Maison >interface Web >js tutoriel >Comment changer dynamiquement l'état de la radio via js (tutoriel détaillé)
Comment changer dynamiquement l'état de la radio via js (tutoriel détaillé)
- 亚连original
- 2018-06-04 09:44:522883parcourir
Ci-dessous, je vais partager avec vous une méthode js pour changer dynamiquement le statut de la radio. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
La radio H5 est livrée avec un changement d'état sélectionné intégré, mais si l'état intégré ne peut pas répondre à vos besoins, vous devez le mettre en œuvre vous-même.
Le code est le suivant :
Code partiel h5
<p class="group"> <label class="active"> <input type="radio" name="parent_radio" value="1" id="new_data" onclick="change()"/> 最新资料</label> <label> <input type="radio" name="parent_radio" value="0" id="my_data" onclick="change()"/> 我的资料</label> <label> <input name="parent_radio" type="radio" id="screen_data" value="0" onclick="change()"/> 分类浏览</label> <label> <input type="radio" name="parent_radio" value="0" id="history_data" onclick="change()"/> 浏览历史</label> </p>
Code CSS
<style>
input[type="radio"] {
/*取消自带按钮*/
color:gray;
display: none;
}
.group>label:hover{
/*鼠标移到控件上做的改变*/
background-color: cornflowerblue;
}
.group>label{
/*未选中状态*/
float: left;
color: #4A4A4A;
font-size: 16px;
padding: 10px 11px;
}
.group>label.active{
/*选中状态*/
color: #316CEB;
font-size: 16px;
border-top: 2px solid #316CEB;
padding: 10px 11px;
}
</style>Code de la méthode JS
<script type = "text/javascript">
function change()
{
var radio = document.getElementsByName("parent_radio");
/*用ByName是为了取到所有的radio*/
var radioLength = radio.length;
for(var i = 0;i < radioLength;i++)
{
if(radio[i].checked)
{
radio[i].parentNode.setAttribute('class', 'active');
}else {
radio[i].parentNode.setAttribute('class', '');
}
}
}
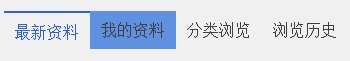
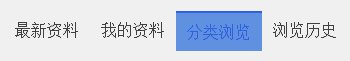
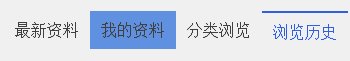
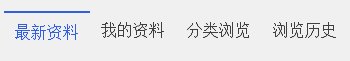
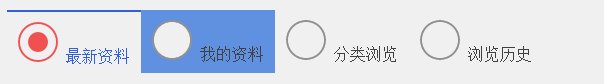
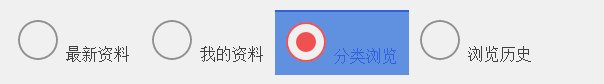
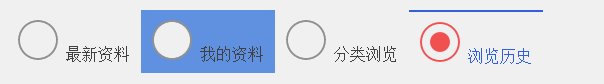
</script>L'effet est le suivant

Ce qui est implémenté ici, c'est l'affichage et le masquage dynamiques du cadre supérieur et le bouton rond par défaut sur le côté gauche de la radio est réglé sur masqué. Si vous souhaitez que le bouton ne soit pas masqué, vous devez apporter les modifications suivantes
<p class="group"> <label class="active"><img src="images/delate_choose.png" name="image"> <input type="radio" name="parent_radio" value="1" id="new_data" onclick="change()"/> 最新资料</label> <label> <img src="images/delate_no_choose.png" name="image"> <input type="radio" name="parent_radio" value="0" id="my_data" onclick="change()"/> 我的资料</label> <label> <img src="images/delate_no_choose.png" name="image"> <input name="parent_radio" type="radio" id="screen_data" value="0" onclick="change()"/> 分类浏览</label> <label> <img src="images/delate_no_choose.png" name="image"> <input type="radio" name="parent_radio" value="0" id="history_data" onclick="change()"/> 浏览历史</label> </p>
C'est-à-dire ajouter une image devant chaque entrée de type raid (notez la différence entre sélectionné et non sélectionné), et apportez les modifications suivantes à la méthode de changement JS
var radio = document.getElementsByName("parent_radio");
var img = document.getElementsByName("image");
/*用ByName是为了取到所有的radio*/
var radioLength = radio.length;
for(var i = 0;i < radioLength;i++)
{
if(radio[i].checked)
{
img[i].src = "images/delate_choose.png";
radio[i].parentNode.setAttribute('class', 'active');
}else {
img[i].src = "images/delate_no_choose.png";
radio[i].parentNode.setAttribute('class', '');
}
}La longueur de l'img doit être la même que la longueur de la radio, vous ne pouvez donc prendre qu'une seule longueur.
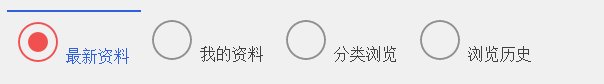
L'effet est le suivant :

Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que cela sera utile à tout le monde. à l'avenir.
Articles associés :
Comment utiliser le modèle et les hooks Vue-Router (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

