Maison >interface Web >js tutoriel >Comment modifier par lots des listes de radio liées dynamiquement dans vue.js
Comment modifier par lots des listes de radio liées dynamiquement dans vue.js
- 亚连original
- 2018-06-04 10:02:562159parcourir
Ci-dessous, je partagerai avec vous une méthode vue.js pour l'édition par lots de listes de radio liées dynamiquement. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.

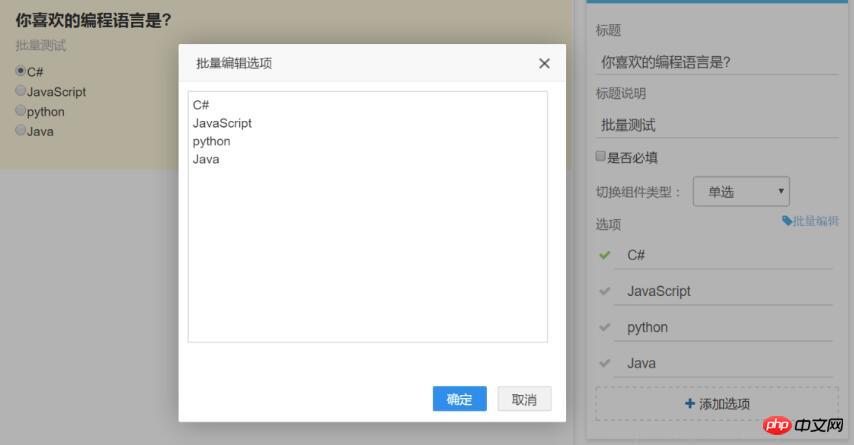
La structure de question liée à chaque question est la suivante : objet json Chaque fois qu'une option est ajoutée dynamiquement, elle est ajoutée à un objet tableau de l'instance vue :
vm.options.push({ id: "", text: "新选项", checked: false });Ajoutez maintenant la liste de collecte de radios ou de cases à cocher par lots. Le conteneur textarea est utilisé ici.
Chaque ligne de textare est une donnée et son intérieur se distingue par des retours chariot ( break-word automatiquement Les sauts de ligne ne sont pas comptés), chaque ligne est un objet, et le tout est un tableau de texte. L'acquisition est la suivante :
var contents = $("#optionsArea").val().split("\n");Le tableau est obtenu C'est juste un texte. tableau, mais la liste radio que nous avons liée dynamiquement est un objet json, alors convertissez le tableau de texte dans un format compatible avec la liaison vue :
Effacez d'abord le tableau :
vm.options.length = 0;
Ensuite, convertissez le mappage du tableau de texte en la structure de données requise pour la liaison de vue :
vm.options = contents.map(function (item, index, arr) {
return {
id: "",
text: item,
checked: false
}
});Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère qu'il sera utile à tout le monde. à l'avenir.
Articles connexes :
Comment implémenter le recadrage des images et le téléchargement sur la fonction serveur dans vue
Expliquez en détail les compétences pratiques dans Immutable et React
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

