Maison >interface Web >js tutoriel >Comment implémenter la fonction de recadrage des images et de téléchargement sur le serveur en vue
Comment implémenter la fonction de recadrage des images et de téléchargement sur le serveur en vue
- 亚连original
- 2018-06-02 11:25:563884parcourir
Cet article présente principalement la fonction de recadrage des images et de téléchargement sur le serveur dans Vue. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent se référer au
lien d'aperçu et cliquer pour prévisualiser
Rendu Comme indiqué ci-dessous, tout le monde se sent bien, veuillez vous référer au code d'implémentation. 
Exigences
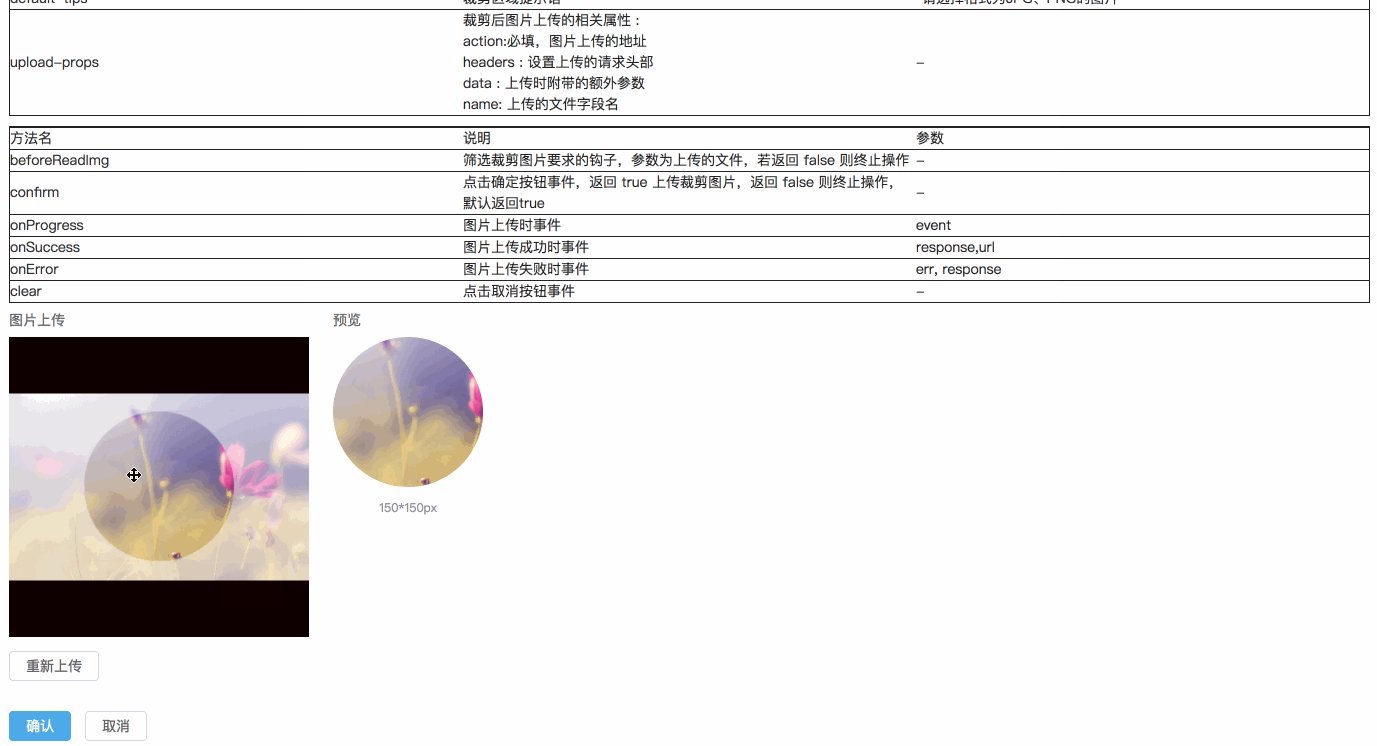
- [x] Aperçu : selon sélection La taille de l'image remplit de manière adaptative la zone de recadrage de gauche
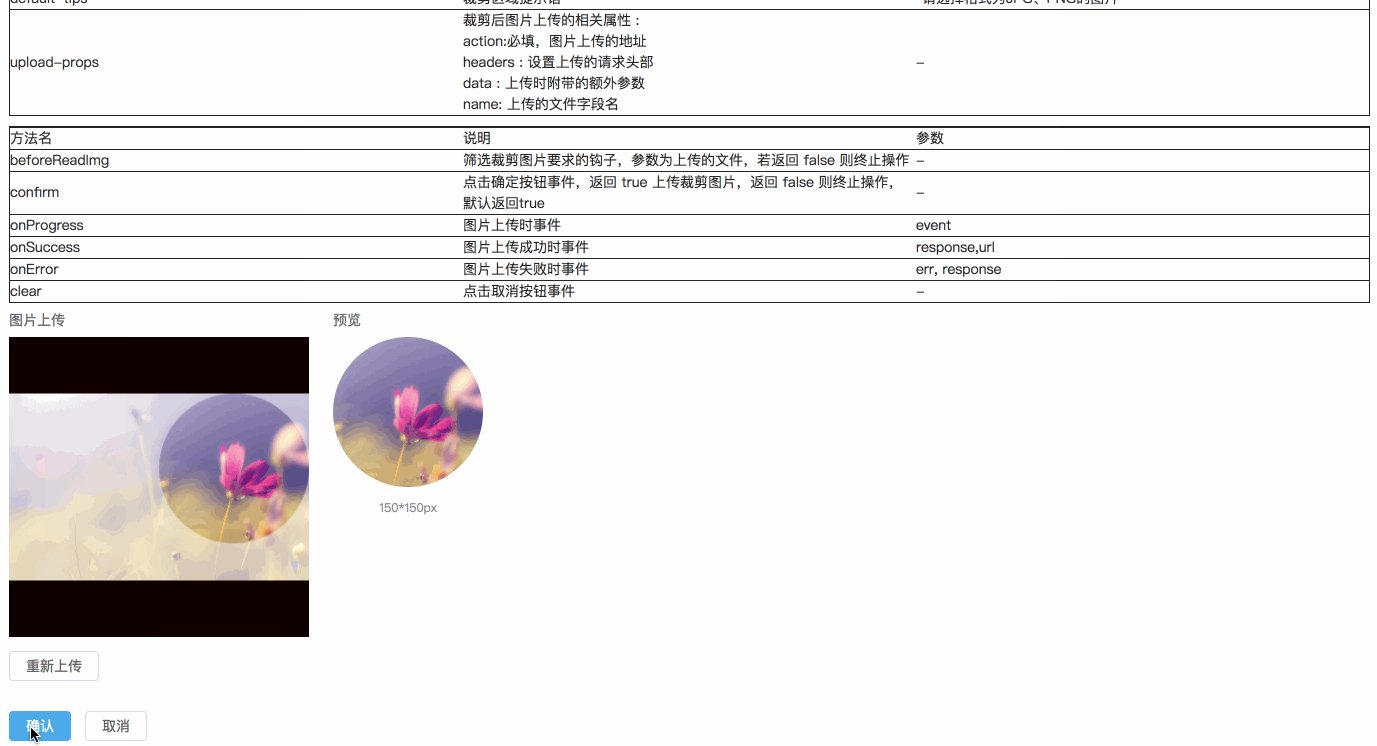
- [x] Recadrage : déplacez la zone d'aperçu sur le côté droit du cadre de recadrage pour un aperçu en temps réel
