Maison >interface Web >js tutoriel >Comment implémenter l'ajout et la suppression dynamiques de méthodes div dans angulaireJS
Comment implémenter l'ajout et la suppression dynamiques de méthodes div dans angulaireJS
- 亚连original
- 2018-06-04 10:53:412187parcourir
Ci-dessous, je partagerai avec vous un article sur l'ajout et la suppression dynamiques de méthodes p dans angulaireJS. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
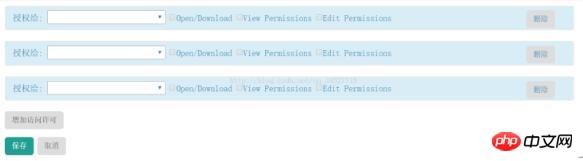
La fonction à implémenter est similaire à l'image ci-dessous, ajouter ou supprimer dynamiquement un p
Cliquez sur Ajouter pour ajouter un p

Le code HTML est le suivant : (le code de style CSS est omis mdr)
<p class="accordion-inner">
<p class="alert alert-info fade in" ng-repeat="permission in permissions">授权给:
<select id="" class="grantees" disabled="" style=" margin-bottom: 3px;" ng-model="permission.grantee">
<option value="everyone">所有人</option>
<option value="authenUsers">已认证的用户</option>
<option value="me" selected="">我自己</option>
</select>
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port1">Open/Download
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port2">View Permissions
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port3">Edit Permissions
<button class="btn" type="button" style="float: right;" ng-click="delPermission($index)">删除</button>
</p>
<p>
<button class="btn" type="button" ng-click="addPermission($index)">增加访问许可</button>
</p>
<br>
<p>
<button class="btn btn-primary" type="button">保存</button>
<button class="btn" type="button">取消</button>
</p>
</p>Les codes JS ajoutés et supprimés sont les suivants :
//增加许可访问p
$scope.permissions = [{grantee: "",port1:"",port2:"",port3:""}];
$scope.addPermission = function($index){
$scope.permissions.splice($index + 1, 0,
{grantee:"", port1:"",port2:"",port3:""});
}
//删除许可访问p
$scope.delPermission = function($index){
$scope.permissions.splice($index, 1);
}Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
Explication détaillée du code source de FastClick (tutoriel détaillé)
Comment implémenter la pagination du contenu d'une table à l'aide de vue et d'élément -ui
Comment utiliser vue pour convertir les horodatages en formats d'heure personnalisés
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

