Maison >interface Web >js tutoriel >Comment utiliser JS pour implémenter l'algorithme de l'enveloppe rouge WeChat
Comment utiliser JS pour implémenter l'algorithme de l'enveloppe rouge WeChat
- php中世界最好的语言original
- 2018-06-02 10:17:521938parcourir
Cette fois, je vais vous montrer comment utiliser JS pour implémenter l'algorithme de l'enveloppe rouge WeChat. Quelles sont les précautions concernant l'utilisation de JS pour implémenter l'algorithme de l'enveloppe rouge WeChat. cas pratiques. Jetons un coup d'oeil.
Supposons qu'il y ait une enveloppe rouge d'une valeur de 100 yuans et qu'elle doive être envoyée à 10 personnes. Afin de garantir l'équité, l'algorithme doit garantir les principes suivants :
Tout le monde peut récupérer au moins 0,01 yuan
Tout le monde a des chances égales
La somme des montants de chacun est égale à 100 yuans
1. Fonction aléatoire simple mise en œuvre<.> L'idée générale de nombreux amis est la suivante :
Première étape : sélectionnez au hasard un nombre entre 0 et 100 pour obtenir le premier montant de l'enveloppe rouge.
Étape 2 : Sélectionnez au hasard un nombre parmi 0 - le montant restant pour obtenir le deuxième montant de l'enveloppe rouge.
La troisième étape :...
La dernière étape consiste à donner l'argent restant à la dernière personne.
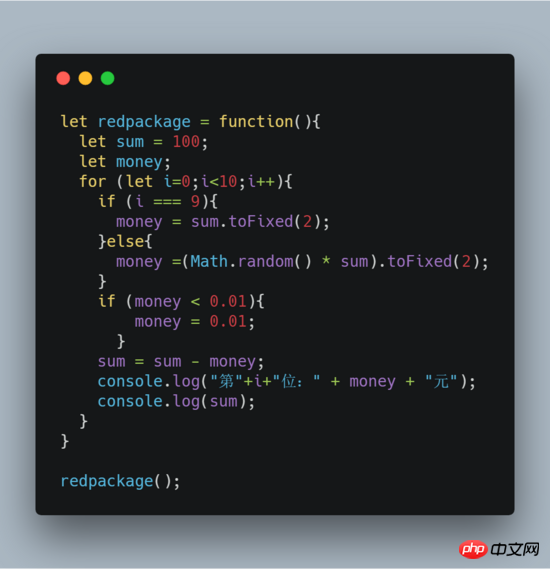
Et ainsi de suite, récupérez les 10 enveloppes rouges. Mais je ne sais pas si vous avez remarqué que c’est évidemment injuste. La personne qui saisit en premier a un avantage. La plage aléatoire de la première personne est de 0 à 100, et elle peut obtenir un montant plus important. La plage aléatoire de la dernière personne sera très petite. Si la première personne récupère 90 yuans, alors la dernière personne n'a aucune chance d'obtenir plus de 10 yuans. Simulons ce processus avec du code :
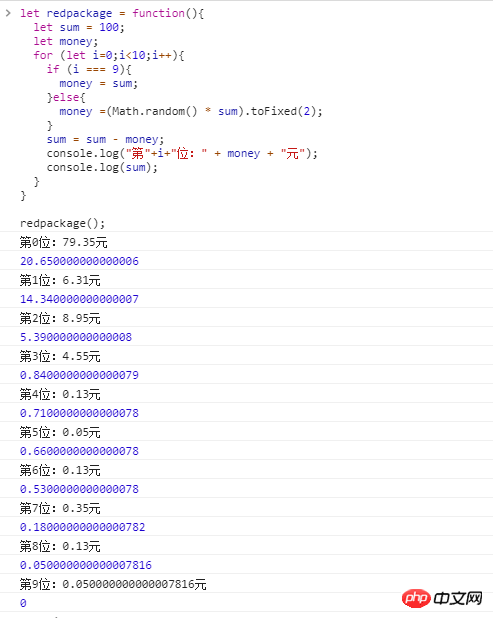
 Les résultats des tests sont les suivants :
Les résultats des tests sont les suivants :
 Les amis attentifs remarqueront que le balance La valeur de est incorrecte, il s'agit d'un problème connu avec l'arithmétique à virgule flottante
Les amis attentifs remarqueront que le balance La valeur de est incorrecte, il s'agit d'un problème connu avec l'arithmétique à virgule flottante
. Bien sûr, il existe de nombreuses solutions. Si vous avez une bonne solution, n'hésitez pas à me laisser un message. Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser le filtre dans vueComment utiliser vue pour déterminer la classe de domCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