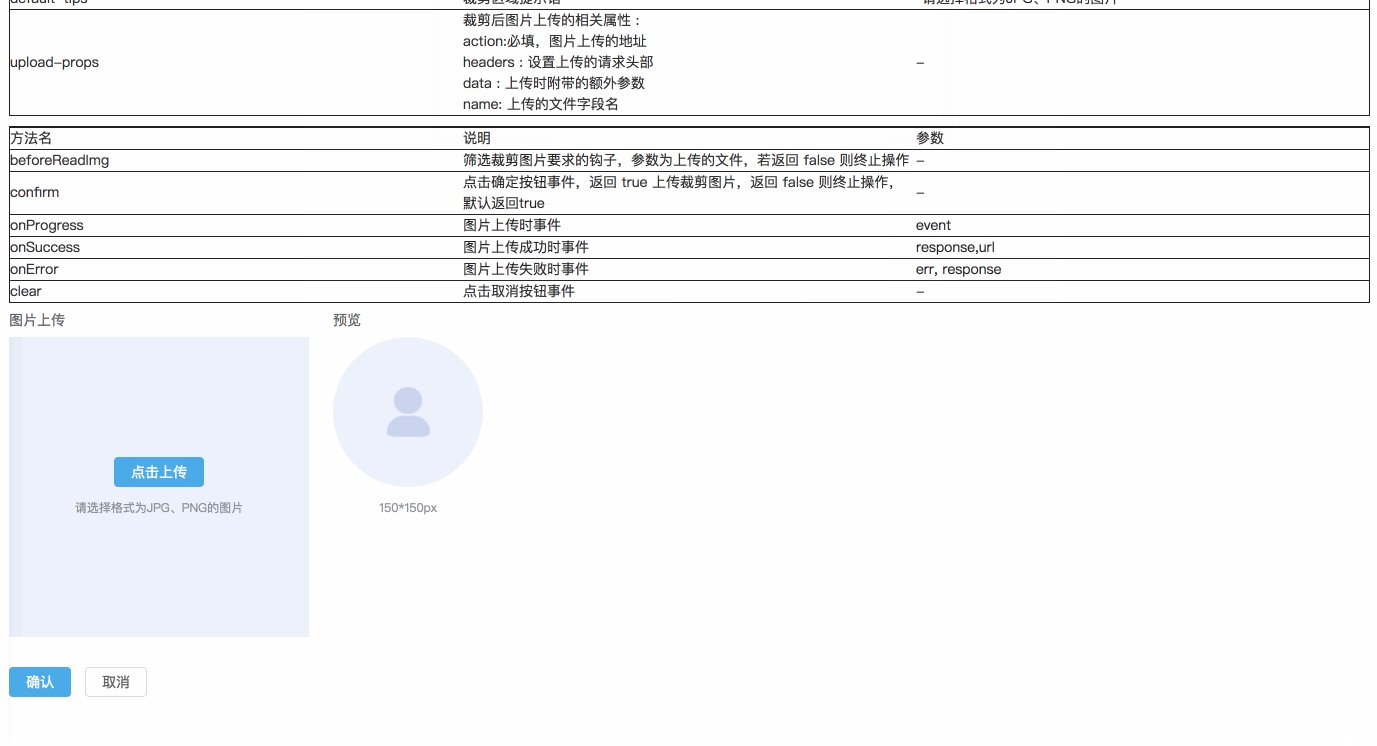
- [x ] Télécharger et effacer : cliquez sur Confirmer pour télécharger l'image recadrée, cliquez sur le bouton Annuler pour effacer l'image
- [ ] Le cadre de recadrage peut être redimensionné
Étapes d'implémentation
methods:funName() - correspond à la méthode funName dans les méthodes de la source code data:dataName - correspond au funName dans data dans le code source dataName dataSélection et lecture d'images1.
