Maison >interface Web >js tutoriel >Comment résoudre le problème des pages blanches 404 des fichiers packagés à l'aide de vue+webpack
Comment résoudre le problème des pages blanches 404 des fichiers packagés à l'aide de vue+webpack
- 亚连original
- 2018-06-02 15:14:232769parcourir
Maintenant, je vais partager avec vous une solution à la page blanche 404 du fichier du package vue+webpack. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
Récemment utilisé vue-cli+vue-router+webpack pour construire un projet Les trois problèmes rencontrés sont résumés comme suit :
Le projet créé par vue-cli+ webpack est packageé par cnpm run. build Après le projet, il doit être placé sur le serveur http avant de pouvoir être exécuté
Par exemple : nginx
La page de démarrage de vue single page est. index.html, et le chemin de routage est en fait Il n'existe pas, il y aura donc un problème d'actualisation de la page 404. Vous devez définir tous les chemins introuvables pour les mapper directement à index.html
1 pour rafraîchir la page 404

Configurer le chemin racine de la page d'index du fichier de démarrage : D:/ workPlace/mex-adx-web/mex-adx-web/dist
2 Erreur d'actualisation de la page secondaire :
Le chemin du package Les ressources statiques du projet doivent être définies sur un chemin absolu. Une erreur se produira s'il s'agit d'un chemin relatif
config-index.js

3 : Il n'y a aucun problème à exécuter le projet, mais exécution du fichier après l'empaquetage Erreur
Jeton inattendu :`. . .
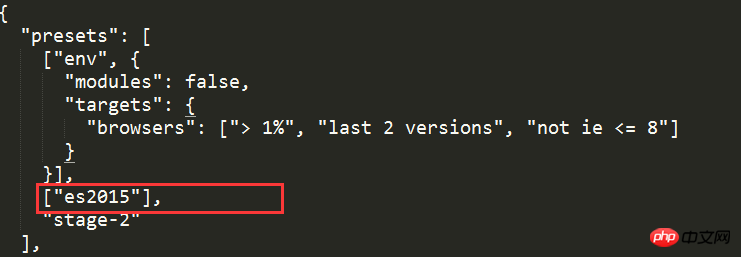
Vous devez configurer Babel séparément et mettre la configuration dans le fichier .babelrc :

Ce qui précède est ce pour quoi j'ai compilé tout le monde. J’espère que cela sera utile à tout le monde à l’avenir.
Articles connexes :
Méthode de réglage dynamique de la hauteur de la table iview
Angular4 intègre le composant de téléchargement de ng2-file-upload
Explication détaillée de la gestion des droits utilisateurs de nodejs acl
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

