Maison >interface Web >js tutoriel >Comment transmettre des données en utilisant vue
Comment transmettre des données en utilisant vue
- php中世界最好的语言original
- 2018-06-02 14:38:542014parcourir
Cette fois, je vais vous montrer comment utiliser vue pour transférer des données, et quelles sont les précautions pour utiliser vue pour transférer des données. Voici un cas pratique, jetons un oeil.
Le composant est la fonctionnalité la plus puissante de Vue.js. Les composants peuvent encapsuler du code réutilisable et réaliser la réutilisation des composants en transmettant différents objets. Cependant, le transfert de valeur des composants devient un problème qui doit être résolu.
1. Le composant parent transmet la valeur au composant enfant
La portée de l'instance du composant est isolée. Cela signifie que les données du composant parent ne peuvent pas être référencées directement dans le modèle du composant enfant. Pour que le composant enfant utilise les données du composant parent, nous devons passer l'option props du composant enfant.
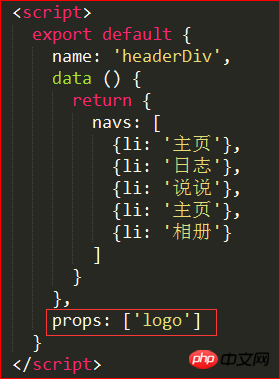
Sous-composant :
![子组件需要从父组件获取 logo 的值,就需要使用 props: ['logo']](https://img.php.cn/upload/article/000/061/021/396b30af1a90c0ce4ad997091765d433-0.png)
Si le sous-composant doit obtenir la valeur du logo du composant parent, il doit utiliser des accessoires : [ 'logo']

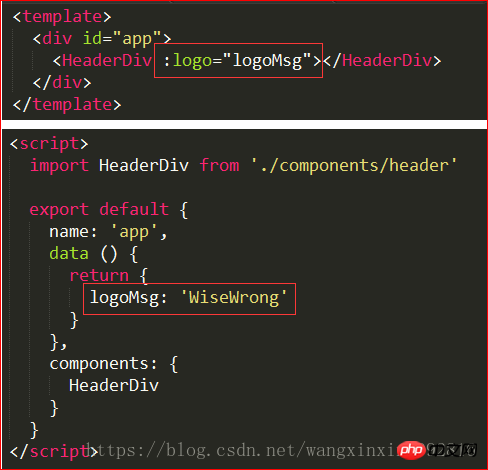
Composant parent :

2. composant parent
Le composant enfant transmet principalement les données au composant parent via l'événement.
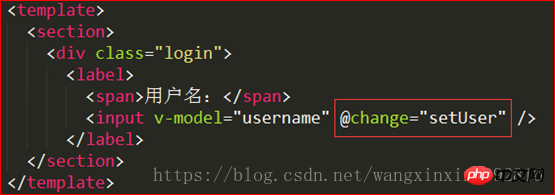
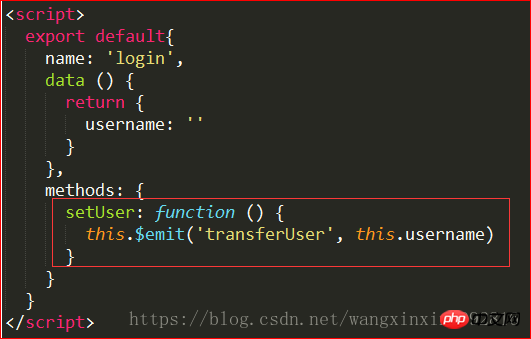
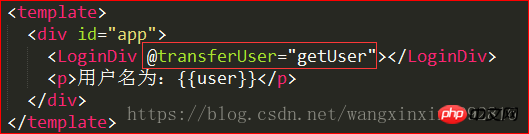
Sous-composant :


où transferUser est un événement personnalisé, et this.username sera transmis au composant parent via cet événement.
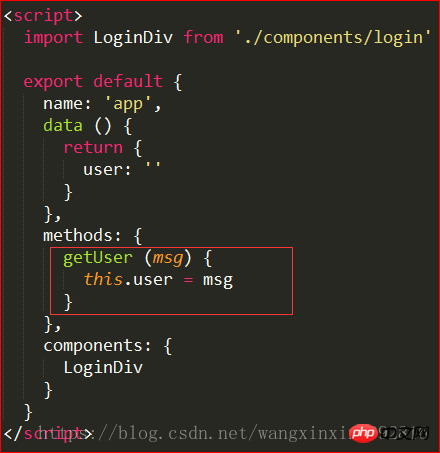
Composant parent :


Le paramètre msg dans la méthode getUser est le nom d'utilisateur du paramètre transmis par le composant enfant
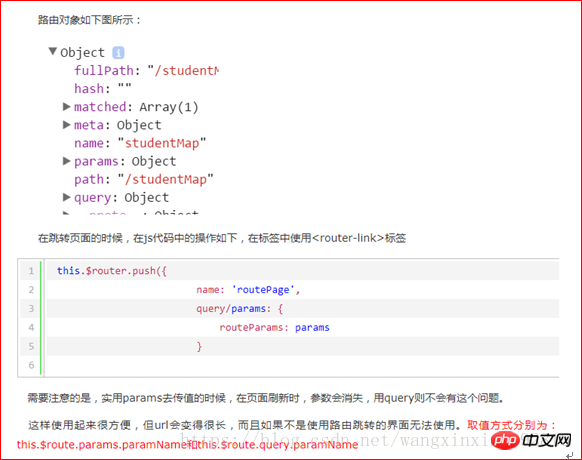
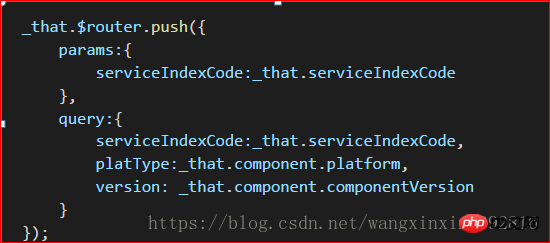
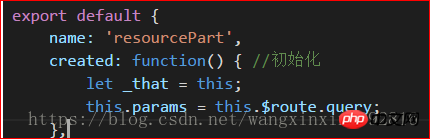
3.RouteValeur de passage


Lorsqu'il est utilisé, dans le cycle de vie mission créée.

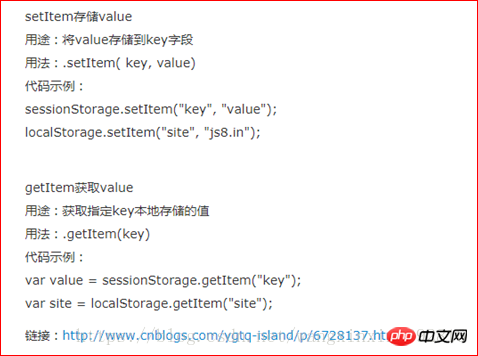
4. Stockez les données via localStorage ou sessionStorage

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser JS pour obtenir la ville et la situation géographique de l'utilisateur
Comment utiliser Outils de gestion modulaire et d'emballage webpack
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

