://jsperf.com/size-vs-length est détecté à l'aide de ceci

Comme vous pouvez le voir d'après l'image La méthode size() est 38% plus lente que length Pourquoi ?
Voici la raison :

Regardez l'explication sur le site officiel (http://api.jquery.com/size/) :
La méthode .size() est obsolète depuis jQuery 1.8. Utilisez plutôt la propriété .length.
La méthode .size() est fonctionnellement équivalente à la propriété .length ; la propriété .length est préférée car elle n'a pas la surcharge d'un appel de fonction.
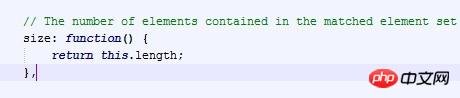
Comme le montre ce qui précède, size() est implémentée en appelant l'attribut length
length a été remplacé après le remplacement de jquery 1.8 Size(), car length n'a pas besoin de renvoyer un appel de fonction, ce qui est mieux.
Apprenez d'hier, vivez pour aujourd'hui, espérez pour demain.
Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez faire attention aux autres sites Web chinois php Articles connexes !
Lecture recommandée :
Créer un compte public WeChat mobile (avec code)
Comment lier le div de contrôle des touches de direction bouger
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