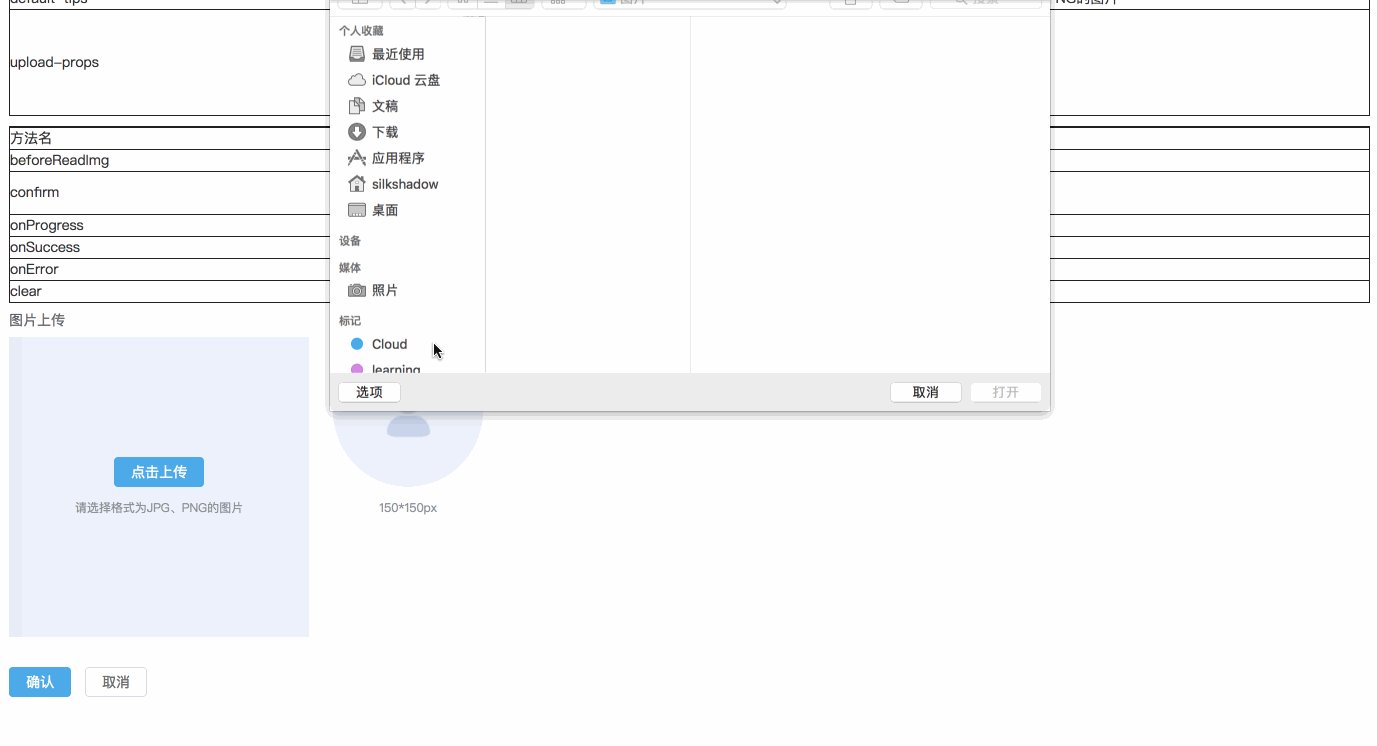
- Sélectionner des images : (methods:selectPic) Utiliser input[ type="file"] fait apparaître la boîte de sélection d'image et js déclenche activement l'événement de clic
- Lire l'image : (méthodes :readImage) Créez un objet image et utilisez createObjectURL pour afficher l'image. objectURL = URL.createObjectURL(blob) ;
2. Affichez les images dans le canevas
Canevas dont vous avez besoin. master Connaissances associées :- Effacer le canevas ctx.clearRect(x,y,width,height);
- Remplir le rectangle ctx.fillRect (x, y, largeur, hauteur) ;
- Dessiner un arc ctx.arc(x,y,r,startAngle,endAngle,counterwatch) ;Dessiner un rectangle ctx.rect(x,y ,largeur,hauteur);
- Dessiner une image drawImage

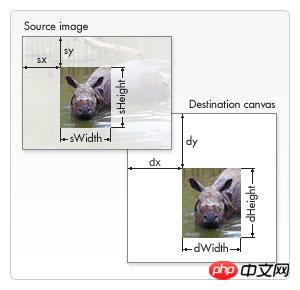
# 语法 ctx.drawImage(image, dx, dy); ctx.drawImage(image, dx, dy, dWidth, dHeight); ctx.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight); # 参数 image # 绘制的元素(可以为HTMLImageElement,HTMLVideoElement,或者 HTMLCanvasElement。) dx,dy # 目标画布(destination canvas)左上角的坐标 dWidth,dHeight # 目标画布(destination canvas)上绘制图像宽高 sx,sy # 源画布(source canvase)左上角的坐标 sWidth,sHeight # 源画布(source canvase)选择的图像宽高
5. Recadrer l'image ctx.clip();
Étapes spécifiques :
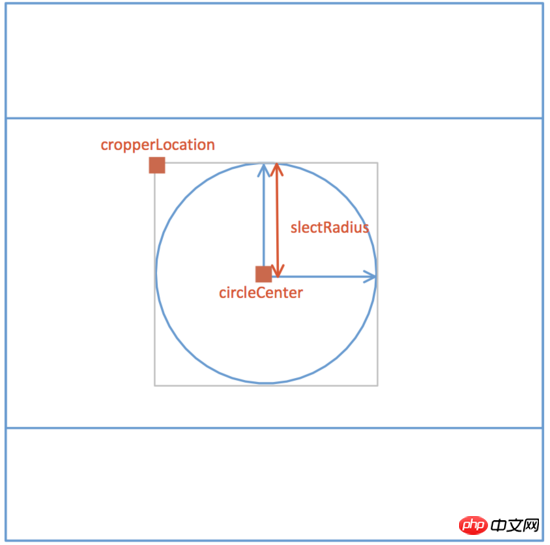
- Calculer la largeur et la hauteur du canevas : (méthodes :calcCropperSize) Calculer la largeur et la hauteur du canevas (données :cropperCanvasSize) en fonction de la taille de l'image, afin que l'image puisse être affichée de manière adaptative dans la zone de recadrage et déterminer la position du coin supérieur gauche du recadrage (data:cropperLocation) .
- Dessinez l'image de la zone de recadrage de gauche : (methods:renderCropperImg)

- Dessinez l'image d'aperçu de droite : (methods:renderPreviewImg)
3. Déplacez le cadre de recadrage.
