Maison >interface Web >js tutoriel >Comment accéder aux propriétés et méthodes des objets JS
Comment accéder aux propriétés et méthodes des objets JS
- php中世界最好的语言original
- 2018-06-04 11:12:223253parcourir
Cette fois, je vais vous montrer comment accéder aux propriétés et méthodes des objets JS. Quelles sont les précautions pour accéder aux Propriétés des objets JS et aux méthodes. Jetons un coup d'oeil.
définit un objet, puis utilise l'opérateur point (.) pour accéder aux propriétés et méthodes . Aujourd'hui, j'ai soudainement vu qu'il existe une autre méthode opérateur de parenthèse ([]) , alors j'ai regardé de plus près.
var obj={};
var arr=[];
arr[0]=1,arr[1]=2;
obj.a=arr;
obj.b=2;
obj.c=3;
obj.d=function x(a){console.log(2*a);};
obj.e=function y(a){return 3*a;};
var o={};
o.a=1;
o.b=function z(a){console.log(4*a);};
obj.f=o;
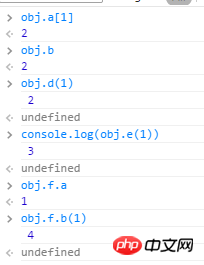
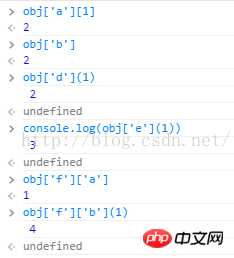
Voici l'opération '.' et l'opération '[]' pour accéder aux propriétés et méthodes de l'objet.


J'ai trouvé un livre et je l'ai lu attentivement. Je pensais qu'il était assez détaillé. Les références de l'objet
peuvent utiliser l'opérateur point (.) ou l'opérateur crochet ([]) pour accéder à ses propriétés. Le nom d'attribut écrit après l'opérateur point sera considéré comme un identifiant, tandis que celui à l'intérieur de l'opérateur crochet sera converti en une expression de valeur chaîne .
Il n'y a aucun problème avec le choix des deux opérateurs. L'opérateur point est plus concis et l'opérateur crochet est plus polyvalent. Si vous pouvez utiliser l'opérateur point, vous pouvez certainement utiliser l'opérateur crochet, mais pas l'inverse. Voici leurs différences, c'est-à-dire plusieurs situations où seul l'opérateur parenthèse peut être utilisé :
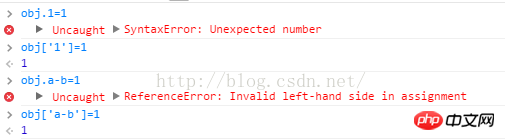
1 Le cas où un nom d'attribut qui ne peut pas être utilisé comme identifiant est utilisé.
2. Le cas de l'utilisation de variables comme noms d'attributs.
3. Le résultat de l'évaluation de l' expression est utilisé comme nom d'attribut.
Exemple : 1. Les chaînes contenant des valeurs numériques ou des traits d'union (-) ne peuvent pas être utilisées comme identifiants.

2, utilisez la variable comme nom d'attribut,

3. Utiliser l'expression comme nom d'attribut

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment éviter les fonctionnalités et l'inférence du navigateur dans JS
Explication détaillée des cas d'utilisation de l'héritage d'objets JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

