Maison >interface Web >js tutoriel >Ajouter une interface au projet vue-cli (avec code)
Ajouter une interface au projet vue-cli (avec code)
- php中世界最好的语言original
- 2018-06-04 15:40:132140parcourir
Cette fois je vais vous présenter l'ajout d'interfaces dans le projet vue-cli (avec code). Quelles sont les précautions pour l'ajout d'interfaces dans le projet vue-cli. Ce qui suit est un cas pratique. , jetons un coup d'oeil.
Dans le projet construit par vue-cli, le framework web express est utilisé comme framework. Il est très pratique de faire une simulation.
En supposant que toutes les listes d'actualités doivent être obtenues sur la page frontale, vous devez alors simuler une interface qui peut renvoyer toutes les données de la liste d'actualités.
L'étape suivante consiste à implémenter la fonction mock dans le projet.
Projet de génération d'échafaudage
Exécutez la commande pour utiliser le modèle webpack pour générer un projet nommé vuestrap (le nom est arbitraire)
vue init webpack vue-mock-demo
Parmi les options d'invite qui apparaissent, il n'y a aucune exigence. Pour plus de commodité, désactivez ESLint, les tests unitaires et e2e inutilisés (ces options sont facultatives).
? Project name vuestrap ? Project description A Vue.js project ? Author 省略 ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your code? No ? Setup unit tests with Karma + Mocha? No ? Setup e2e tests with Nightwatch? No
Après avoir sélectionné les options, le projet sera généré.
Exécutez la commande, Installez les composants créés par l'échafaudage
npm install
Créez une maquette
et des dossiers tels que build et config Créez un dossier fictif au même niveau.
Afin de simuler une interface de données permettant d'obtenir une liste d'actualités, nous créons un fichier nommé "router-news.js" dans le dossier mock.
Le contenu est :
var express = require('express');
var router = express.Router();
//对所有新闻的get进行mock
router.get('/all', function(req, res, next) {
//响应mock数据
res.json([{
title: 'news-title-1' ,
content: 'news-content-1'
},
{
title: 'news-title-2' ,
content: 'news-content-2'
}]);
});
module.exports = router;
L'URL complète ici doit être "/mock/news/all", et seul le sous-chemin "/all" est écrit ici.
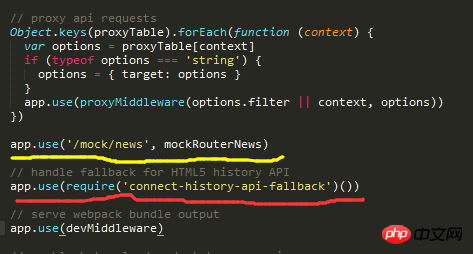
Dans la section require de l'en-tête du fichier build/dev-server.js, exigez le routeur écrit ci-dessus.
var mockRouterNews = require('../mock/router-news')
Enfin, appeler app.use associera l'URL au routeur.
app.use('/mock/news', mockRouterNews)
Ici, en divisant l'URL, l'URL peut être clairement traitée Modularisée, et une entreprise peut être transmise au routeur correspondant pour le traitement des réponses. Vous pouvez également voir clairement. où app.use est utilisé pour associer tous les routeurs.
Remarque :
Le code qui utilise app.use pour associer l'url et le routeur doit être placé avant app.use du composant "connect-history-api-fallback", sinon l'url associée will Il est intercepté et le routeur fictif ne répondra pas correctement.

Exécuter
Exécutez la commande dans la ligne de commande pour exécuter le projet.
npm run dev
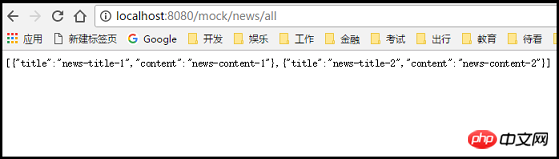
Après l'exécution, remplissez l'url de la maquette dans la barre d'adresse du navigateur et accédez-y, vous pourrez voir les données de la maquette, ce qui est très pratique.

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment lier les touches de direction pour contrôler le mouvement des div
Comment créer l'effet de changement de police de cliquer sur le texte du titre
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