Points de connaissance : onmousedown, onmousemove, onmouseupImplémentation spécifique :methods:drag()
canvas.onmousedown = e => {
let [lastX, lastY] = [e.offsetX, e.offsetY];
self.movement = true;
canvas.onmousemove = e => {
self.circleCenter = {
X:
self.cropperCanvasSize.width > 2 * self.slectRadius
? self.circleCenter.X + (e.offsetX - lastX)
: self.cropperCanvasSize.width / 2,
Y:
self.cropperCanvasSize.height > 2 * self.slectRadius
? self.circleCenter.Y + (e.offsetY - lastY)
: self.cropperCanvasSize.height / 2
};
self.renderCropperImg();
[lastX, lastY] = [e.offsetX, e.offsetY];
};
canvas.onmouseup = e => {
self.movement = false;
canvas.onmousemove = null;
canvas.onmouseup = null;
};
};
4. Télécharger des images sur le serveur
Connaissances points :
- Utilisation de l'objet FormData
- canvas.toBlob() ;
- Convertissez l'URI de données en fichier, puis ajoutez-le à FormData
methods:upload()
this.$refs.preview.toBlob((blob)=> {
const url = URL.createObjectURL(blob);
const formData = new FormData();
formData.append(this.uploadProps.name, blob, `${Date.now()}.png`);
if(this.data){
Object.keys(this.uploadProps.data).forEach(key => {
formData.append(key, this.uploadProps.data[key]);
});
}
const request = new XMLHttpRequest();
request.open("POST", this.uploadProps.action, true);
request.send(formData);
request.onreadystatechange = () => {
if (request.readyState === 4 && request.status === 200) {
// ...
}
};
});Ce qui précède est ce que J'ai compilé Tout le monde, j'espère que cela sera utile à tout le monde à l'avenir. Articles associés :
Utiliser ES6 pour résoudre le problème de fuite de mémoire via WeakMap (tutoriel détaillé)
Utiliser jquery pour cliquez sur Entrée pour obtenir l'effet de connexion (tutoriel détaillé)
Définissez les variables globales ou les méthodes de données en fonction de la vue (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

