Maison >interface Web >js tutoriel >Comment obtenir le paramètre this.$router.push dans Vue
Comment obtenir le paramètre this.$router.push dans Vue
- 亚连original
- 2018-06-04 10:18:102733parcourir
Ci-dessous, je vais partager avec vous un article sur la façon d'obtenir ce paramètre.$router.push dans Vue. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Méthode de passage des paramètres :
1.Params
Étant donné que le routage dynamique transmet également les paramètres, path ne peut pas être utilisé avec les paramètres dans la méthode this.$router.push(), sinon les paramètres ne seront pas valides. Vous devez utiliser le nom pour spécifier la page.
et accessible via l'attribut name de la configuration de routage
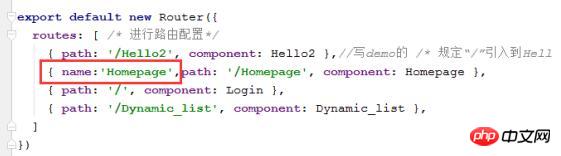
Définir les paramètres dans le fichier de configuration de routage :

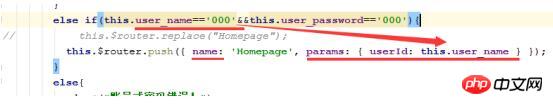
via Name récupère la page et transmet les paramètres :

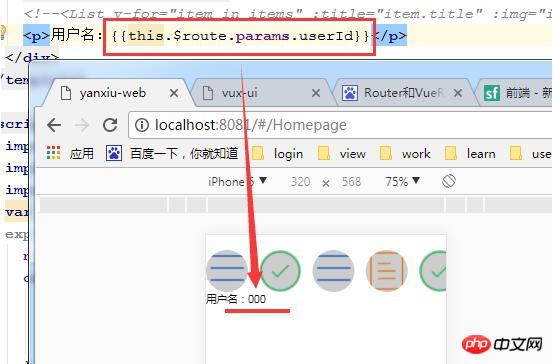
Obtenez les paramètres sur la page cible via this.$route.params :

2.Requête
La page transmet les paramètres via le chemin et la requête. Dans cet exemple, la ligne est une ligne de données de table
<.>
this.$route.query.row.xxxCe qui précède est ce que j'ai compilé pour tout le monde, j'espère que cela sera utile. à tout le monde à l'avenir. Articles connexes :
Comment implémenter le composant parent pour transmettre plusieurs données aux composants enfants dans vue
Comment résoudre le problème dans vue Le problème de la modification dynamique de l'adresse URL du composant jqgrid
Comment utiliser Native dans React pour implémenter une actualisation déroulante personnalisée pour extraire la liste chargée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

