Maison >interface Web >js tutoriel >Comment implémenter la méthode d'ajout de tr à la table dans angulairejs
Comment implémenter la méthode d'ajout de tr à la table dans angulairejs
- 亚连original
- 2018-06-04 10:28:202452parcourir
Ci-dessous, je vais partager avec vous un article sur la façon d'ajouter tr à une table dans angulairejs. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Exigences :

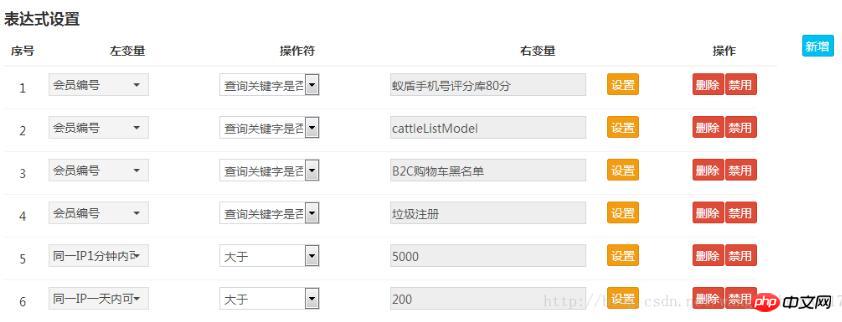
Ce qui précède est un tableau utilisant
<tr ng-repeat="rule in formData.ruleList track by $index">
Affichage en boucle. L'une des exigences actuelles est qu'un champ doit être ajouté à chaque ligne, mais il ne peut pas être affiché sur la même ligne et doit être affiché sur la ligne suivante. J'ai d'abord pensé à l'ajouter directement, mais il n'y avait aucun moyen de changer la ligne. Il ne servira à rien d'en ajouter un autre ci-dessous. Vous ne pouvez compter que sur des angles puissants et des instructions personnalisées. Commençons.
1 instruction personnalisée
.directive(
'kbnTableRow',
function($compile) {
return {
restrict : 'A',
link : function(scope, element) {
element.after('<tr>');
function expressDescHtml() {
var detailHtml = '<td></td><td colspan="5">'
+ '<p ng-show="rule.type!==1">'
+ '<p class="col-xs-9 row">'
+ ' <input type="text" class="form-control" ng-model="rule.exprDesc"readonly ">'
+ '</p>'
+'</p>' + '</td>';
return detailHtml;
}
},
templateUrl : 'libs/kbnTable/table_row/rule.html'
};
});2 règle.html est le contenu de l'original
<td class="form-control-static">
<p class="form-control-static">{{$index+1}}</p>
</td>
<td>
<p class="form-control-static" ng-show="rule.type===1"
style="text-align: -webkit-left;">   {{rule.rightVar.desc}}</p>
<p ng-show="rule.type!==1">
<p class="col-xs-9 row">
<input type="text" class="form-control" ng-model="rule.rightVar.desc"
readonly title="{{rule.rightVar.desc}}">
</p>
<p class="col-xs-3 ">
<button class="btn btn-warning"
ng-click="showRightVar(rule,'rightVar')">设置</button>
</p>
</p>
</td>
<td class="form-control-static" ng-show="formData.execType == 't02'">
<p class="form-control-static" style="padding-top: 0;">
<input type="text" class="form-control" ng-model="rule.score"
title="{{rule.score}}" />
</p>
</td>
<td class="td-button" style="padding-left: 0; padding-right: 1px;">
<button class="btn btn-danger" ng-click="del(rule)">删除</button> <input
type="hidden" ng-model="rule.enable" />
</td>
<td class="td-button" style="padding: 8px 0;">
<button class="btn btn-danger" ng-click="disabledRule(rule, $event)">
<span ng-if="rule.enable == 0">启用</span> <span
ng-if="rule.enable == 1">禁用</span>
</button>
</td>Pas besoin de changer, écrivez simplement ce que c'était à l'origine.
3 Réécrivez la partie de la boucle tr dans la page initiale avec notre nouvelle commande :
<p class="row">
<p class="col-xs-12 row">
<h4 class="col-xs-12">
<b>表达式设置</b>
</h4>
</p>
<p class="col-xs-12">
<p class="row">
<p class="col-xs-10">
<table class="table text-center">
<tr>
<th ng-click="toggleAll()">
<i class="fa discover-table-open-icon"
ng-class="{ 'fa-caret-down': formData.on, 'fa-caret-right': !formData.on }">
</i>
</th>
<th width="45px">序号</th>
<th>左变量</th>
<th>操作符</th>
<th>右变量</th>
<th width="75px" ng-show="formData.execType == 't02'">分值</th>
<th colspan="2">操作</th>
<th></th>
</tr>
<tbody>
<tr ng-repeat="rule in formData.ruleList track by $index"
kbn-table-row class="discover-table-row"></tr>
</tbody>
</table>
</p>
<p class="col-xs-1">
<button class="btn btn-info" ng-click="addRule()">新增</button>
</p>
</p>
</p>Cela complétera nos exigences d'initialisation, mais vous pouvez légèrement modifier ce qui précède pour obtenir de meilleures fonctions. La ligne suivante peut être automatiquement réduite :

Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère qu'il sera utile. vous à l'avenir. Tout le monde est utile.
Articles associés :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

