Maison >interface Web >js tutoriel >Utiliser vuex sous vue-cli (tutoriel détaillé)
Utiliser vuex sous vue-cli (tutoriel détaillé)
- 亚连original
- 2018-06-04 14:50:374498parcourir
Cet article présente principalement la démo simple de vuex sous vue-cli (implémentant l'opération d'ajout de 1 et de soustraction de 1). Cet article vous le présente en détail avec des images et des textes, et a une valeur de référence. il peut y faire référence
1. Après que vue-cli ait construit le projet, utilisez npm pour installer vuex
npm install vuex --save
2. Construire le répertoire vuex dans le répertoire du projet (ici je crée un nouveau dossier store, et y crée un nouveau fichier store.js)

3. Dans l'entrée fichier main.js dans le projet vue, instanciez Ajouter un objet store à l'objet Vue

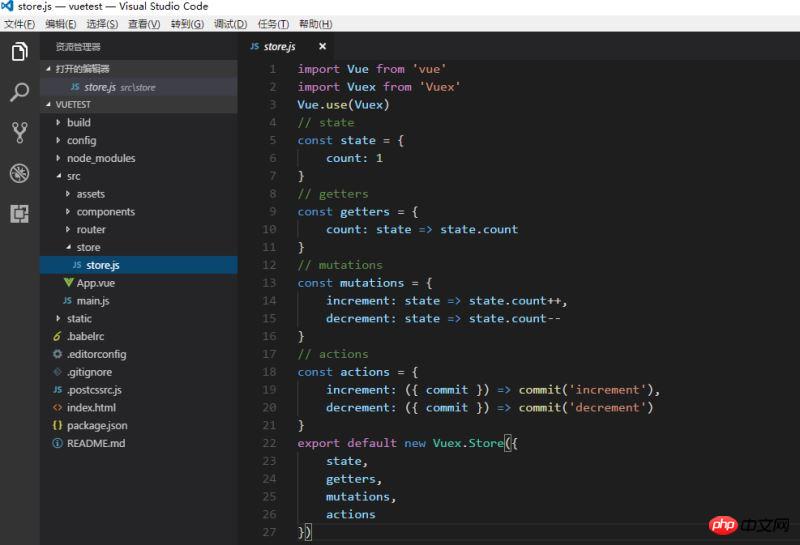
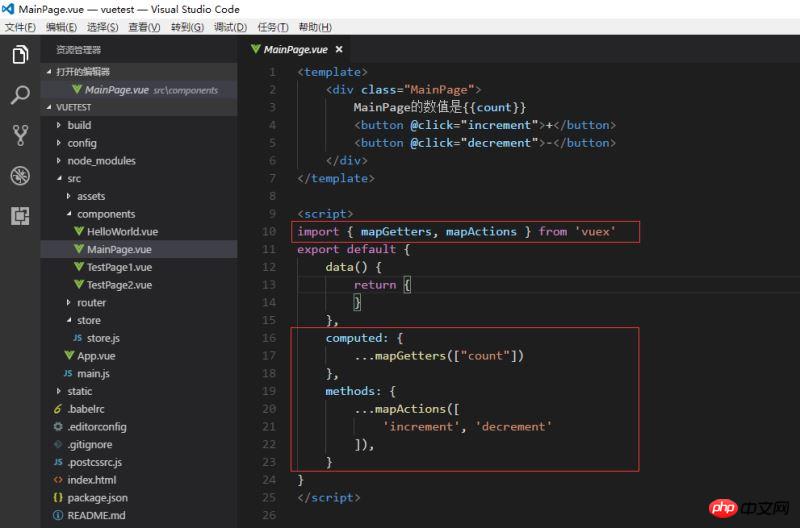
4. Configurez et écrivez le fichier store.js
 <.>
<.>

 Articles connexes :
Articles connexes :
 Quelles sont les méthodes par lesquelles Vue peut utiliser CSS pour remplacer scoped par des modules ?
Quelles sont les méthodes par lesquelles Vue peut utiliser CSS pour remplacer scoped par des modules ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

