Maison >interface Web >js tutoriel >Comment utiliser le sous-composant vue pour transmettre des données au composant parent
Comment utiliser le sous-composant vue pour transmettre des données au composant parent
- php中世界最好的语言original
- 2018-06-02 14:45:441307parcourir
Cette fois, je vais vous montrer comment utiliser les sous-composants vue pour transmettre des données aux composants parents, et quelles sont les précautions pour utiliser les sous-composants vue pour transmettre des données aux composants parents. Voici des exemples pratiques. cas, jetons un coup d'oeil.
Comme indiqué ci-dessous :
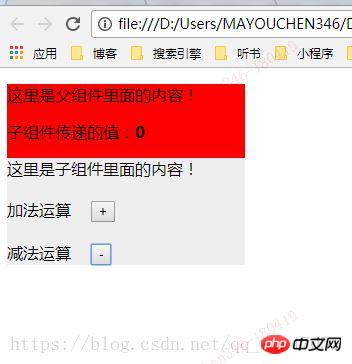
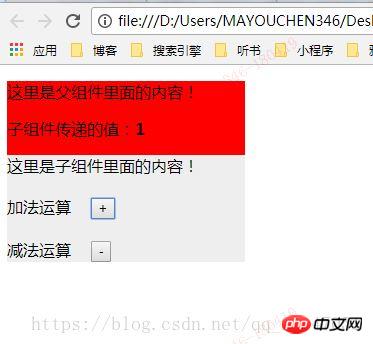
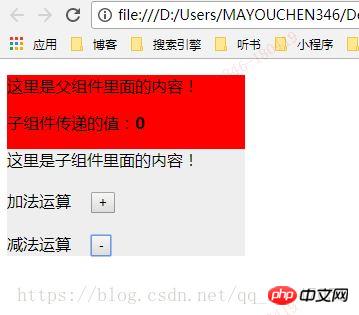
Lorsqu'il n'y a aucune opération, la valeur du composant parent est 0

Lorsque le signe plus est cliqué, le composant parent La valeur du composant est 1

Lorsque l'on clique sur le signe moins, la valeur du composant parent est réduite de un et devient 0

Je posterai directement le code spécifique, il vient de sortir.
nbsp;html>
<meta>
<meta>
<meta>
<title>子组件将数据传递给父组件</title>
<script></script>
<script>
//定义一个组件
Vue.component('counter', {
template: '\
<p style="background:#eee;width: 238px;">\
<p>这里是子组件里面的内容!\
<p style="margin-top:20px">\
<p>\
<span style="margin-right:20px;display:inline-block;">加法运算<button @click="incrementCounter">+\
\
<p>\
<span style="margin-right:20px;margin-top:20px;display:inline-block;">减法运算<button @click="deleteCounter">-\
\
\
',
data: function () {
return {
counter: 0
}
},
methods: {
incrementCounter: function () {
this.counter += 1;
this.$emit('increment',1);
},
deleteCounter: function () {
this.counter -= 1;
this.$emit('increment',2);
}
}
})
//执行一个组件
window.onload = function(){
var app = new Vue({
el: '#app',
data: {
total: 0
},
methods:{
incrementTotal: function (val) {
if(val==1){
this.total += 1;
}else{
if(this.total<=0){
this.total = 0;
}else{
this.total -= 1;
}
}
}
}
})
}
</script>
<p>
</p><p>这里是父组件里面的内容!</p>
<p>子组件传递的值:<b>{{ total }}</b></p>
<counter></counter>
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser le code source de vue pour analyser le mécanisme d'événement
Comment utiliser JS pour obtenir le ville et situation géographique de l'utilisateur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

