Maison >développement back-end >tutoriel php >Comment Laravel utilise gulp pour créer des ressources frontales
Comment Laravel utilise gulp pour créer des ressources frontales
- 不言original
- 2018-06-04 10:30:051402parcourir
Cet article présente principalement comment Laravel utilise gulp pour créer des ressources frontales. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Gulp est un outil d'automatisation pour. Développement frontal.Les lecteurs peuvent l'utiliser pour gérer les tâches courantes.L'article suivant vous présente principalement les informations pertinentes sur la façon dont Laravel utilise gulp pour créer des ressources frontales.L'article le présente en détail à travers un exemple de code. peut s'y référer. Regardons-le ensemble. Voyons
Qu'est-ce que gulp ?
gulp est une nouvelle génération d'outil de création de projets front-end Vous pouvez utiliser gulp et ses plug-ins pour compiler le code de votre projet (less, sass) et compresser votre. js et css, et même en compressant vos images, gulp n'a qu'une petite API, il est donc très facile à apprendre. Gulp utilise la méthode stream pour traiter le contenu. Node a donné naissance à un certain nombre d'outils d'automatisation, tels que Bower, Yeoman, Grunt, etc.
Les similitudes et les différences entre gulp et grunt
Facile à utiliser : en adoptant une stratégie de code sur configuration, Gulp simplifie les choses simples et les tâches complexes deviennent gérables.
Efficace : en tirant parti des puissants flux de Node.js, il n'est pas nécessaire d'écrire des fichiers intermédiaires sur le disque et la construction peut être terminée plus rapidement.
Haute qualité : les directives strictes de Gulp en matière de plugins garantissent que les plugins sont simples et fonctionnent comme vous le souhaitez.
Facile à apprendre : en gardant l'API au minimum, vous pouvez apprendre Gulp en peu de temps. La construction fonctionne exactement comme vous l'imaginez : une série de canaux de streaming.
Introduction
Récemment, j'ai standardisé davantage le code frontal de ma page d'accueil, en utilisant npm pour introduire certaines bibliothèques de ressources frontales , et l'utilisation de gulp dans Laravel 5.5 a rencontré quelques pièges.
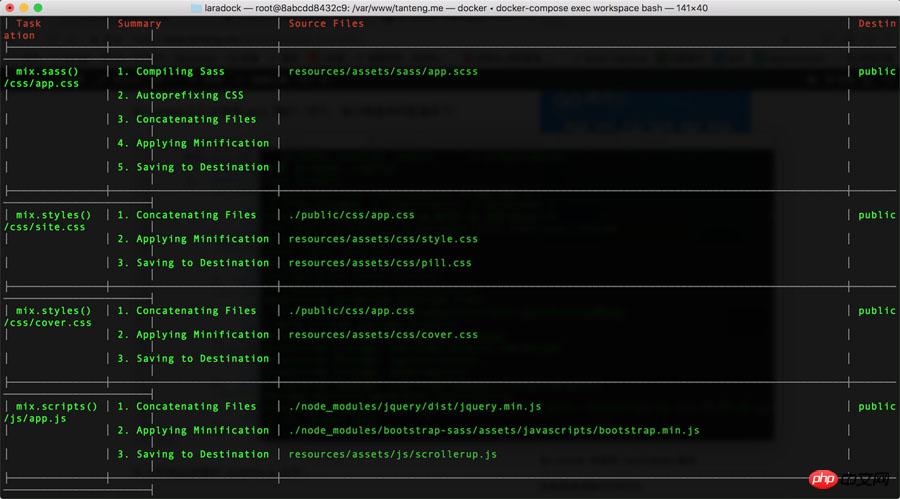
mix.sass ne peut pas être utilisé directement dans le dossier node_modules. Vous pouvez uniquement utiliser le fichier resource/assets/sass/app.scss pour générer du CSS, puis le fusionner avec d'autres CSS en un seul fichier.
mix.scripts peut utiliser le js dans le dossier node_modules et le fusionner avec votre propre js en un seul fichier.
mix.copy peut copier des fichiers dans node_modules dans le répertoire spécifié, tel que les polices.
mix.version peut ajouter un numéro de version au fichier fusionné.
J'ai publié ma configuration finale comme suit :
elixir(function (mix) {
mix.sass([
'app.scss'
], 'public/css')
.styles([
'./public/css/app.css',
'style.css',
'pill.css',
], 'public/css/site.css')
.styles([
'./public/css/app.css',
'cover.css',
], 'public/css/cover.css')
.scripts([
'./node_modules/jquery/dist/jquery.min.js',
'./node_modules/bootstrap-sass/assets/javascripts/bootstrap.min.js',
'scrollerup.js'
],'public/js/app.js')
.copy([
'./node_modules/bootstrap-sass/assets/fonts/bootstrap/glyphicons-halflings-regular.woff',
'./node_modules/bootstrap-sass/assets/fonts/bootstrap/glyphicons-halflings-regular.woff2'
], 'public/build/fonts/bootstrap')
.version([
'public/css/cover.css',
'public/css/site.css'
]);
});
Le code ci-dessus est afficher le fichier gulpfile.js de Self.

Exécutez la commande gulp et exécutez gulp –production en ligne.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

